创建基于 Struts 的 Web 应用程序
简介
Struts是一个用于开发 Web 应用程序的概念框架。它是模型-视图-控制器(Model-View-Controller,MVC)设计范例的一个变体,其中 控制器的功能是作为应用程序逻辑( 模型)和数据表示( 视图)之间的中间介质。该框架包含一组 Java 类和 JSP 标记库。同 IBM WebSphere Studio 中的工具一起,Struts 可以帮助开发人员快速地设计和实现 Web 应用程序。Struts 是 Apache 软件基金会 Jakarta 项目所拥有的众多产品中的一种。
本文为您演示了如何使用 IBM WebSphere Studio Site Developer 来创建一些初始组件,它们是基于 Struts 的 Web 应用程序所必需的。这些组件包括:
- 应用程序的网站的入口页面(index.jsp),它包括用于输入用户标识和密码的登录表单
- 用于初始数据验证的相关
ActionForm类,它验证用户是否输入了用户标识和密码,如果未输入则发出错误消息 - 认证用户的用户标识和密码的
Action类(在实际的应用程序中,应当由 WebSphere 或 IBM Policy Director 管理安全性,例如用户标识/密码认证) - 网站的 home.jsp,一旦成功登录就调用它
- error.jsp 页面,如果输入的用户标识和密码未能通过认证,则显示该页面
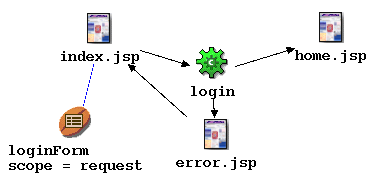
图 1. 样本 Struts 应用程序 
开始之前
请安装 Red Hat Linux 7.2、Red Hat Linux 7.3、 SuSE Linux 7.3或 安装 SuSE Linux Enterprise Server(SLES)8。
您将需要 WebSphere Studio Site Developer。通过索取包含 WebSphere Studio Site Developer 和其它 IBM 试用软件的免费 CD 集,或者通过下载,可以获得免费的 60 天试用版本。可在“Speed-start your Linux application”概述页面上找到有关 索取 CD 集或下载产品的信息。尽管本文中的示例使用了 IBM WebSphere Studio Site Developer,但是也可以使用 IBM WebSphere Studio Application Developer,它包含了其它特性,例如 EJB 支持。本文以下部分将这两个产品都称为“WebSphere Studio”。
您应当使用 Help->Software Updates菜单功能将您的 WebSphere Studio 软件升级到 5.0.1 级别。这将纠正下面提及的一些接口问题;否则,这些问题将要求您停止和重新启动 WebSphere Studio。
您是 Linux 新手吗?如果您是一位 Linux 新手,并且需要有关登录和注销、挂装 CD-ROM 或打开终端窗口方面的帮助,请参阅“ 针对 Linux 开发新手的基本任务”,它介绍了这些任务,以及其它任务。
创建 Web 项目
在本节中,我们将登录,然后启动 WebSphere Studio 并在新的工作空间中创建用于 Struts 应用程序的 Web 项目。
-
以某个用户身份(不要以 root 用户身份)登录并启动 WebSphere Studio Site Developer。从终端窗口运行 wssitedev50。如果您的路径中无 /usr/bin,那么请运行 /usr/bin/wssitedev50。还可以从桌面的任务栏启动程序。例如,对于 KDE,选择 Start Application > Run Command...并根据情况相应地输入 wssitedev50或 /usr/bin/wssitedev50。对于本示例,我们将创建一个名为 MyBank 的新工作空间,以便于将该项目与您可能正在进行的其它项目区分开。
图 2. 启动新项目

-
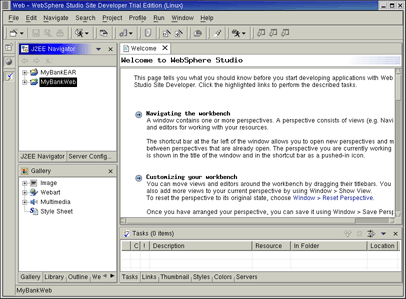
创建工作空间时,您会看到显示 Site Developer 徽标。这一工作可能需要花费一些时间,请耐心等待。
图 3. 创建 MyBank 工作空间

-
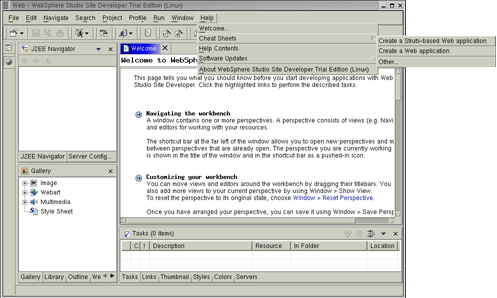
当工作空间打开时,您的首要任务是创建一个新项目。对于本项目,我们将向您介绍 基于 Struts 的 Web 应用程序备忘单(cheat sheet)。有关创建项目的更多方法,请参阅文章“ 用 WebSphere Studio Application Developer 在 90 秒内快速启动您的 Linux 应用开发:“Hello, World””。顺带我们将指出备忘单的功能,并且将介绍一些备忘单未涉及的一些功能。要启动一个带有备忘单的新 Struts 项目,请单击 Help > Cheat Sheets > Create a Struts-based Web application,如图 4 所示。
图 4. 创建新项目

