用 WebSphere Studio 创建 JSF 提交表单(3)
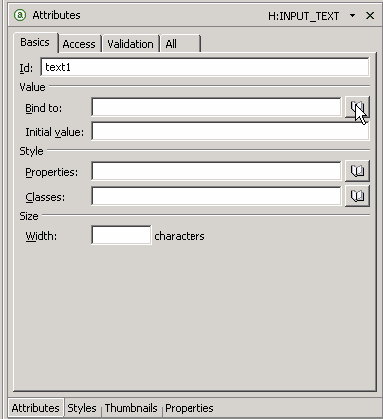
从 Attribute 视图,选择 Bind to 文本框旁边的按钮(图 21)。

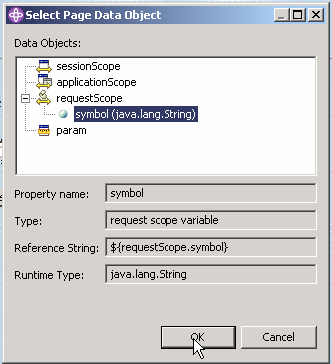
选择 requestScope 下面的 symbol 变量,然后按一下 OK(图 22)。

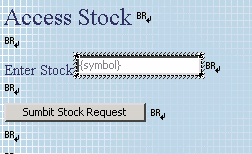
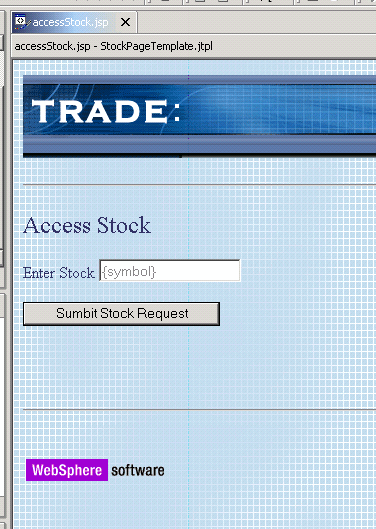
JSP 将会在输入框中显示 {symbol} 变量(图 23)。

保存这个 JSP。
在 JSP 页面,选择 Preview 选项卡来观察结果。

在 WebSphere Application Server V5.1 测试环境中测试 JSF 表单
我们现在将利用 WebSphere Studio 包括的 WebSphere Application Server V5.1 Unit Test Environment(UTE)来测试该页面。
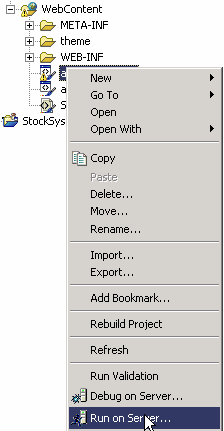
在 Project Navigator 视图,右键单击 aclearcase/" target="_blank" >ccessStock.jsp,然后选择 Run on Server(图 25)。

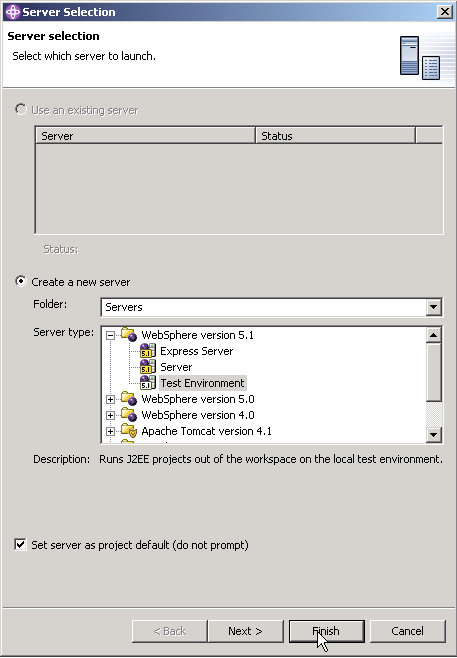
系统将会显示 Server Configuration 向导。应选择 WebSphere version 5.1 下面的 Test Environment 选项。选取 Set server as project default 选项,然后选择 Finish(图 26)。

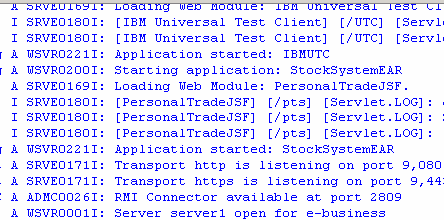
一旦服务器完全启动,浏览器也应该启动了。注意 URL 通过了 Faces Servlet。如果没有通过 Faces Servlet,Faces 上下文将不会建立并且 JSP 提交将会失败。WebSphere Studio 自动知道通过 Faces Servlet 来访问 JSP,这是因为我们在创建 Web 项目的时候添加了 Faces 支持。


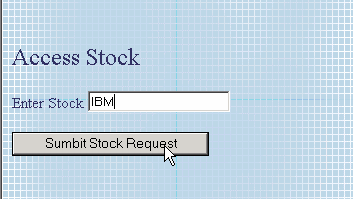
在 JSP,输入值 IBM,然后单击 Submit Stock Request(图 29)。注意页面被重新呈现,而文本框依然填充着。控件被绑定到输入和输出的请求变量。同样,如果没有设置导航或没有找到导航结果,那么 JSF 的缺省导航将重新呈现同样的页面。对于希望在同一个页面上同时使用输入和输出控件的页面,开发不带导航的 JSF 页面是很容易的。

创建并测试 accessStockHistory.jsp
在以上部分,我们大致创建了一个 JSF 表单。我们现在将创建第二个 JSF 表单来访问股票历史纪录,不过我们将只介绍创建过程中的基本步骤。本系列文章的第 3 部分将使用这个新的页面。
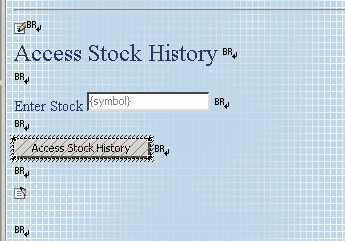
使用 Faces 组件创建的另一个表单将会返回一组股票历史记录。遵循上面的详细步骤来创建这个表单,将其命名为“Access Stock History”:
新的表单看起来如下面的图 30 页面所示。