Javascript实例教程(20) 使用HoTMetal(2)
发表于:2007-06-21来源:作者:点击数:
标签:
HoTMetal中使用 Java script 2.怎样为菜单条增加按钮 有几中方法可以运行JavaScript宏。第一种方法是将工具条的按钮与宏联系起来并且将这个按钮增加到HoTMetal的用户界面中去,这种方法在前面已经讲过了。在本节教程中将对第一种方法进行一点点变形,从对话
HoTMetal中使用Javascript
2.怎样为菜单条增加按钮
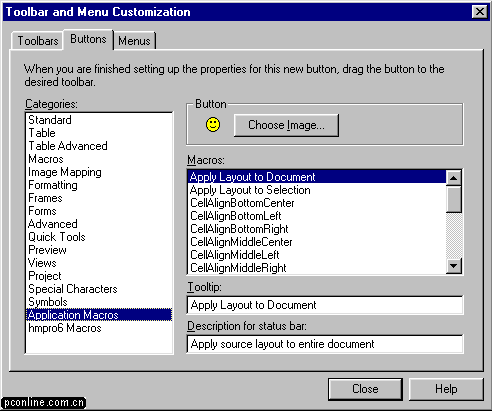
有几中方法可以运行JavaScript宏。第一种方法是将工具条的按钮与宏联系起来并且将这个按钮增加到HoTMetal的用户界面中去,这种方法在前面已经讲过了。在本节教程中将对第一种方法进行一点点变形,从对话框中将新的按钮拖拉到工具条区域,如图6所示是拖拉后的HotMetal的窗口:

(图6)
当调用工具条和菜单定制对话框的时候,一定要注意新的工具条(命名为ToolBar1)已经被创建。这个工具条标签允许你改变工具条的名字以及它的格式。一旦你创建了一个新的工具条,你就可以增加更多的按钮到里面了。