-
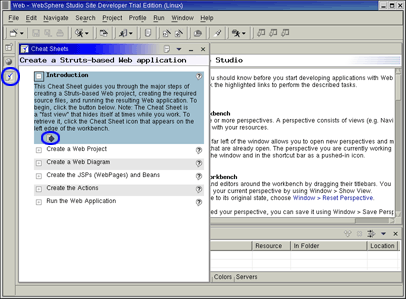
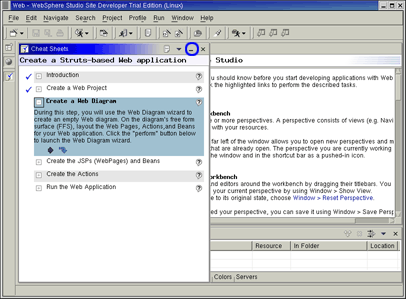
打开了备忘单介绍。现在,在左边的导航区域有一个备忘单图标,当看不见备忘单时,可以使用该图标来打开它。还有一个形状为黑色箭头的按钮,可以使用它跳到备忘单的下一步。现在单击它以转到备忘单的下一个阶段,在那将开始创建我们的项目。
图 5. 备忘单介绍

-
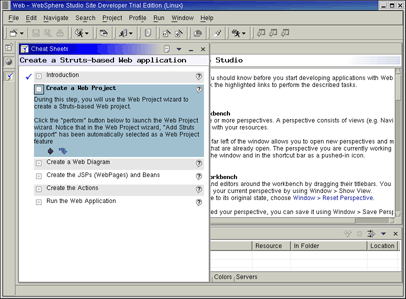
单击执行按钮(黑色箭头)以创建一个 Web 项目。
图 6. 备忘单 — 创建 Web 项目

-
在下一个屏幕上,在 Project name 域中输入 MyBankWeb。备忘单已经选择了 Web Project features 下的 Add Struts support。选项 Create a default CSS file应当已处于被选中状态。单击 Next。
图 7. 创建新的 Web 项目

-
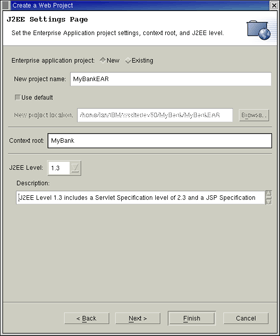
在 J2EE Settings Page 上,在 New project name 域中输入 MyBankEAR,并在 Context root 域中输入 MyBank。使用缺省的 J2EE 级别 1.3。单击 Next。
图 8. 指定 J2EE 设置

-
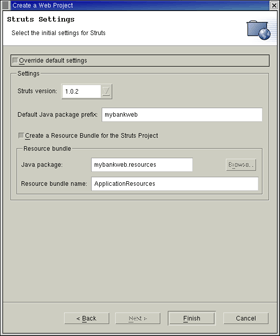
Struts Settings 窗口上的缺省值是可接受的。请注意选中了 Create a Resource Bundle for Struts Project。在下一部分处理中,我们将向该资源束(Resource bundle)添加屏幕文本和出错消息特性。在资源束中保存这样的字符串有助于将我们的 Web 页面翻译成另一种语言。单击 Finish。
图 9. 指定 Struts 设置

-
您将返回到备忘单,现在多了一个处于选中状态的项。单击备忘单上的 最小化(_)按钮,因为我们在下一步中要使用工作空间的其它一些特性。
图 10. 备忘单 — 创建 Web 图

WebSphere Studio 中的透视图
在继续之前,我们需要介绍一个重要的概念。WebSphere Studio 是一个面向任务的工具,它的用户界面是为要执行的任务定制的。用于开发 JSP 的界面与用于服务器开发的界面有很大的不同。通过切换您正在使用的透视图,Site Developer 允许您对查看哪些窗口和视图进行控制。 透视图是一组视图,这些视图显示了执行具体任务时您需要的资源。WebSphere Studio 拥有为 Web 应用程序开发、J2EE 开发、调试和许多其它常见任务而定义的透视图。左边的导航栏包含了几个图标,这些图标允许您方便地打开透视图或在透视图之间切换。
|
|
|
|
|
应用程序资源
上面我们提到过,我们将创建资源束,以允许翻译文本。根据这个应用程序的初始设计,它将包含三个 JavaServer Pages:index.jsp、home.jsp 和 error.jsp。我们将为您演示如何为要在所有页面、出错消息、按钮文本和用户标识及密码提示上使用的标题创建应用程序资源。尽管我们在实际的应用程序中不会混合使用不同的方法,但是我们还是会将一些文本直接编辑进页面,这样您就可以看到不同的工作方法。
这些资源存储在应用程序资源特性文件中。在本节中,我们将为您演示几个有关 IDE 的技巧,然后创建这些应用程序资源。
-
如果你从头至尾都是按照我们的步骤进行的,那么您现在应当看到了 Web 透视图。如果没有,那么请单击左边导航栏中的 Web 透视图图标(见上面的 WebSphere Studio 中的透视图中的描述),或者选择 Window > Open Perspective > Web。我们将使用 Web 透视图中的 J2EE Navigator 窗格来浏览应用程序资源文件,然后打开它进行编辑。窗格底部的选项卡允许您在窗格之间切换。
图 11. J2EE Navigator 窗格

-
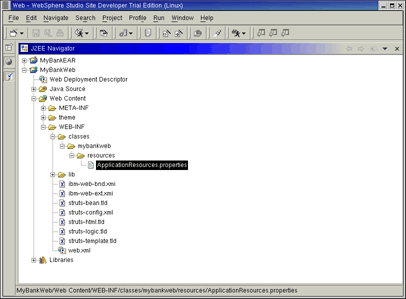
现在通过单击加号(+)展开 Web 项目树,以显示如图 12 所示的 ApplicationResources.properties 文件。如果 J2EE 窗格非常小,可以在标题上按鼠标右键以弹出上下文菜单,然后最大化该窗格。
图 12. 展开的 J2EE Navigator 窗格

