VC++.NET下GDI+编程之GDI+简介
一、GDI简介 要实现绘画功能就需要一个做画的平台及做画的工具。最常用的绘画平台可能就是一张白纸,除此之外,还需要一个画笔或一个画刷,它显示了绘画的发展和进步。由于一个画笔只能拥有或使用一种颜色,这对于实现你的目标来说,可能就显的有些不够用了
一、GDI简介要实现绘画功能就需要一个做画的平台及做画的工具。最常用的绘画平台可能就是一张白纸,除此之外,还需要一个画笔或一个画刷,它显示了绘画的发展和进步。由于一个画笔只能拥有或使用一种颜色,这对于实现你的目标来说,可能就显的有些不够用了,因此你可能会最终需要很多画笔。
设备上下文是绘画平台及绘画所需要工具的集合体,它还包括平台的尺寸、方向、颜色和所有能实现你绘画想象力的附件。
当使用计算机时,肯定不能向通常那样将工具放在桌子上。为了在Windows操作系统上作画,微软创造了图形设备接口,简称为GDI,它是类、函数、变量和常量的集合,或者说是在应用程序中绘画所需要的绝大部分对象。GDI由已安装在计算机中的Gdi.dll动态库来提供。
二、GDI+
GDI+是Windows系列操作系统用来执行绘画及其他相关图形操作的一套子系统。正如所看到的,新的操作系统Windows XP 和Windows Server 2003中,GDI+已经替换掉了GDI(图形设备接口)。GDI+中的"+"表示相对于GDI来说,GDI+进行很大的改进,增加了新的特点,而这些在GDI中是很难实现的。GDI+允许你创建独立于设备的应用程序,也就是说不用考虑应用程序将在什么样的硬件上运行。
微软Windows XP和Windows Server 2003本身都带有GDI+。如果想在以前的操作系统上使用GDI+,则必须进行安装。GDI+通过三个方面来提供它的功能:
(一)矢量图形
它是连续绘画所形成的区域,基于几何形状的图形,包括直线、线集、圆和四边形。它们在显示器上或其他设备上被看作是点集。为了完成这些类型操作,GDI+系统提供了不同的类来执行不同的任务。例如,一个类可以负责创建和准备用于绘画的工具,另外一个类则使用所提供的工具,来执行实际的绘画任务。
(二)成像
尽管创建一个带有可识别颜色的矢量图形看上去很简单,但是在设备上绘画或显示高级的图片却是一个挑战。正是因为这些原因,成像是用于处理这些复杂操作的范畴。
(三)排印
排印主要是创建、操纵应用程序中的字体,它甚至包括制造一些可用字体。
三、GDI+的基本工具
(一)图形平台
在GDI中绘画,必须获取设备上下文的句柄,这通过声明一个HDC变量或指向HDC的指针,然后调用类似于BeginPaint()的函数来初始化设备上下文来实现。同时,还需要创建绘画所需的工具,例如一个画笔或一个画刷。一旦工具准备好了,必须将它们选入设备上下文,以使它们可以使用。画完后,还需要释放设备上下文。
在GDI+中,使用一个graphic或 graphics 对象来进行绘画。
(二)填充色彩
颜色对于增强一个对象的美学外观发挥了最基础的作用。颜色是非空间对象,用于增强对象的视觉效果。为了支持色彩,GDI+库提供了颜色结构。
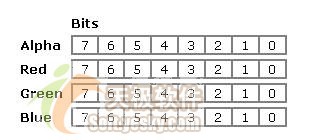
一个颜色被创建为包含四字节的值,第一字节的值代表alpha值,它绝大部分情况下是在内部使用,第二、三和四个字节的值分别代表R、G、B(红、绿、兰)的数值。
 图一、GDI+中的颜色结构 |
转换成十进制,红、绿、蓝的值按照如下规则:
27 + 26 + 25 + 24 + 23 + 22 + 21 + 20
= 128 + 64 + 32 + 16 + 8 + 4 + 2 + 1
= 255
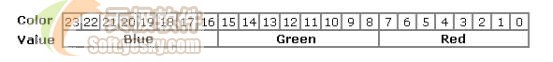
所以,每个值的波动范围在0-255之间变化。Alpha部分是为操作系统保留的,另外三个值合成一个值,如下所示:
 图二、颜色值的构成示意图 |
转换成十进制,这个数字的值是255 * 255 * 255 = 16581375,这意味着我们大概有0.16亿种可用的颜色。这让人立即产生以下问题,我们怎么使用这些颜色?会产生什么效果?
