Rich Internet Applications 的技术选项
Rich Internet Application (RIA) 超出了 HTML 提供的传统用户界面 (UI) 控件的标准有限集合,比如文本框、复选框或单选按钮。RIA 为用户提供了丰富得多的控件集合,以及一种更加高级的服务器交互机制。使用 RIA,当从浏览器提交数据时,用户不必刷新页面;他们可以仅刷新页面的一部分,具有更好的错误处理,等等。
本文内容包括:
- RIA 概述
- UI 技术,包括 Laszlo、XUL、XForms、Dojo 和 Macromedia Flex
- 工具比较
- 其他技术
RIA 概述
术语 “Rich Internet Application” 已经出现几年了,但该概念还被称为:
- 远程脚本
- X Internet
- 富 (Web) 客户机
- 富 Web 应用程序
Internet 是信息的巨大来源,许多技术在努力以高级和用户友好的方式改进 Web 上的信息传递和存储性能。在大多数 Web 应用程序中,大量处理发生在服务器端,只有用户交互发生在客户机端。从而使服务器承担了沉重的数据和处理负载,以及网络通信中不断增加的依赖性。
传统的基于客户机-服务器的架构具有高的灵活性和丰富性,但随着 Web 的成长而日渐消亡。一个原因是缺乏客户机应用程序的一致性和标准化。现在,勿庸置疑,浏览器是已经被人们普遍接受的 Web 工具。但是,它缺乏智能处理。所以责任在于可以交付更丰富的用户体验并能在客户端进行简单处理的客户机应用程序。RIA 提供了设计更好、更快、更吸引人并更无限可用的用户体验的机会 —— 全部在浏览器中实现。
致力于 Web 和 internet UI 层的开发人员通常在 UI 层上进行试验,尝试可以在最少外部支持下有效工作的各种 RIA 工具。但是,在多数情况下,浏览器需要一些支持以使插件、扩展或下载在浏览器内部无缝工作。
本文讨论有助于为业务案例确定最佳 RIA 选择的工具和参数。本文不可能讨论 RIA 的所有因素,但我将重点介绍您在评估 RIA 技术时审核的一些重要特性。
评估内容
评估 RIA 技术时,需要考虑下列因素:
- UI 丰富性
- 开发 UI 时有多少基本的、开箱即用的 UI 小部件或控件可以使用?可以如何使用这些控件进行数据绑定和事件绑定?新控件应易于使用,并易于插卸。一些 RIA 技术提供了添加丰富性的简单方法和信息更丰富的可视体验,比如页面中的动画 API。例如,为了确保用户仅点击某个按钮一次,可以将此按钮做成动画以从视图中移出。
- 复杂性
- 开发人员已经使用现有的基于页面的模型很多年了,因为它简单易用,但是可能很笨重。RIA 技术必须易于使用、构建和扩展。它还应该与现有 Web 技术相互操作。
- 灵活性和组件化
- 与不同中间件组件协作的灵活性非常重要。协作应该能够容易地组合和扩展,以创建新的自定义小部件。创建自定义小部件之后,就可以在应用程序中重用它们。
- 刷新页面
-
刷新页面的一块而不是整个页面有非常显著的好处,因为它直接依赖于网络流量。刷新一块使得应用程序更快、更可用并使用户具有更好的视觉体验。它还有助于更好地管理错误。
假设用户在网页上执行一个操作或第一个任务,并且数据在后台提交给服务器。然后用户在同一页面上继续执行另一个任务。同时,来自第一个任务的反馈已经返回并更新同一页面的某个部分。因此,如果这样设计网页,则会使工作和任务更有效率。
- 安全性
- 采用 RIA 时,确保与传统应用程序相比不会增加安全性威胁。一定要清楚围绕服务器通信或下载在客户机上的浏览器插件和扩展的安全性。
- 对基本 Web 范例的支持
- 技术应支持当今 Web 应用程序中涉及的基本 Web 范例,比如国际化、用户设备独立、浏览器独立和对上载和下载功能的二进制文件传输支持。甚至技术的成熟度也很重要。
- 工具
- 检查以集成开发环境 (IDE) 形式可供开发人员使用的工具,以及单元测试和调试支持。工具可以是带有现有编辑器或受支持编辑器的插件。
- 可用性
- 用户期望浏览器应用程序使用常用的浏览器功能。具体来说,保存图片、Ctrl+F 以搜索页面上的内容以及复制粘贴等功能不能在基于 Flash 的解决方案中工作。以人机交互 (HCI) 原理设计您的 RIA 可用性。
|
UI 技术
本节讨论当前 UI 技术提供的一些不同选项。