-
双击 MyBankWeb.Web Content.WEB-INF.classes.mybankweb.resources 中的 ApplicationResources.properties,以利用特性文件编辑器(Properties File Editor)打开它。请注意当您这样做时 J2EE Navigator 窗格是如何恢复成以前大小的。尽管超出了本文的范围,但是如果您愿意,也可以使用其它编辑器。选择 Window > Preferences,并且在首选项树的 Workbench部分的 File associations下面进行查看。
除去 errors.header 和 errors.footer 特性前的 #。在 errors.footer 特性之后添加如下面清单所示的那些行。
提示:Linux 的应用程序有时候会共享剪贴板,但并非始终如此。在共享的情况下,Edit > copy(ctrl-C)和 Edit > paste(ctrl-V)通常分别用做复制和粘贴。如果这无法工作,那么如果您有一个三键鼠标(或者如果您已经对鼠标进行了设置,通过协调两个按键 — 即同时按下两个按键来模拟三键鼠标),通常有一个较为“古老”的方法可以使用。按下鼠标左键,在某个窗口的文本上拖动鼠标,然后使用中间的按键(或在 2 键鼠标上同时按下两个按键)将突出显示的文本粘贴进编辑器窗格。您可以在一个窗口中或多个窗口之间使用这个便捷的技巧。
清单 1. 将这些行添加到 ApplicationResources.properties 文件中的 errors.footer 特性之后
# Optional header and footer for <errors/> tag. errors.header=<ul> errors.footer=</ul> index.title=MyBank Application button.login=Login global.field.userid=User ID global.field.password=Password error.login.nouserid=<li>You must enter a User ID. error.login.nopassword=<li>You must enter a Password. error.login.failed=<li>Invalid User ID and/or Password entered. error.login.exception=<li>Exception occurred in action. - 您刚刚添加的值将表示 JSP 文件中的显示输出。请注意,我们的出错消息是以无序列表中的列表元素的形式显示的。保存并关闭 ApplicationResources.properties 文件。在缺省的编辑器中,如果您愿意,可以使用键盘快捷键:Ctrl-s 将保存文件,Ctrl-F4 将关闭该窗格。
Struts 应用程序图
在这一步中,我们将返回到备忘单,并且创建 Struts 应用程序图,我们将用它来设计和构建我们的应用程序组件。
- 单击左边导航栏中的备忘单图标以将其恢复成 图 10中的备忘单。单击 Perform 按钮创建新的 Web 图。
如果您没在使用备忘单,那么通过单击工具栏按钮(
 )(或选择 File > New > Other....)可以打开 New 向导。在 Select 对话框的左边窗格上,展开 Web并选择 Struts。在右边的窗格中选择 Web Diagram。单击 Next。
)(或选择 File > New > Other....)可以打开 New 向导。在 Select 对话框的左边窗格上,展开 Web并选择 Struts。在右边的窗格中选择 Web Diagram。单击 Next。 注:如果您不喜欢使用 Struts 应用程序图,那么通过使用 File > New > Other... 下可用的新建文件向导,然后选择 Web > Struts 和您希望构建的组件,您仍可以为该项目创建每个组件。
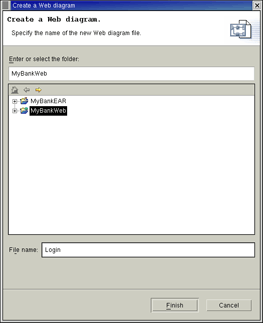
- 在 File name 域中输入 Login。单击 Finish。
图 13. 创建新的 Web 图
Struts 应用程序图文件 Login.gpf 是用 SADE(Struts 应用程序图表编辑器)创建和打开的。现在将在自由窗体界面(Free Form Surface,FFS)上布置您的 JavaServer Pages、表单 Bean 和 Action Bean。我们将使用下列位于编辑器上方的工具栏按钮。(除非您将鼠标移动到这些按钮上方,否则它们是灰色的,不可点击。)


- 连接(Connection)
- 绘制从选定节点到目标节点的连接

- 操作映射节点(Action Mapping Node)
- 使光标准备就绪以将新的操作映射放到 FFS 上

- 表单 Bean 节点
- 使光标准备就绪以将新的表单 bean 节点放到 FFS 上

- Java Bean 节点
- 使光标准备就绪以将新的 java bean 节点放到 FFS 上

- Web 页面节点
- 使光标准备就绪以将新的 Web 页面放到 FFS 上
- 我们现在将创建 Web 页面对象。首先单击工具栏中的“新建 Web 页面节点(New Web Page Node)”按钮(
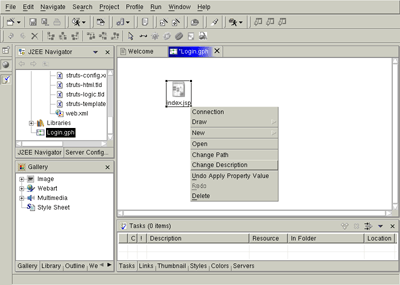
 )(或者在图表编辑器界面中单击鼠标右键,然后选择 New > Web Page Node),然后在图表编辑器的左边单击以放下 Web 页面节点。将该页面的路径从缺省的 /page.jsp更改为 /index.jsp,然后按 Enter。在新的 JSP 上单击鼠标右键以弹出上下文菜单,然后选择 Change description。输入 Login entry page的描述,并按 Enter。您的 FFS 现在应当看起来如图 14 所示。如果弄错了路径或描述,可以使用上下文菜单更改它们。
)(或者在图表编辑器界面中单击鼠标右键,然后选择 New > Web Page Node),然后在图表编辑器的左边单击以放下 Web 页面节点。将该页面的路径从缺省的 /page.jsp更改为 /index.jsp,然后按 Enter。在新的 JSP 上单击鼠标右键以弹出上下文菜单,然后选择 Change description。输入 Login entry page的描述,并按 Enter。您的 FFS 现在应当看起来如图 14 所示。如果弄错了路径或描述,可以使用上下文菜单更改它们。
图 14. 创建新的 JSP

