用 WebSphere Studio 创建 JSF 提交表单(1)
引言
本文是这一系列文章(包括 5 个部分)的第二部分,将说明 WebSphere® Studio V5.1.1 提供的 Java™ Server Faces(JSF)技术预演的特征。本系列将包括以下文章:
第 1 部分:创建 JSF Web 项目和页面模板。
第 2 部分:创建 JSF 提交表单。
第 3 部分:创建通过 Web Data Objects(WDO —— 很快就会变成 SDO:Service Data Objects)访问数据的 JSF 应用程序。
第 4 部分:利用 Action Handlers 和 JavaBean Data 组件集成 JSF 应用程序与 Enterprise Java Bean。
第 5 部分:利用 Web Service Proxy 组件创建 JSF Web 服务客户端。
这些练习将会展示 JSF 的快速应用程序开发(Rapid Application Development,RAD)特性。在第 1 部分中,我们创建了已启用 JSF 的 Web 项目和 JSF 页面模板。页面模板帮助我们处理 Web 站点中的静态部分,不过 J2EE 应用程序服务器是为运行动态 Web 页面而设计的。在 第 2 部分,我们将继续完成第 1 部分的内容,创建两个 JSF 提交表单并展示可视选项板上的一些动态控件。
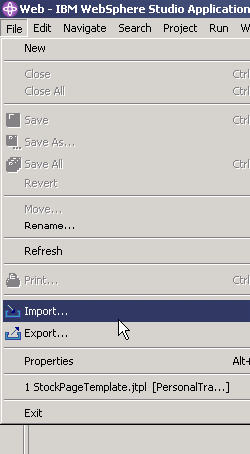
您可以从本文的下载部分下载第 1 部分的解决方案。如果您把 zip 文件解压到了 C:盘,那么您可以把来自 C:\JSFArticleSeries\Part2\SolutionPt1 的 StockSystemEAR 文件导入一个没有用过的工作区,然后选择 File => Import,再从 Import 向导(图 1)中选择 EAR file。

创建 aclearcase/" target="_blank" >ccessStock JSF 表单要创建我们的第一个 JSF 表单,首先应该从第 1 部分中的最后一个练习打开您的工作区。
在我们的 Web 项目中创建新的 JSF 页面:
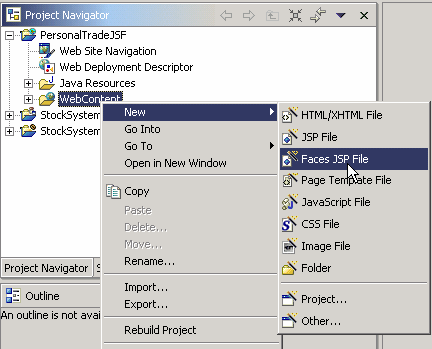
如果您不在 Web 透视图中,现在就转到那里。展开 PersonalTradeJSF Web 项目,然后右键单击 WebContent 文件夹并选择 New => Faces JSP File(图 2)。

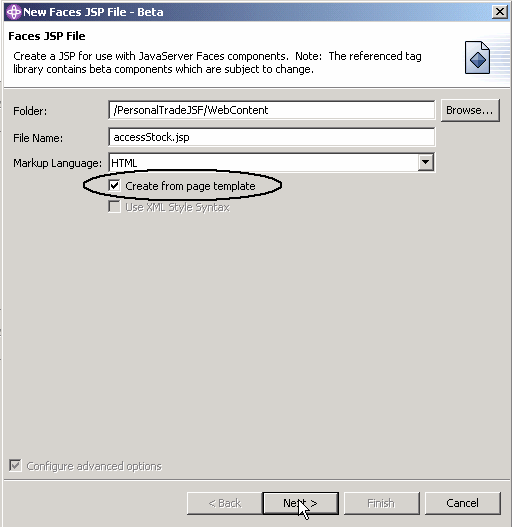
为 File Name 输入 accessStock.jsp,然后选取 Create from page template(图 3)。 按一下 Next。

