我对最近这个交互设计项目的总结
关键字:交互设计 以前也做过不少的交互设计,这次做之前,恰好遇到了《AboutFace2》这本书,真的受益匪浅,按照文中的方法,仔细的实践了一回。感觉比以前的工作提高不少。 方法 这次交互设计采用的是以目标为导向的设计方法。过去的交互设计通常是以功能为
关键字:交互设计
以前也做过不少的交互设计,这次做之前,恰好遇到了《About Face 2》这本书,真的受益匪浅,按照文中的方法,仔细的实践了一回。感觉比以前的工作提高不少。 方法
这次交互设计采用的是以目标为导向的设计方法。过去的交互设计通常是以功能为出发,主要考虑操作易学性方面的因素。而这次则是以用户目标为中心,考虑如何在交互上体现功能。比较有幸的是,前期正好做了一个用户调研的项目,有很多相关的数据,可以让项目组成员搭建较为可靠的用户模型。这次项目花了1/3的时间用来研究用户模型、目标,把这些翻译成对交互的需求。使用了1/5的时间来进行用户测试,使在设计早期就让用户的意见参与进来,和以往的交互设计比较起来,更多的实现了用户参与式的设计过程。

图1:工作方法-改自《Face 2.0》的图1-6
几种流程图
以前接触到的任务分析是研究用户是如何期望使用一个产品的,在特定环境下完成一个任务前后关联的行为顺序是什么,这种研究方法,比较适用于产品创新或硬件产品的交互模式,但如果只从用户行为出发,虽然考虑到了用户的需求,但很难对需要严谨和全面反映软件功能Spec的交互设计起到指导作用。这是因为软件产品需要考虑到软件是如何运行的,其本身的判断分支比硬件产品复杂和灵活得多,软件本身的行为也会影响到用户的行为。
功能流程图:描述系统内部侨绾喂ぷ鞯模?没?淙氲拿枋鐾ǔW魑?低衬掣鲂形?拇シ⒒蚯疤崽跫?1冉仙俚目悸堑较低承形?欠衲芨?没Т?春玫氖褂锰逖?lt;/P>
用户流程图:(通常也是任务分析):用户是主体,将用户的行为进行意图-目标-行为-动作进行层级分解,考虑到了设计和用户的心理模型如何匹配上,比较少的考虑到系统实现的局限性。
交互流程图:描述用户行为-系统响应关系。但对用户行为不进行层级分解,对于系统内部是如何工作的不做描述,主要描述两种行为接口时的交互过程。在做交互流程图时,就应该同时设想界面的布局和交互风格了。
作为交互设计师,应该将功能流程图和用户流程图都研究彻底,才能作出交互流程图。通过研究功能流程图,可以帮助设计师了解开发者模型,通过研究用户流程图,设计师可以了解用户模型,这样设计师才能为2个模型搭桥。以前总是将交互流程图和上述2种流程图进行混淆,和功能流程图混淆,过于考虑开发细节,就难以建立站在用户使用角度的“同理心”。和用户流程图混淆,就不能了解系统的各种可能性,在作交互设计时势必会有遗漏,导致很多反复的修改。

图2:三种流程图的关系
原型制作和工具
交互设计分为两部分,一部分是形成思路或理念,第二部分就是将思路或理念体现到设计中。而设计其实就是制作各种不同的原型来体现在设计师脑中的理念。原型法在交互设计中起到非常大的作用
1) 快速和各方人员沟通设计思想
在设计早期,和委托方沟通功能需求的时候,对于不明确的功能,可以给出假设。对明确的功能,可以给出几种设计方案的思路,用于探讨。这比仅仅是口头讨论更容易界定问题。通过共同的探讨,将可能的备选方案限制在2-3个。(不应更多了,否则会牵扯太多的精力)
2) 在多个方案中进行有效的比较和改进意见的获取
根据交互的流程,来构思各个界面的布局。并考虑哪些功能放在主要窗口上,哪些界面是在辅助窗口中完成。这时候尽量用容易抛弃的原型,即制作快速、修改容易的中低保真原型。
3) 提高项目质量,并且树立专业形象
通常越保真的原型需要的技巧越多,或耗时越多,但辛苦的付出也可以换来很高的评价,让委托方看到越仿真的效果,越容易取得较高的满意度。所以如果交互设计需要大规模的评审,一定要留出制作高保真原型的人力和时间,并保证视觉人员的参与。
想要达到以上作用,需要在设计的不同阶段运用不同的工具
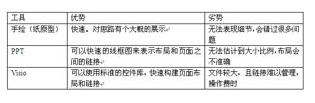
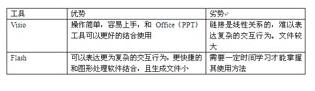
1) 沟通设计思想:使用手绘,PPT, Visio,并用Photoshop或Freehand来改进局部来表达思想

2) 多个方案的选取:使用Visio或Flash,配合Photoshop

3) 树立专业形象:Flash及其ActionScript或者编程工具
用编程工具可以展示更为复杂和更为保真的原型,但是会牵涉到很多精力用来编码和调试Bug。没有较多开发经验的设计人员需要学习掌握其使用,否则关注软件的实现会多于交互设计本身,且一旦花了很多精力做好,就很难愿意因需求的变化,进行修改和调整。所以一定要方案基本上通过中保真原型定好后,再做高保真的原型。
最理想的状态是软件是用什么工具开发的,就用什么工具来做交互的高保真原型。如果和开发人员并不是一起工作的,并且时间资源充足,还是使用Flash并配有少量ActionScript语言更好一些。使用Flash时,可以保证设计人员的设计思维连贯性,将精力更关注在用户使用体验上。
交互设计人员必须熟练掌握以上提到的2种以上的工具,才能发挥原型设计法的优势。





