用 WebSphere Studio 创建 JSF 提交表单(2)

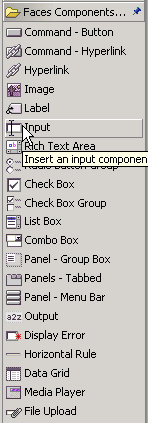
接下来,在 JSP 页面的标签下添加一个空格。从选项板(图 12),选择 Input 组件并把它拖到 Aclearcase/" target="_blank" >ccess Stock 输出组件的后面。

再一次从 Select Type 对话框选择 Text(图 13)。

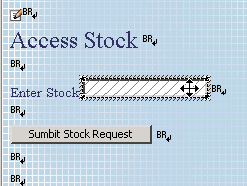
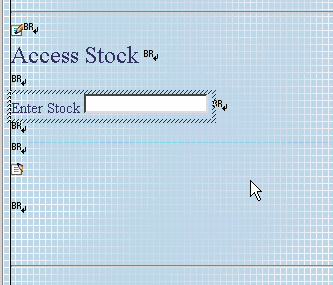
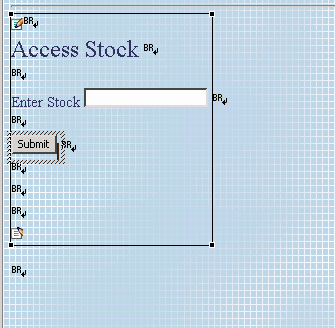
JSP 页面现在看起来将和图 14 相似。在输入框后面输入一些新行。

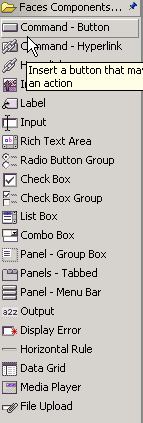
从选项板(图 15)选择 Command - Button 并把它拖到 JSP 页面(图 16)。


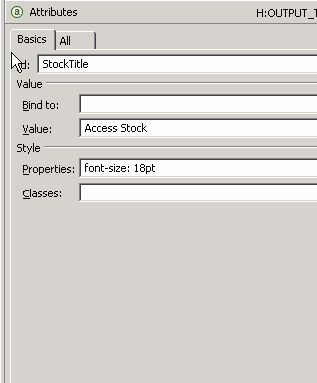
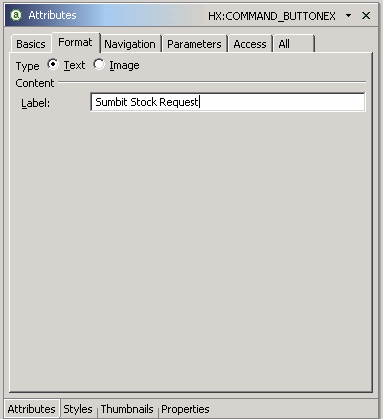
选择新的按钮,然后转到 Attributes 视图。选择 Format 选项卡并为 Label 输入 Submit Stock Request。JSP 上的按钮将会反映这个新的标签。

保存(save)该 JSP 页面。
既然我们已创建了我们的第一个 JSF 表单,我们就将需要把控件绑定到页面数据。Page Data 视图允许 Web 开发人员为任何容许的 JSP 作用域级别创建脚本变量。
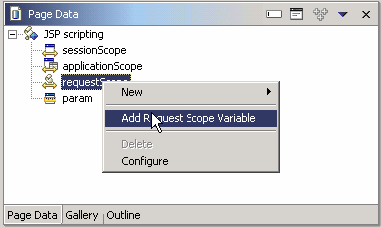
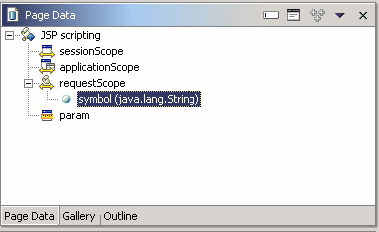
在 accessStock.jsp 还保持打开的同时,转到位于工作台左侧中部的 Page Data 视图。选择 JSP scripting,右键单击 requestScope,然后选择 Add Request Scope Variable(图 18)。

在显示的 Add Request Scope Variable 对话框,输入下列值:
Variable name:symbol
Type:java.lang.String
然后选择 OK。
现在已定义了变量。任何支持 JSTL 表达式语言的标记现在都可以利用 ${requestScope.symbol} 来访问 symbol 变量了。JSF 标记支持 JSTL 表达式语言;JSP 2.0 也将完全支持 JSTL 表达式语言。对于 Web 开发人员来说使用表达式语言比使用 Java 中的 JSP 表达式简单得多。

我们现在可以利用某个组件的 Attribute 视图来把我们已经定义的页面数据绑定到一个控件。在此,我们将把 input 控件绑定到在 requestScope 中定义的 symbol 变量:
突出显示 accessStock.jsp 上的 input 控件(图 20)。