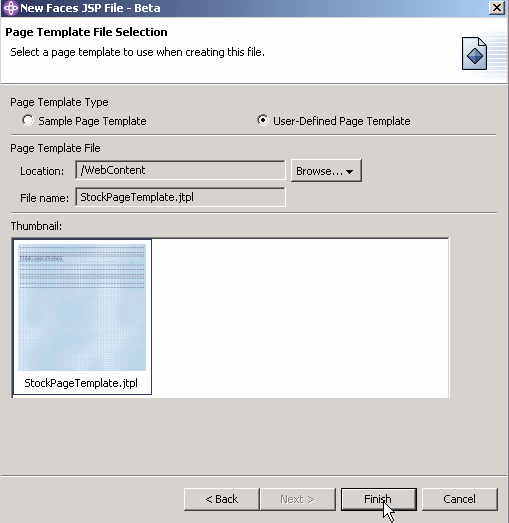
选择 User-Defined Page Template 和 StockPageTemplate.jtpl。如果没有列出该模板,请选择 Browse => Current Project next Location(图 4)。选择 Finish。

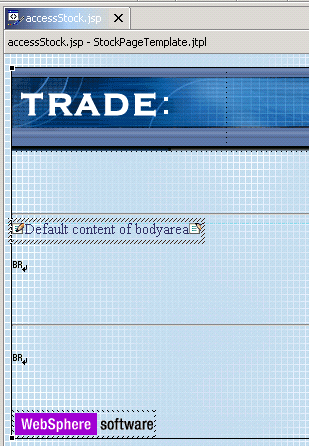
Faces JSP 页面应该符合我们以前构建的模板(图 5)。您将会注意到“Default content of bodyarea”。这是该页面上我们可以把组件拖放进去的惟一区域。对模板的任何修改都需要修改模板文件;只有内容区是动态的。

我们现在要把 JSF 组件拖到内容区:
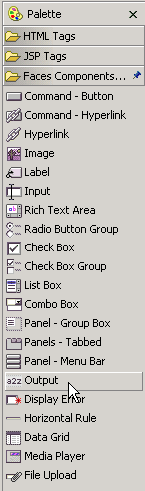
删除“Default content of body area”文本,然后在开始(start)和结束(end)画笔图标之间留出一些空间。从选项板(图 6)的 Faces Components 部分,把 Output 组件拖到内容区中。

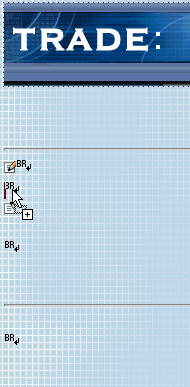
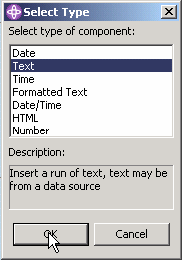
把组件拖到内容区后(图 7),将会显示 Select Type 对话框,要求您确定组件的类型(图 8)。选择 Text,然后选择 OK。


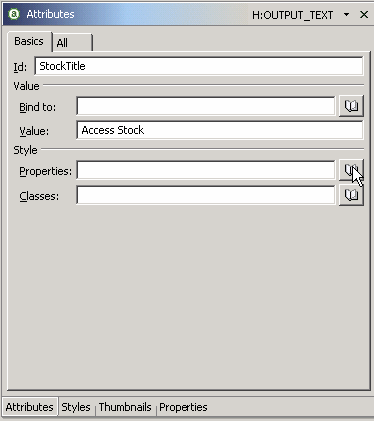
选择组件。为 Value 输入 Access Stock,然后选择 Properties 选项卡(图 9)。

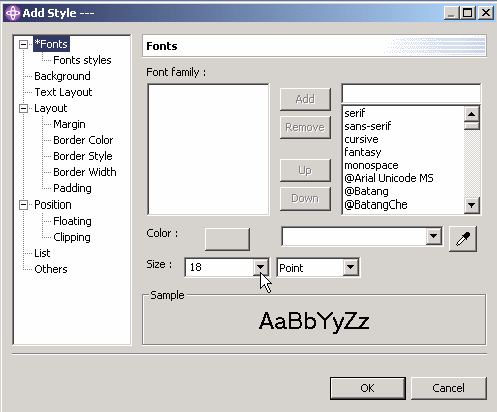
把文本大小改为 18 Point,然后选择 OK(图 10)。