Laszlo
Laszlo 是领先的开放源码平台,用于在 Web 中使用 Flash 来开发和交付 RIA。Flash 播放器最初具有一个小插件以在浏览器中运行 Flash 文件。因为其高可靠性和兼容性,它被扩展用于创建闪烁的动画图片。后来的版本合并了一些重要的脚本兼容性、与服务器的数据交换,Flash 6 添加了双向音频和视频通信。
Laszlo 已经扩展了该丰富性,使用脚本语言来生成 Flash 并交付给浏览器。它提供了一个用于构建 RIA 的开发源码 XML 本地平台。
|
它只需要在任何浏览器上安装 Flash 5.x+。脚本以一种叫做 LZX 的基于 XML 的语言编写。LZX 是一种面向对象的基于标记的语言,使用 XML 和 JavaScript 语法创建动态生成的 Flash 文件。服务器上的 LZX 编译器编译 LZX 文件并将 Flash 发送到浏览器中。实际的数据交换是以 XML 形式进行的,LZX 控件使用 XPath 来表示 XML。事件也很容易与控件绑定。每个控件定义一组可以从父事件继承事件的事件。清单 1 中的示例展示了如何使用事件。
清单 1. 示例 simplelaszlo.lzx
|
您将发现 Laszlo 易于学习、开发新组件、组件化并与任何 Web 应用程序集成。与其他 RIA 工具相比,它具有丰富的组件库。
LZX 能够让 HTTP 和 Web 服务使用 SOAP 和 RPC 协议在后台请求服务器,而无需刷新页面。插件已经就绪,可以将任何 Web 应用程序文件与 Laszlo 库集成。当前,基于 Eclipse 的 IDE 可供开发使用。还有一些工具可用于在客户端的 LZX 中进行调试。有趣的是,它们还提供了 Lzunit 框架以用于测试 Laszlo 应用程序。
最近,Laszlo 宣布了支持使用相同的现有框架将应用程序以 DHTML 交付给浏览器。这使您可以选择配置时希望将应用程序交付为 DHTML 还是 Flash。Laszlo 还扩展了对 Ajax 社区和多个设备交付的支持。
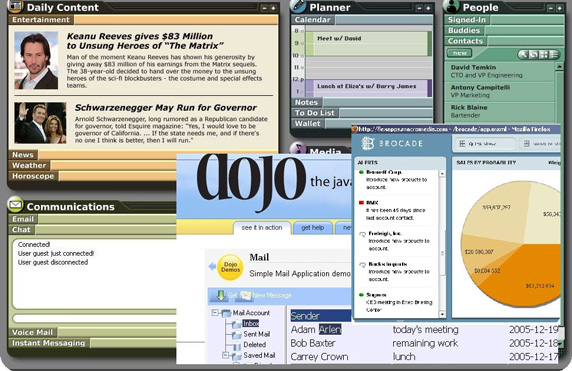
图 1 展示了 Laszlo 和 Dojo 的示例。
图 1. 用 Laszlo 和 Dojo 创建的 RIA 图片

XUL
XML 用户界面语言 (XUL) 是 Mozilla 的基于 XML 的跨平台语言,用于描述应用程序的用户界面。它提供了可用于页面中的现成组件库。目前,它仅应用于基于 Gecko 的浏览器中,比如 Mozilla Firefox 或 Netscape 6 以上版本。
XUL 使用基于 XML 的标记语言描述用户界面控件。它提供了各种流行的富 Internet 控件,比如菜单、选项卡、树和弹出菜单。XUL 使用文档对象模型 (DOM) 存储节点树。加载了所有 XUL 文件之后,XUL 将所有标记解析并转换为层次文档结构的节点。然后可以使用此 DOM 结构、DOM 结构的方法以及 XUL 函数提供的其他方法来检查并修改数据。您始终可以从 JavaScript 访问并操作 DOM,并使之像典型的 HTML 控件一样易于处理。每个控件和每个节点都具有多个属性来定义其外观和结构。
从远程位置访问时,浏览器像处理 HTML 或其他浏览器内容一样处理 XUL 文件。但是,当它们作为扩展而本地安装在其 chrome 系统的浏览器中时,条目将收到访问系统和书签的特殊权限。在这种情况下,它可以执行其他的特权操作。
Mozilla 浏览器本身也是一组软件包,其中包括 XUL 文件、JavaScript 和样式表,但它是相当大的而且非常复杂的扩展。
XUL 使用 eXtensible Bindings Language (XBL) 进行绑定。每个控件可以使用 Mozilla 的 XBL 被绑定。XUL 使用 RDF 格式,可用于存储资源。可以使用其他格式的数据,并从中创建 RDF 数据,该数据将绑定到 XUL 格式。
因为 XUL 类似于 XML 文件,所以可以使用 IDE 的任何文本编辑器或 XML 编辑器。因为相同的底层代码处理所有 XUL 文件、HTML 和 SVG,所以可以使用 CSS 属性设置 XUL 文件的样式。它对定位具有内置支持,因为所有文本内容在浏览器中是保持分离的。