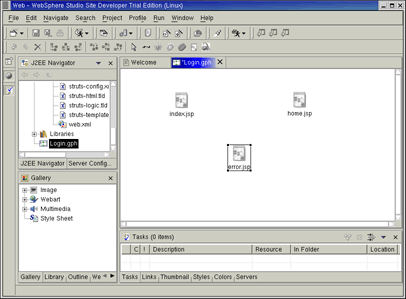
- 以同样的方式,在 FFS 上创建另两个新的 Web 页面节点,并将它们的路径名分别更改为 /home.jsp和 /error.jsp,如图 15 所示。如果愿意,可以添加描述。
图 15. 创建其它 JSP

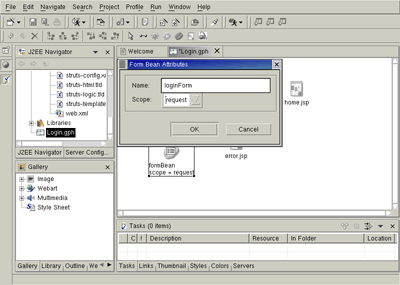
- 以类似的方式,将操作映射节点(
 )放在 FFS 的中间,并将其路径设置为 /login。然后创建表单 Bean 对象(
)放在 FFS 的中间,并将其路径设置为 /login。然后创建表单 Bean 对象(  )。在 Form Bean Attributes 中,在 Name 域中输入 loginForm,并保留 Scope 为 request。单击 OK。
)。在 Form Bean Attributes 中,在 Name 域中输入 loginForm,并保留 Scope 为 request。单击 OK。
图 16. 创建表单 bean

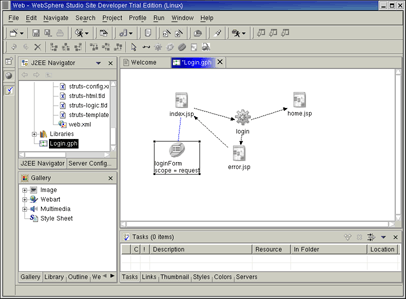
- 现在我们将创建节点之间的连接。Struts 图连接是一条线,它表示了两个 Struts 节点之间的逻辑流或数据流。要创建连接,请单击工具栏中的“连接两个节点(Connect Two Nodes)”按钮(
 )。首先单击源对象,再单击目标对象,以在编辑器中创建两个节点之间的连接。
)。首先单击源对象,再单击目标对象,以在编辑器中创建两个节点之间的连接。
- 将 index.jsp(登录入口)页面连接到 login操作映射。
- 将 login操作映射连接到 home.jsp页面。将连接 <new>的转发名(forward name)替换为 success,然后按 Enter。如果稍后需要更改连接的转发名,只需在连接线上单击鼠标右键,然后选择 Edit the forward name。
- 将 login操作映射连接到 error.jsp页面。将连接 <new>的转发名替换为 failure,然后按 Enter。
- 将 error.jsp页面连接到 index.jsp(登录入口)页面。
- 将 index.jsp(登录入口)页面连接到 loginFormBean。
图 17. 添加连接
请注意,对象是灰色的,连接是用虚线表示的,因为它们尚未实现。

实现 JavaServer Pages
现在我们将返回到备忘单,以实现我们的 JSP:index.jsp(登录入口页面)、主页和出错页面。
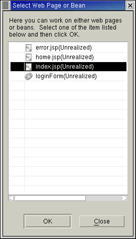
- 再次显示备忘单,并在 Create the JSPs (WebPages) and Beans部分中单击 Perform按钮。在产生的窗口上,展开 MyBankWeb并单击一次以选择 Login 表单,然后单击 OK。将打开一个新窗口,其中带有一个未实现的 JSP 和表单 bean 的检查表。我们将从 index.jsp 着手,所以选择它并单击 OK(或者双击它)。
图 18. 未实现的 JSP 和 bean 的列表

- 现在我们将使用页面设计器(Page Designer)来创建 index.jsp。
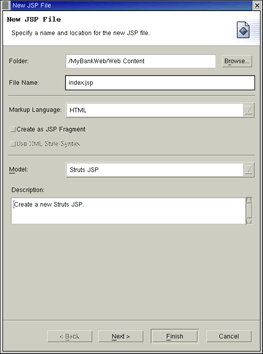
- 将打开新建 JSP 向导。如果您并未在使用备忘单,也可以打开该向导,即通过在应用程序图(Login.gph)中的 index.jsp节点上双击。File Name 已被设置为 index,而 Model 被设置为 Struts JSP。单击 Finish。
图 19. 新建 JSP 向导

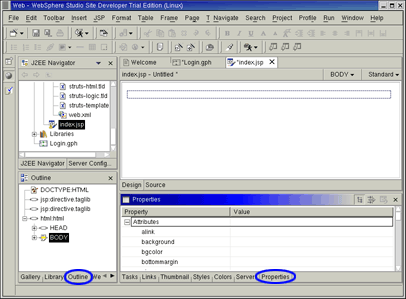
- 页面设计器将以设计方式(Design mode)启动。在开始编辑我们的 JSP 之前,我们将为您介绍 Studio IDE 中的一些便捷的视图。从 IDE 左下方窗格中的选项卡(Gallery、Library 和 Outline ……)单击 Outline 选项卡以选择 outline 视图,这将向我们提供树结构的 JSP outline 视图,该视图将有助于我们确保我们的页面结构是正确的。
右下窗格包含一条表明 /login 目标不存在的消息。我们需要编辑几个特性,所以这里我们将打开 properties 视图。要做到这一点,请选择 Window > Show View > Other。在弹出的对话框中,展开 Basic,选择 Properties,然后单击 OK。 Properties选项卡将被添加到右下窗格,该窗格将在 Properties视图中打开。您的屏幕现在应当如图 20 所示。
图 20. Outline 和 Properties 视图

