性能优化篇:用户和文章计数器方案(十七)
原来的访问计数器策略:
1:获取缓存的计数器数数字。[用户取值缓存,文章取值页面上的数字]
2:根据Session或Cookie对每个用户在某时间段间只计一次访问的判断。
3:在获取的数字上,进行内存计数+1。
4:概率性直接更新到用户表和文章表中。
复制代码
这种方案,会否产生黄金4K的ldb问题,取决于访问量和概率性问题,概率值设置的越低,越安全,但是如果内存回收很频繁,丢失数字也常见。
秋色园QBlog 新的访问计数器优化策略:
1:仍旧保留内存计数器+1的方式。
2:概率性更新,变成统一内置线程定时更新。
这样处理,原来概率性可能产生的并发更新问题,现在变成1个链接在更新,有效的减少黄金4K的问题。
3:为了减少丢失的概率,新开了数据库(qblogvisit.mdb)及数据表:
新开有两个表:Blog_UserVisit和Blog_ContentHit。
新开表的字段:ID和Hits
这个新库的两个表,加大了更新的频率,用于物理保存用户或文章的计数器,避免内存数字丢失的概率,当内存数字丢失时,先从这新表中取出原始数字,再进行+1,有效的减少数字丢失的问题。
复制代码
PS:内置线程:是一件比较危险的事情,会产生比较想象还多的问题,需要全方位的处理可能产生的:并发,(应用程序池回收时)产生多个线程,异常等问题。
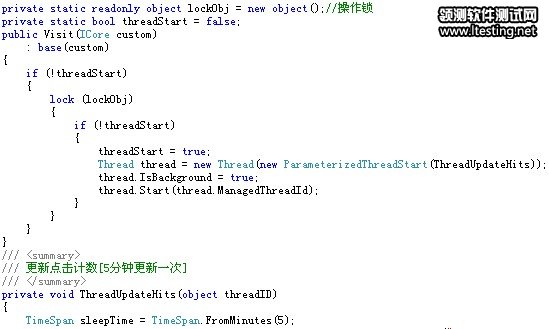
开启内置线程的代码:

静态页面动态显示计数器数字
首先:秋色园QBlog 的页面多数是静态化的*.html,可是你会发现文章的计数器,无论是首页,列表,还是文章页,都是变化的,如何将静态化的数字,动态的变化显示?
用js异步?no..秋色园QBlog整站是无js的,如果有js,应该会是另一种实现方式。
然后:由于URLRewrite遇到请求时并非直接转向*.html,而是全转向*.ashx,再加载*.html方式,使的后台程序可以对静态化的html进行二次处理。
其实:如果你看过本系列的文章,应该会发现一个:Page_OnCache的生命周期,就是在这里动的手脚。
因此:只要获取列表上的数字,然后再从内存中寻找有没有相应的数字,有则更新。
结果:这样访问计数器的数字就是动态时时显示了。
复制代码
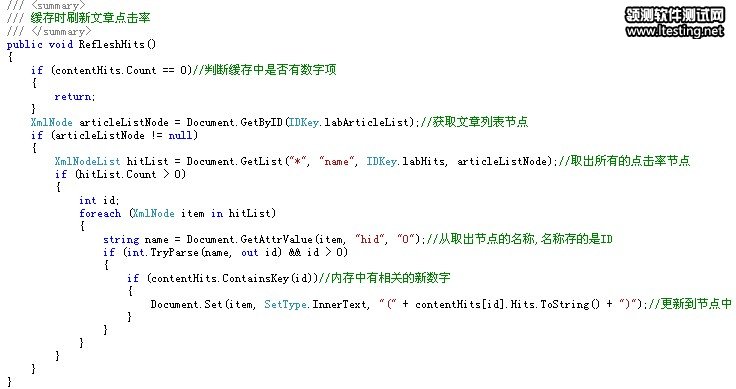
显示动态数字的代码:

总结
本节通过将频繁产生数据库交互动作的计数器部分,变成单线程的更新,有效的解决了黄金4K问题。
同时为了减少数字丢失的概率,增加了新的数据库来物理存储文章的数字,但是不改变原有表的结构。
结果:在计数器这块,目前问题算是解决了。
但是,黄金4K的问题,并没有结束,因为,除了写操作,更多的是读取操作。
正如上节所说:
CYQ.Data 用Lock锁住插入/更新/删除,这些步骤,使的同一时间只出现一个链接打开。
但是,通过上节的示例,发现了,读取,也是要打开链接的。
因此,优化仍没有止步,本系列仍在继续,请继续关注。