皮肤 在 Mozilla 中由 CSS 文件组成,定义浏览器的用户界面。可以为不同的外观修改和创建皮肤,而无需更改代码。它类似于通过添加功能来扩展浏览器 API 的功能。
如果在 Mozilla Firefox 中运行 清单 2 中的文件,它将呈现一个文本框和按钮。
清单 2. 示例 simplexul.xul
|
XForms
XForms 1.0 提供了一种新的用于联机交互的平台独立标记语言。W3C 已经出现了用于实现 XForms 的规范,而且 XForm 被认为是 HTML 形式的继任者。
XForms 独立于表示设备。无需对传统浏览器、PDA 移动电话、语言浏览器、甚至一些更奇怪的新兴客户机(比如 instant messenger)进行任何更改,就可以传递 XForms。这使得 XForms 成为更吸引 RIA 的工具。
在 XForms 中,实际数据(XML 表单定义)与表单表示分离。这种设备独立的 XML 表单定义叫做 XForms 模型,可以用于许多标准的或专用的用户界面。
XForms 用户界面提供了一组标准的可视控件,旨在于替换当今的 XHTML 表单控件。它们可用于 XHTML SVG 或其他组、语言浏览器组中,还可以独立开发 XForms 的用户界面组件。XForms 模型被引用在每个 XForms 控件中以呈现数据。它遵循 XPath 以引用 XML 中的元素。提交数据时,它只能提交已填充的 XML 数据模型。
|
XForms 使用 XML 事件来处理事件和动作。XML 事件指定事件、观察者和处理程序。正如 清单 3 所示,DOMActivate 是事件,消息元素是处理程序,父触发器是观察者。
可以将 XForms 与 AJAX 集成。当前,在 W3C 中,可以找到 20 多个 XForms 示例实现。许多供应商,其中包括 IBM,已经开发了 XML 的 XForms 引擎(参阅 参考资料 中的 XML Forms Package)。Mozilla 已经宣布在 Mozilla 运行的所有平台上支持 XForms。要查看 XForms 实现的优秀示例,请参阅 参考资料。
清单 3 展示了一个简单的 XForms 示例,显示了一个用 FormFaces™ 实现呈现的文本框和按钮。
清单 3. 显示用 FormFaces 实现呈现的文本框和按钮的 XForm
|
Dojo
Dojo 是用 JavaScrip 编写的开放源码 DHTML 工具包。Dojo Toolkit 提供了一组核心库,和一组丰富的不同的软件包库,每个库提供特定的函数。Dojo 提供较低级的 API 来编写可移植的 JavaScript 并简化复杂的脚本。可以很容易很快地原型化交互小部件和动画转换。它提供了事件系统、I/O 软件包和一般语言增强的库。可以用 Dojo 编写脚本,并根据您的需要包括任意多个可用的 API。
Dojo 还提供了一组可直接用于任何应用程序中的小部件库。可以使用其中一些核心小部件作为 UI 控件,比如菜单小部件、选项卡集、树小部件等等。还有一般函数,比如布局小部件、日期选择器、SVG 小部件等等。
Dojo 基于单个标记语言构建,提供了声明和使用响应 DHTML 界面组件的简单方法。清单 4 展示了一个简单的 Dojo 组件示例,它是 HTML 页面中一个面向用户的特殊按钮。
清单 4. 示例 dojosample.html
|
Dojo 工具包还包括一些调试选项。AJAX Toolkit Framework (ATF) 可用作功能强大的 IDE。这是 IBM 的 Emerging technology Toolkit (ETTK) 的一部分,是一组特殊的新兴技术。ATF 主要基于 Eclipse Web 工具项目,允许支持 DOM 浏览、JavaScript 调试等等。
最近,Dojo Foundation 宣布了与 Laszlo 的合作协议。按照该协议,您可以在 Laszlo 的开放源码项目中使用 Dojo Toolkit。同样,Laszlo 将将库贡献给 Dojo Foundation,从而促进开放源码社区的发展。
Macromedia Flex
Macromedia Flex 是另一种基于 Flash 的用户界面。它提供位于应用服务器顶层的 Flex 表示服务器,并从该服务器动态生成 Flash 文件,然后交付给浏览器。这些 Flash 文件在浏览器的 Flash 播放器内部执行,并允许用户交互、执行操作、甚至生成 SOAP、HTTP 或 AMF 请求以连接回服务器。