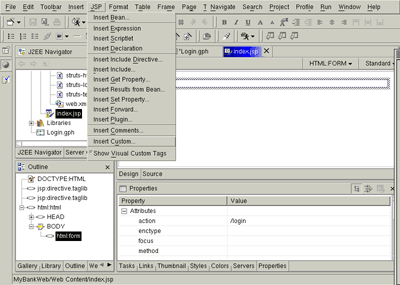
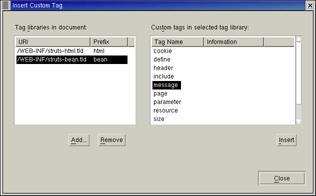
- 现在我们回过头创建 JSP。应当已经存在了一个 <html:form> 标记集(由一个边框所表示的),其操作被设置为 /login,以调用登录操作映射。在边框中单击以选择它。当它被选中时您会看到框的轮廓发生变化。还应在 Outline 视图中选择 html:form元素。一旦选择了它,单击 JSP菜单并选择 Insert Custom。
图 21. 页面设计

- 如图 22 所示选择 bean和 message。单击 Insert。选择 html和 text,并再次单击 Insert。然后单击 Close。这将插入一个用于用户标识提示的消息 bean,以及一个要求用户输入标识的文本域。请注意 Outline 视图中的其它项。
图 22. 添加消息 bean 和文本域

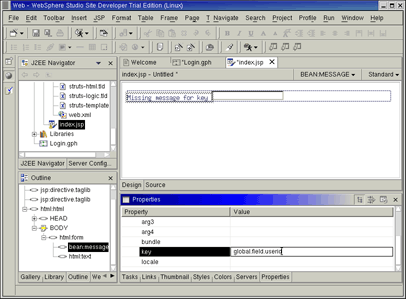
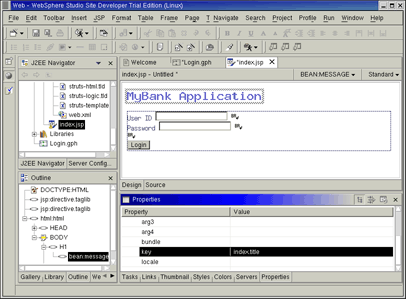
- 在上一个步骤中插入到登录表单的消息 bean 定制标记应当有表明 Missing message for key的文本。单击该 bean:message 定制标记以选择它(或者在 Outline 视图中选择它)。这将在 Properties 视图中显示 bean 的特性。如果 Properties 视图非常小,您可能希望把它放大,这可以象图 23 中所做的那样,通过使用鼠标左键拖动它的上部将其往上拉来做到这一点。向下滚动 Properties 视图,然后将消息的 key特性更改为 global.field.userid。按 Enter。这将在应用程序资源文件中使用与 global.field.userid 相关的文本。用同样的方法,选择您插入的 html:text 定制标记,并将其 property特性更改为 userid。这将是用户标识变量在 Java 代码中的名称。当您更改特性时,可能会有一些延迟,这取决于您的处理器速度和所拥有的 RAM 数量。
图 23. 设置消息 bean 的 key 特性

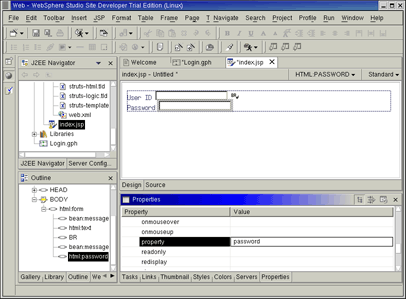
- 将光标放到 html:text 域之后,然后按 Enter插入一个换行符( BR)。现在我们将插入其它两个定制元素,以创建我们的密码提示和输入域,所以请单击 JSP菜单然后选择 Insert Custom。选择 bean和 message,并单击 Insert。选择 html和 password,然后单击 Insert以添加密码输入域。单击 Close。将新的消息 bean 的 key特性设置为 global.field.password,并单击 Enter。将 property特性设置为 password,然后单击 Enter。您的屏幕看上去应当象图 24。
图 24. 添加密码提示和输入域

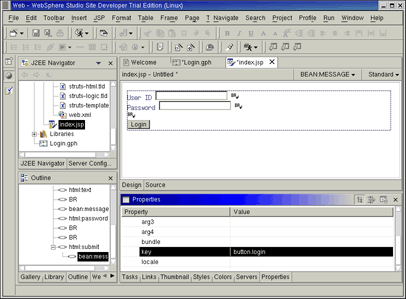
- 既然已经定义了数据输入域,我们需要一个按钮来提交该表单。将光标放在 html:password 域之后并按两次 Enter,以插入两个换行符。现在使用 JSP菜单并选择 Insert Custom。现在选择 html和 Submit并单击 Insert,然后选择 bean和 message,再次单击 Insert。单击 Close。在 Properties 视图中,输入 button.login作为新消息 bean 的 key特性,并按 Enter。(如果您尚未运行 Help > Software updates 升级到 V5.0.1,那么 button.login 文本可能不会立即出现在 Design 视图中)。如果一切正常,您的屏幕现在看起来应该如图 25。
图 25. 添加提交按钮

- 在表单上方(在它外面)单击鼠标左键以添加标题标记。您的光标应该正好在表单前面。Outline 视图应当突出显示“BODY”。从菜单栏选择 Format > Paragraph > Heading 1。通过插入另一个 bean:messageJSP 定制标记来添加 Login 页面标题文本。将 key特性设置为 index.title并按 Enter。应当出现 MyBank Application 标题。
图 26. 添加页面标题

