用 WebSphere Studio 创建 JSF 提交表单(4)
发表于:2007-06-22来源:作者:点击数:
标签:
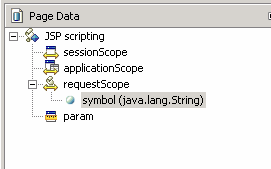
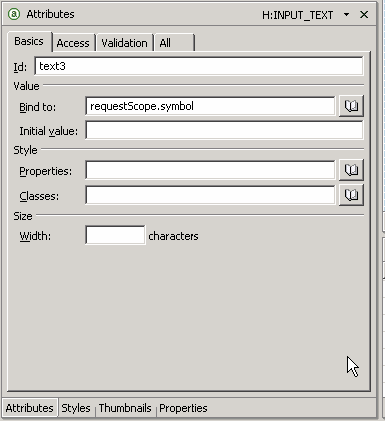
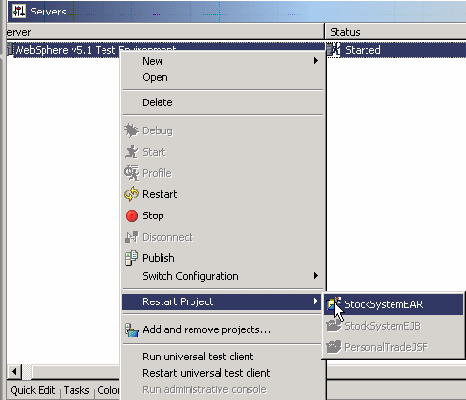
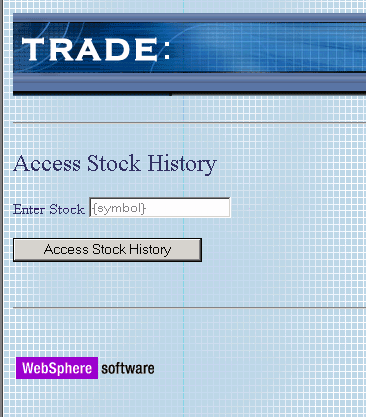
确保创建了 symbol 变量,并把输入框绑定到 symbol 变量。 图 31. 创建 symbol 变量 图 32. 把输入框绑定到 symbol 变量 完成表单后预览并 测试 该页面。您将需要重新启动应用程序 服务器 。 图 33. 重新启动应用程序服务器 除标题之外,新页面看起来与先前
确保创建了 symbol 变量,并把输入框绑定到 symbol 变量。


完成表单后预览并测试该页面。您将需要重新启动应用程序服务器。

除标题之外,新页面看起来与先前创建的页面相似。

保存并关闭文件。
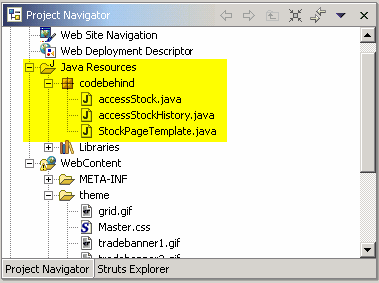
转到 Project Navigator 视图,然后展开 Java Resources 文件夹。在 codebehind 包下面,您将看到生成的与 JSP 页面相应的 Java 代码。

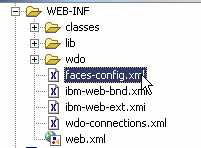
另外,生成的每个 Java 类是作为 JSF 管理的 Bean 被添加的。打开 WEB-INF 文件夹中的 faces-config.xml 文件来检查文件,该文件的内容如清单 1 所示。

清单 1. faces-config.xml
<managed-bean>
<managed-bean-name>cb_StockPageTemplate</managed-bean-name>
<managed-bean-class>codebehind.StockPageTemplate</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>cb_aclearcase/" target="_blank" >ccessStock</managed-bean-name>
<managed-bean-class>codebehind.accessStock</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>cb_accessStockHistory</managed-bean-name>
<managed-bean-class>codebehind.accessStockHistory</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
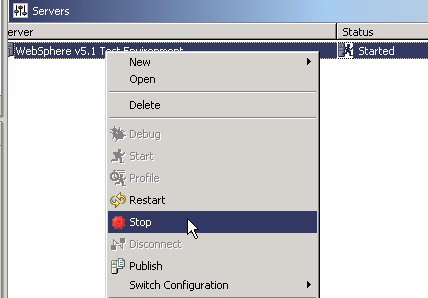
完成后停止服务器。

结束语
在本系列文章的第 2 部分,我们已经成功地构建了两个 JSF 表单。在此过程中,我们也看到了 JSF 可视选项板如何方便地提供了用于构建开放且功能强大的 Web 站点的 JSF 组件。在第 3 部分,我们将利用 Web Data Object(WDO)技术(它是 WebSphere Studio V5.1.1 的另一项预览技术。)来继续构建 Stock History 页面的结果。