布局和 UI 组件在一种基于 XML 的语言 MXML 中定义。Flex 为可视组件、容器以及远程服务对象和数据模型提供了丰富的 MXML 扩展类。它还与控件进行数据绑定,并访问服务器端数据。
ECMA 脚本语言 (ActionScript 2) 嵌入在 MXML 中以处理事件、系统事件或构造复杂的数据模型。这是一种面向对象的语言,类似于 JavaScript 和 ECME 脚本。与 XForms 一样,Flex 保持数据模型、数据表示、数据验证器和数据服务分离(类似于 MVC 样式)。
到达 MXML 的所有请求都通过 Flex 编译器进行处理,该编译器编译 MXML 并生成 SWF,然后将其高速缓存,直到它被修改并最终交付给浏览器为止。
任何 XML 编辑器都可用于编写 MXML 脚本,但 Macromedia 还提供了一个特殊的 IDE 进行 Flex 应用程序开发,叫做 Flex Builder 1.5。它的优点是与 Flex 服务器集成。它还提供了一些组件,允许连接服务器、执行正常的 HTTP 调用、连接远程 Java™ 对象并从浏览器本身与 Web 服务交互。它可以与现有的 J2EE 和 .NET 应用程序模型集成。
清单 5 展示了 Macromedia Flex 代码的一个示例。
清单 5. Macromedia Flex 代码示例
|
Macromedia Flex 看起来类似于 Laszlo。二者都是丰富的功能强大的基于 Flash 的应用程序。Laszlo 位于 Flash 引擎外,所以性能可能有所欠缺,但它具有其他优点。
|
工具比较
下表比较了上文讨论过的五种技术以及 Altiolive(一种丰富的企业应用程序)。
表 1. 工具比较
| 技术 | 浏览器技术 | 脚本 | 丰富性 | 亮点 |
|---|---|---|---|---|
| Laszlo | Flash、XML | LZX 文件+JavaScript | 高 | 易于学习,丰富 |
| Mozilla XUL | XUL 语言 | XUL 文件+JavaScript | 高 | 依赖浏览器,功能强大 |
| XForms | Xform | 取决于实现 | 限于一定程度 | 设备中立,遵循 W3C |
| Dojo | JavaScript | HTML+JavaScript | 限于一定程度 | 基于 JavaScript。正在成长,可适应。 |
| Macromedia Flex | Flash、XML | MXML 文件 | 高 | 非开放源码。Macromedia 的专有工具。 |
| Altiolive | Applet、XML | Java | 限于一定程度 | http://www.altio.com/ |
|
其他技术
我们已经讨论了五种技术,当然还有其他一些技术。许多公司使用各种技术提供了非常特别的 RIA 原型。尽管一一讨论这些技术超出了本文范围,但下面这些技术值得一看:
- Backbase —— 开发和销售帮助创建 AJAX 应用程序的软件。
- Netvibes —— 自定义 Web 主页解决方案的免费服务。
- Zimbra —— 下一代企业消息传送和协作的开放源码服务器和客户机技术。
- Protopage —— 免费个人起始页面。
- Nexaweb —— 用于绑定和部署 Enterprise Internet Application 的平台。
- altio —— 浏览器中丰富的企业应用程序。
|
结束语
本文介绍了 RIA,讨论了当前的 UI 技术,并推荐了其他技术。我希望工具比较将帮助您根据需要作出一个正确的选择。每种技术都有不同的优点,从而基于您的需要为开发人员提供了丰富的控件集合。
本文讨论的技术为用户带来一些新奇的东西,并提供了更丰富的用户体验。您现在可以跨越浏览器并呈现给 PDA、跨平台的移动设备,并用音频、视频、图像和动画来丰富用户体验。RIA 几乎包含了 XML,因此 XML 无疑是优胜者。
将来,我预计 RIA 将会在 Web UI 转换到下一级别中扮演重要的角色,并帮助准备支持 Web 2.0。
- 评论列表(网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述)
-