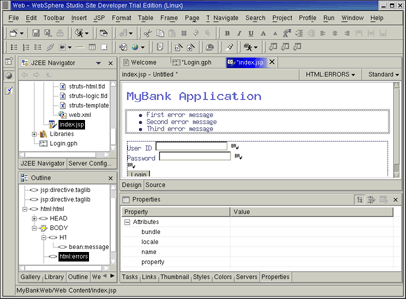
- 在标题和表单之间的位置上单击鼠标左键。然后插入另一个 JSP 定制标记 html:errors。
图 27. 添加 html:errors 标记

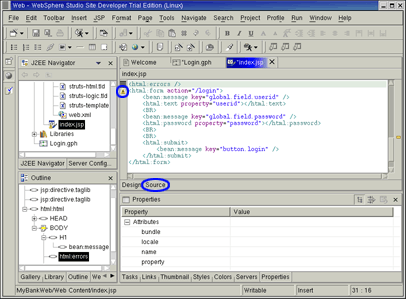
- 通过单击 Source 选项卡可以查看我们页面的源文件。Login 入口页面的 Source 视图如图 28 所示。请注意 action="/login" 旁边有一个警告,因为我们尚未为其定义操作映射。
图 28. Source 视图

- 使用 File > Save index.jsp保存 JSP,然后使用 File > Close关闭它。请注意应用程序图中的 index.jsp 节点现在加上了色彩,表明它已经实现了。在备忘单的 JSP 和 bean 列表中还有一个选中标记。
- 将打开新建 JSP 向导。如果您并未在使用备忘单,也可以打开该向导,即通过在应用程序图(Login.gph)中的 index.jsp节点上双击。File Name 已被设置为 index,而 Model 被设置为 Struts JSP。单击 Finish。
- 既然创建了 Login 入口页面(index.jsp),现在可以创建网站的 home.jsp 页面。
- 象上一步对 index.jsp 节点所做的那样,在备忘单的 JSP 和 bean 列表中选择 home.jsp 项,然后单击 OK;或者在应用程序图(Login.gph)中双击 home.jsp 节点。这将启动 New JSP File 向导。File Name 已被设置为 home.jsp,而 Model 被设置为 Struts JSP。单击 Finish。
- 切换到页面设计器的 Source 视图,并且删除文本 <P>Place home.jsp's content here.</P>。用下面这些行代替它以实现主页:(为了节省时间您可以复制/粘贴下面的代码。)
请注意,主页正在使用 loginForm 的用户标识 bean 特性来输出用户标识的输入。考虑将如何在 Design 视图中添加 bean:write。还请注意 H2 元素并未使用来自应用程序资源文件的文本,而是在使用静态文本。正如我们在前面所说的,我们在此说明两种方法,但是象这样混合使用文本源不是好的做法。<h1><bean:message key="index.title"/></h1> <h2>Welcome <bean:write name="loginForm" property="userid"/></h2> <h2>To MyBank Home Page</h2> - 切换到 Design 视图以查看该页面的外观。然后保存并关闭 home.jsp。
- 现在已经创建了 index.jsp 和 home.jsp 页面,您可以创建 error.jsp 页面了。
- 在应用程序图(Login.gph)中,就象您在前面步骤中对 index.jsp 节点所做的那样双击 error.jsp 节点。这将启动 New JSP File 向导。Model 和 File Name 已经设置好了。单击 Finish。
- 在页面设计器的 Source 视图中,删除文本 <P>Place home.jsp's content here.</P>。利用下面这些行替代它以实现出错页面:(为了节省时间您可以复制/粘贴下面的代码。)
<h1><bean:message key="index.title"/></h1> <h2>Error Page</h2> <p> <html:errors/> <p> <a href="index.jsp"><b>Return to Login Page</b></a> - 切换到 Design 视图以查看该页面的外观。然后保存并关闭 error.jsp。
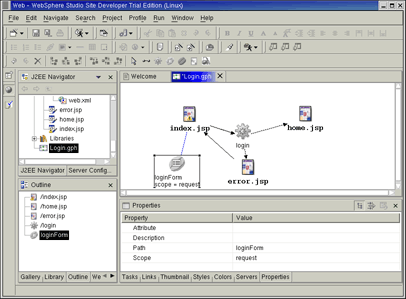
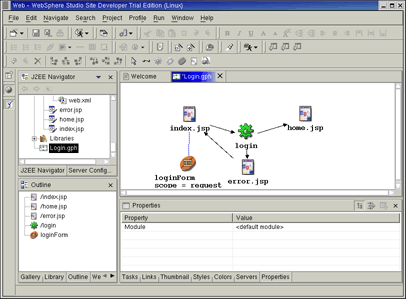
- 现在,应用程序图上的所有三个 JSP 页面都应当添加了色彩。
图 29. 带有已实现的 JSP 的应用程序图

实现 ActionForm 类
- 现在需要实现
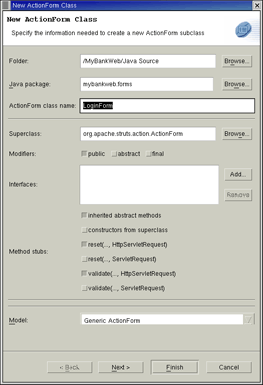
loginForm类以处理来自 index.jsp 的输入。这个ActionForm类将包含一个字段,以及用于输入表单中每个域的取值方法(getter 和 setter),并且将提供简单的域检查。要帮助实现该类,您将使用 New ActionForm Class 向导。创建ActionForm类之后,然后您将把代码添加到该类中的validate方法。- 在应用程序图(Login.gph)中,双击 loginForm 节点。这将启动 New ActionForm Class 向导。
ActionForm类名已经被设置为 LoginForm。单击 Next。 如果 Next 按钮被任务栏遮蔽了,那么您可能必须最小化任务栏,或者将它拖到屏幕的另一边。图 30. 启动 ActionForm 向导