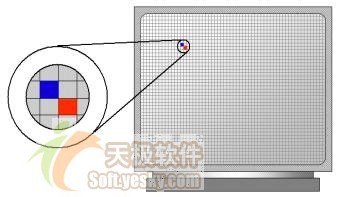
监视器的表面类似于一系列很细的水平和垂直的网格线,垂直和水平网格线的交点处被称为一个像素,这个像素拥有、携带并显示一种颜色,如图所示:
 图三、监视器表面示意图 |
因为相邻的像素拥有不同的颜色,这种效果是一种非常好的失真,产生了富有美感的图片。通过更改像素颜色,可以在图片或图形上产生颜色变幻效果。
为了使颜色选择更容易,Color结构提供了各种属性,每个属性代表了一个颜色的名字。使用这些颜色时,要在调用的Color结构后紧接着使用"::"操作符,然后是所想要的颜色。所有常用的颜色名字都已包括了进来,它们在Color结构中通过静态属性来代表。这些常用颜色包括Red, Green, Blue, Black, White, Yellow, Fuchsia, Silver, Gray, Brown和 Khaki等等,这只是一小部分,还有一些不常用的颜色。下面有一个例子:
| private: System::Void button1_Click(System::Object * sender, System::EventArgs * e) { this->BackColor = Color::Turquoise; } |
如果预先定义的颜色不合适,可以通过混合red、green和blue 值来定义自己的颜色。创建一个颜色使用如下方法:声明一个Color类型的变量。为了指定颜色的特性,Color结构提供了FromArgb()静态函数,它重载了四个版本:
| public: static Color FromArgb(int argb); public: static Color FromArgb(int alpha, Color baseColor); public: static Color FromArgb(int red, int green, int blue); public: static Color FromArgb(int alpha, int red, int green, int blue); |
第三种版本最常用,它允许在0-255范围之内定义三种基本颜色的值。下面的例子将产生如图四所示的效果:
| private: System::Void button1_Click(System::Object * sender, System::EventArgs * e) { this->BackColor = Color::FromArgb(26, 69, 174); } |
 图四、自定义颜色效果图 |
一种颜色无论是使用预定义的颜色属性初始化还是使用FromArgb()方法,如果需要得到一个颜色的R、G、B值的话,可以使用R、G、B属性来抽取对应的基本颜色值。这三个属性都是字节类型。此外,还可以使用Color::ToArgb()来达到同样的目的。它的语法是:
| public: int ToArgb(); |
这个方法将返回一个整数值。
(三)画笔
尽管Graphics类提供了用以绘画的平台,但是还需要绘画的工具。可以使用的最基本的工具就是画笔。GDI+库通过Pen类提供了一个画笔。为了得到一个画笔,可以声明一个指向Pen类的指针,画笔必须说明的一个最基本的信息是它的颜色,可能要使用下面的构造函数来说明画笔的颜色:
| public: Pen(Color color); |
下面是一个例子代码:
| private: System::Void button1_Click(System::Object * sender, System::EventArgs * e) { Color clrBlue = Color::Blue; Pen *penRed = new Pen(clrBlue); } |
如果已经创建了一个画笔,为了更改颜色,可以分配一个所需要的颜色名或值给Pen::Color 属性。
Pen提供的细节远远不止这些,现在我们只是简单地使用它。
(四)图形对象
绝大多数的绘画都是在一个图形对象上进行。多数情况下,当需要使用图形对象时它并不一定可用,你必须在所要绘画的对象上对它提出申请或创建它。这两种操作都很容易。
1、得到一个图形对象
在GDI+中,图形对象基于Graphics类,所以,在绘画以前,需要获取一个图形对象。幸运的是,每一个窗体控件,也就是每一个基于Control的类自动继承了一个称为CreateGraphics()的方法,它提供了操作控件图形部分的途径。Control::CreateGraphics()方法的语法是:
| public: Graphics *CreateGraphics(); |
正如所看到的,CreateGraphics()方法返回调用变量的图形对象。下面的例子获取窗体的图形变量。
| private: System::Void button1_Click(System::Object * sender, System::EventArgs * e) { Graphics *graph = this->CreateGraphics(); } |
获取控件图形对象的另外一种技术是调用静态方法Control::FromHwnd(),它的语法是:
| public: static Graphics *FromHwnd(IntPtr hwnd); |
注意,这个方法是静态的,传递给它的参数必须是你想要获取的图形对象所属控件。所有窗体控件都有一个句柄叫Handle,下面的例子说明如何使用句柄获取窗体的图形对象:
| private: System::Void button1_Click(System::Object * sender, System::EventArgs * e) { Graphics *graph = Graphics::FromHwnd(this->Handle); } |
如果你正在使用窗体的Paint事件,它通过PaintEventArgs提供了一个非常方便使用的图形对象,可以按照下面的代码方式访问图形对象:
| private: System::Void Form1_Paint(System::Object * sender, System::Windows::Forms::PaintEventArgs * e) { e->Graphics . . . } |
四、绘画步骤
(一)获取设备上下文
正如上面提到的,在绘画之前,确认已经有了一个图形对象。为了进行实际绘画,图形对象提供了适合于各种图形的方法,用来画某种图形的方法都有一个带有"Draw"开头的名字。此外,用于画每个已知图形的方法都需要一个Pen参数。所以,当绘画时,你第一个要做的决定就是想要画什么样的图形或图形类型,第二个决定可能就是定义边界的颜色。绘画时另外两个重要问题是:位置和尺寸。
(二)图形或形状的起点
为了跟踪绘画时的踪迹,在其上面绘画的对象都使用了坐标系,它的左上角是起点坐标点(0,0),如果在窗体上做画,那么这个坐标原点就在标题条的左下角。
 图五、窗体坐标系 |
如何设定图形或形状的起点,要视形状而定。
- 评论列表(网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述)
-





