Responsive设计的十个基本技巧(4)
“em”单位:先在一个主容器中或者""中定义一个字体大小(font-size),把它做为基本单位,然后其他元素以此做为基准来计算出相关的值
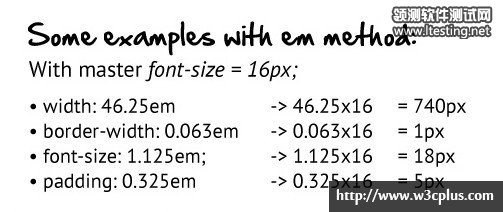
“em”和“px”之间的转换是有些技巧的,如果你从来没有了解过他们之间的关系,我建议你先阅读一下这篇文章《CSS中强大的EM》,简单一点的,可以看看下图:

八、移动端上的效果
在移动端设备,特别是小屏的移动手机上,所有的内容都将在一个列中显示,这个时候,我们就需要对样式进行一定的处理,首先来看一个布局的对比:
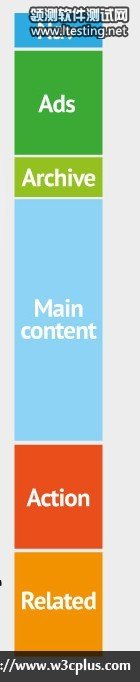
PC桌面上的layout

这样的布局,在我们手机上将显示成这样:

那我们要怎么来实现这两种布局的转变呢?实现方法很简单:只需要在你的mobile样式表中覆盖每一个元素的宽度,将原来的宽度转换成“100%”
是不是我们需要在移动手机样式中为每一个不重要的元素添加移去的样式呢?其实不用,我们只需要在不重要的元素中添加类名“not_mobile”,然后在手机样式中添加:
@media screen and (max-width:300px) {
.not_mobile{display: none;}
}
十、检查你的viewport
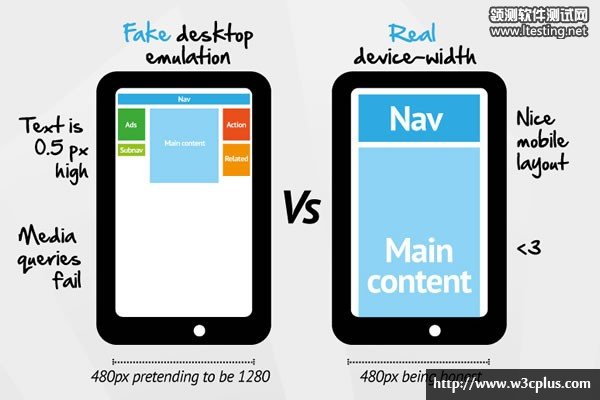
玩过移动端的同学可能都知道,许多移动端的浏览器模拟了桌面PC机下浏览器,你的web页面在移动端的浏览器浏览时,整个页面会直接压缩显示在一个屏幕下。这可是一个强大的功能,但也是Responsive致命的一功能。
看一个我在网上截图来的对比图:

针对这种情况,我可以使用“meta”属性来让其显示正常:
< meta name="viewport" content="width=device-width">
那么到这给与大家分享了制作Responsive设计的十个基本技巧,如果你对Responsive设计感兴趣的话,你可以打开“Mediaqueri.es”查看一些优秀的案例。最后希望这篇文章能给你带来些许的帮助。如果你有更好的分享,我们可以一起探讨。
特别声明:本文中提供的链接都是可能打开的,如果你碰到了打不开的网站,请先开启你的VPN服务。