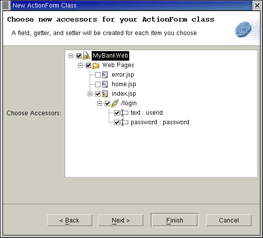
- 在“Choose new accessors for your ActionForm class”上,展开 MyBankWeb、Web Pages、index.jsp 和 /login。对于 Choose Accessors,请选择 text:userid和 password:password。单击 Next。(注:如果您未看到 text:userid 和 password:password,您可能需要关闭 WebSphere Studio,然后重新启动它。)
图 31. 选择取值方法

- 下一个页面显示了已选择的新取值方法(New Accessors)。单击 Next。
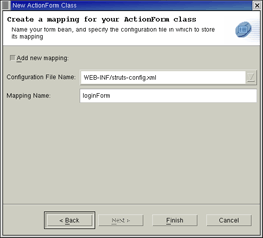
- 下一个页面为您的
ActionForm类创建映射。请检查 Configuration File Name 为 WEB-INF/struts-config.xml,而 Mapping Name 为 loginForm。单击 Finish。图 32. 配置文件名和映射名

- Java 编辑器现在将打开 LoginForm.java。请注意,该向导已为您创建了
ActionForm类的大部分内容,包括两个字段(userid 和 password)及其 setter 和 getter 方法。向下滚动文件至 ActionErrors validate 方法(接近源文件的底部),用以下代码替代该方法。public ActionErrors validate( ActionMapping mapping, HttpServletRequest request) { ActionErrors errors = new ActionErrors(); // Validate the fields in your form, // adding each error to this.errors as found if ((getUserid() == null) || (getUserid().length() == 0)) errors.add("userid", new ActionError("error.login.nouserid")); if ((getPassword() == null) || (getPassword().length() == 0)) errors.add("password", new ActionError("error.login.nopassword")); return errors; } - 保存并关闭 LoginForm.java。(如果刚才必须最小化任务栏或将其移到不碍事的地方,那么现在您可以恢复它。)
- 在应用程序图(Login.gph)中,双击 loginForm 节点。这将启动 New ActionForm Class 向导。
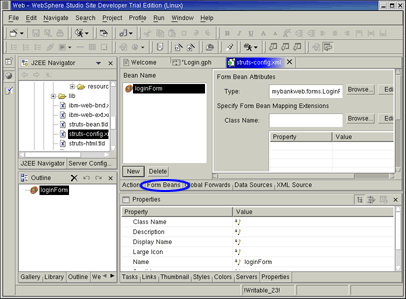
- 现在,您可以检查 Struts 配置文件,也可以不检查。在 J2EE Navigator 视图中,双击 Web Content/WEB-INF/目录中的 struts-config.xml,以便用 Struts 配置文件编辑器(Struts Configuration File Editor)打开它。选择 Form Beans选项卡并选择 Bean Name 中的 loginForm。检查配置文件之后关闭它。
图 33. 检查 Struts 配置文件

- 关闭备忘单的 JSP 和 bean 列表。
实现操作映射(Action Mapping)和操作类(Action Class)
实现的最后一部分是实现登录操作映射和 LoginAction 类。将用来自登录表单的数据调用 LoginAction 类。该类可用于实现对业务逻辑的调用,就象包装器类一样。它还可用于确保调用业务逻辑的状态和条件是正确的。在本练习中,通过检查用户标识和密码,用它来验证用户的权限。
要验证用户标识和密码,通常将 LTPA 和权限 LDAP 目录(例如 IBM Directory)或者其它一些权限管理支持(例如 IBM Policy Director)一起使用。在本示例中,将只根据固定的用户标识和密码(userid/password)检查用户标识和密码。
- 显示备忘单。您应当正在查看 Create the actions部分。单击 Perform 按钮以打开未实现操作的列表。
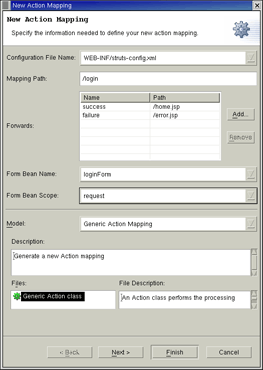
- 就象在上面对 JSP 和 bean 所做的那样,选择未实现的操作并单击 OK。这将打开 New Action Mapping 向导以创建我们的操作映射和操作类。如果您并未在使用备忘单,那么双击应用程序图(Login.gph)中的 login操作映射节点。这样会启动 New Action Mapping 向导。Configuration File Name 已经被设置为 WEB-INF/struts-config.xml,Mapping Path 被设置为 /login,Forwards 中,Name 被设置为您定义的名称( success和 failure)。从 Form Bean Name 下拉菜单选择 loginForm。从 Form Bean Scope 下拉菜单选择 request。单击 Next。
图 34. New Action Mapping 向导

- 在“Create an Action class for your mapping”上,Action Class Name 已经被设置为 LoginAction。单击 Finish。我们不再需要备忘单的操作列表了,所以在它上面单击 Close。
- Java 编辑器将打开
LoginAction类文件。向下滚动到 perform 方法,并利用下列代码替换它。public ActionForward perform( ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException { ActionErrors errors = new ActionErrors(); ActionForward forward = new ActionForward(); // return value LoginForm loginForm = (LoginForm) form; try { // do something here if (!loginForm.getUserid().equals("userid") || !loginForm.getPassword().equals("password")) errors.add("login", new ActionError("error.login.failed")); } catch (Exception e) { // Report the error using the appropriate name and ID. errors.add("login", new ActionError("error.login.exception")); } // If a message is required, save the specified key(s) // into the request for use by the <struts:errors> tag. if (!errors.empty()) { saveErrors(request, errors); // Forward control to the failure URI forward = mapping.findForward("failure"); } else { // Forward control to the success URI forward = mapping.findForward("success"); } // Finish with return (forward); } - 保存并关闭 LoginAction.java。既然已实现了所有组件,那么 Login.gph 上的组件现在都是有颜色的了。
图 35. 应用程序图中的所有组件都已实现

