Responsive设计的十个基本技巧(2)
/* Small screen, retina, stuff to override above media query */
}
@media only screen and (min-width: 700px) {
/* Medium screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 700px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 700px),
only screen and ( min-resolution: 192dpi) and (min-width: 700px),
only screen and ( min-resolution: 2dppx) and (min-width: 700px) {
/* Medium screen, retina, stuff to override above media query */
}
@media only screen and (min-width: 1300px) {
/* Large screen, non-retina */
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 1300px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 1300px),
only screen and ( min-resolution: 192dpi) and (min-width: 1300px),
only screen and ( min-resolution: 2dppx) and (min-width: 1300px) {
/* Large screen, retina, stuff to override above media query */
}
更详细的Medial Queries模板介绍,可以点击这里阅读。
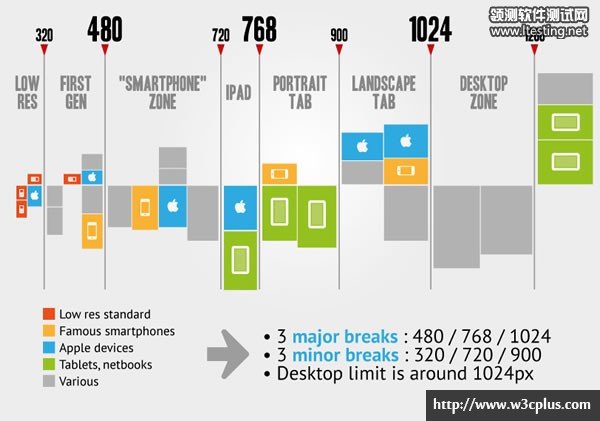
这个时候你可能并不关心里面的样式文件怎么写,而更关心的是这样的尺寸我要怎么来定,如果你够仔细的话,从上面例的模板代码能找到一点的答案,那么我这里从别的地方截了和张图,放在这里以供大家参考:

扩展阅读:
Responsive设计和CSS3 Media Queries的结合
CSS3 Media Queries
CSS3 Media Queries模板
使用em单位创建CSS3的Media Queries
Responsive Web Design: Layouts and Media Queries
Create a Responsive Web Design with Media Queries
Responsive Web Design in Sass: Using Media Queries in Sass 3.2
The EMs have it: Proportional Media Queries FTW!
Media Queries In Responsive Web Design
A Basic Responsive Grid (Plus Handy CSS3 Media Query Reporter)
Responsive Design and Media Queries
三、定义断点
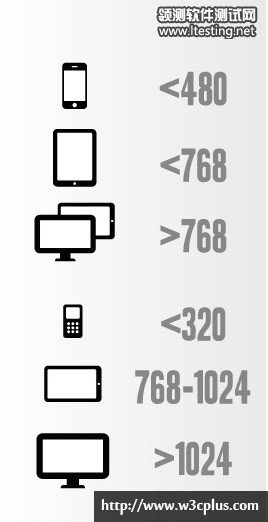
定义断点,那么断点是什么?简单的描述就是,设备宽度的临界点,也就是前面大家比较关心的Medial Queries中的min-width和max-width值是什么?那么在Responsive设计中,常见的断点有六种,我们今后的Medial Queries条件判断就可以根据这六个断点来定。

主要的有:
第一个断点群体就是针对于智能手机设置,他的宽度是小于480px(
第二个断点是高智能移动设备,比如说Ipads设备,他的宽度是小于768px(
第三个断点就是针对于大设备,比如说PC端,他的宽度是大于768px(>768px)
为了完美一些,我们还可以添加另外几种断点:
添加一个小于320px的断点,针对于小型的移动设备;(
还可以添加适用于平板设备的断点,大于768px小于1024px(>768px 和
最后还可以为超宽的桌面设置一个断点,大于1024px(>1024px)
综合下来,设置断点把握三个要点:
满足主要的断点;
有可能的话添加一些别的断点;
设置高于1024px的桌面断点
如下图所示:

扩展阅读
Determining breakpoints for a responsive design
Device-Agnostic Approach To Responsive Web Design
Deciding what Responsive Breakpoints to use
Overview of Breakpoints in Responsive Web Design
Responsive Web Design Case Study: Zee
Looking Beyond Common Media Query Breakpoints
Re-thinking Breakpoints in Responsive Design
Where And How To Set Breakpoints In Media Queries
Using Breakpoint 1.0 in a Responsive Web Design Project
Responsive Breakpoints and Goldilocks
四、让你的布局更灵活
断点确认了,接下来要让你的布局更具灵活性。这里推荐使用flexible grids来布局,相对于固定宽度布局而言,Flexible grids能让你的布局更适应于viewport的尺寸大小。而整个flexible grids中流体布局(也就是大家常说的自适应布局、液体布局、百分比布局)最适合各种类弄屏幕大小,结合正确的medial Queries,你可以制作出适应于任何可能出现的设备页面布局。
来看一个简单的对比图