- 就象在上面对 JSP 和 bean 所做的那样,选择未实现的操作并单击 OK。这将打开 New Action Mapping 向导以创建我们的操作映射和操作类。如果您并未在使用备忘单,那么双击应用程序图(Login.gph)中的 login操作映射节点。这样会启动 New Action Mapping 向导。Configuration File Name 已经被设置为 WEB-INF/struts-config.xml,Mapping Path 被设置为 /login,Forwards 中,Name 被设置为您定义的名称( success和 failure)。从 Form Bean Name 下拉菜单选择 loginForm。从 Form Bean Scope 下拉菜单选择 request。单击 Next。
- 既然已实现了
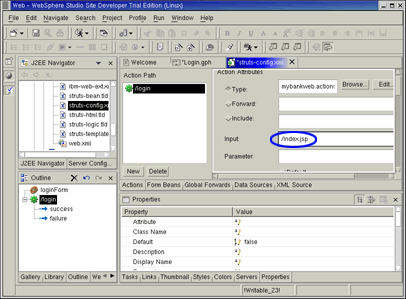
LoginAction类,您可以检查 Struts 配置文件以查看图表编辑器(Diagram Editor)和向导做了哪些更改。- 在 J2EE Navigator 视图中,双击 Web Content/WEB-INF/ 目录中的 struts-config.xml以在 Struts 配置文件编辑器(Struts Configuration File Editor)中打开它。
- 选择 Actions选项卡。然后在 Action Path 中选择 /login。如果尚未设置好,那么在 Input 域中输入 /index.jsp。Specify Forwards 的域应当由图 34 中 Forwards 域的 Name 中为 JSP 页面指定的名称填充,这些名称分别与对应的 JSP 页面相关(success 与 /home.jsp 相关,而 failure 与 /error.jsp 相关)。
图 36. 设置操作输入

- 现在,通过选择 XML Source 选项卡来检查 struts-config.xml 文件的 XML 源代码。
- 保存和关闭 struts-config.xml 文件。
测试 Struts 应用程序
既然已经完成了 Struts 应用程序,那么可以利用内置的 WebSphere V5.0 测试环境(Test Environment)测试它。
- 再次显示备忘单。您应该正好看到 Run the Web Application部分。单击执行按钮(黑色箭头)。如果您没有使用备忘单,那么可以在 J2EE Navigator 窗格中选择 index.jsp。然后用鼠标右键单击 index.jsp,并选择 Run on Server ...。
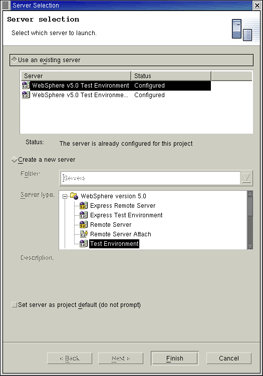
- 在 Server selection 对话框中,选择 WebSphere V5.0 Test Environment并单击 OK。
图 37. 设置操作输入

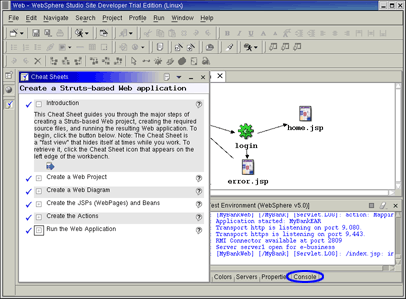
- 该项目将被发布到测试环境服务器上。将启动服务器(Server),并且打开控制台(Console)视图。当服务器准备就绪时,控制台将显示一条以“Server server1 open for e-business”结尾的消息,该消息后面跟着另一条以
/index.jsp: init结尾的消息。图 38. 服务器测试环境启动
注:现在如果您关闭已完成的备忘单,那么查看控制台将更容易。

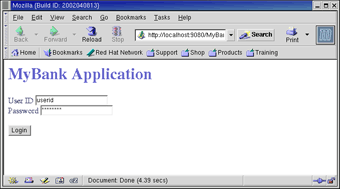
- 然后 index.jsp 将在 Web 浏览器中打开。输入用户标识 userid和密码 password。单击 Login。
图 39. 登录

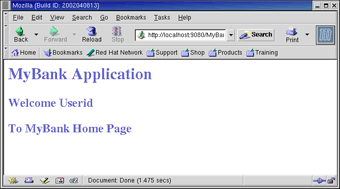
- 稍候片刻,应用程序将显示 .jsp 页面:
图 40. MyBank 主页

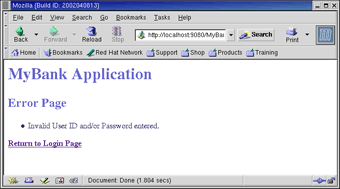
- 单击浏览器的 Back按钮,并尝试输入不同的用户标识或密码,以查看出错页面。单击 Login。
图 41. 出错页面

- 然后将在 Web 浏览器中打开 index.jsp。输入用户标识 userid和密码 password。单击 Login。
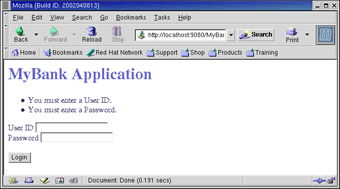
图 42. 未输入用户标识或密码

结束语
恭喜您!您刚才已经创建了一个基于 Struts 的 Web 应用程序。您使用 WebSphere Studio 构建了 JavaServer Pages、ActionForm、操作类和操作映射。您使用 Struts 应用程序图表编辑器(Struts Application Diagram Editor)设计和创建了您的应用程序。然后您利用 WebSphere Studio V5.0 测试环境(它包含在 WebSphere Studio 中)测试了您的应用程序。如果您有任何问题,请访问我们的 技术支持论坛。
- 评论列表(网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述)
-





