[原创][多图]在线编辑器FCKeditor在PHP中的使用方法(已修改)
FCKeditor是sourceforge.net上面的一个 开源 项目,主要是实现在线网页编辑器的功能,官方网站为http://www.fckeditor.net,在服务器端支持ASP.Net、ASP、ClodFusion、 PHP 、 Java 等语言,并且支持IE5+、Mozilla、Netscape等主流浏览器。目前最新版本为2.0
FCKeditor是sourceforge.net上面的一个
开源项目,主要是实现在线网页编辑器的功能,官方网站为http://www.fckeditor.net ,在
服务器端支持ASP.Net、ASP、ClodFusion、
PHP、
Java等语言,并且支持IE 5+、Mozilla 、Netscape等主流浏览器。目前最新版本为2.0 Beta 2,但是目前2.0 Beta版还不支持PHP,所以这里我选择使用了1.6版本。
首先我们先到http://sourceforge.net/projects/fckeditor/
下载FCKeditor_1.6.zip,并将其解压缩到你的网站子目录里面,并将文件夹名改为FCKeditor。进入到FCKeditor/目录下,打开_test/目录,里面含有各种
编程语言调用FCKeditor的方法,其中与PHP有关的文件有2个文件:
test.
php //提交数据页面
testsubmit.php //显示数据页面
大家可以看一下,了解FCKeditord的调用方法,下面是我简写了一个test程序:
<?php
if($_POST["ADD"]){
$Content=$_POST['EditorDefault'];
echo $Content;
//变量$Content就是我们在FCKeditord里面编辑的内容,这里可以将其保存到
数据库里面
}
?>
<html>
<head>
<?php
//引入在线编辑器
include("../FCKeditor/fckeditor.php") ;
?>
</head>
<body>
<br>
<form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post" language="
javascript">
<?php
$oFCKeditor = new FCKeditor ;
// FCKeditor所在目录,[b:91beb51adf]这个路径一定要和上面那个引入路径一致,否则会报错:找不到fckeditor.html页面[/b:91beb51adf]
$oFCKeditor->BasePath = '../FCKeditor/' ;
// 将FCKeditor实例化
$oFCKeditor->CreateFCKeditor( 'EditorDefault', '100%', 300 ) ;
?>
<INPUT type="submit" name="ADD" value="提交">
</form>
</body>
</html>
从上面的例子中我们可以看到要使用FCKeditor,首先要执行
include("../FCKeditor/fckeditor.php") ;语句来引用FCKeditor。然后执行
$oFCKeditor = new FCKeditor ;
$oFCKeditor->BasePath = '../FCKeditor/' ;
$oFCKeditor->CreateFCKeditor( 'EditorDefault', '100%', 300 ) ;
来实例化FCKeditor,如果是编辑页面则再加入一行:
//$Content可以是从
数据库中读取出来的数据
$oFCKeditor->Value = $Content ;
默认情况下,上传图片功能仅对应于ASP方式,要想实现在PHP下上传文件,还得对FCKeditor的配置文件进行修改。打开/ FCKeditor/js/fck_config.js(这是FCKeditor的主配置文件),定位到文件的最下面那段被//注释掉的内容,将
//##
//## Image Browsing
//##
config.ImageBrowser = true ;
// Custom Page URL
config.ImageBrowserURL = config.BasePath + "filemanager/browse/sample_html/browse.html" ;
//config.ImageBrowserURL = config.BasePath + "filemanager/browse/sample_php/browse.php" ;
//config.ImageBrowserURL = config.BasePath + "filemanager/browse/sample_jsp/browse.jsp?type=img" ;
//config.ImageBrowserURL = config.BasePath + "filemanager/browse/sample_asp/browse.asp" ;
//##
//## Image Upload
//##
config.ImageUpload = true ;
// Page that effectivelly upload the image.
config.ImageUploadURL = config.BasePath + "filemanager/upload/asp/upload.asp" ;
//config.ImageUploadURL = config.BasePath + "filemanager/upload/aspx/upload.aspx" ;
//config.ImageUploadURL = config.BasePath + "filemanager/upload/cfm/upload.cfm" ;
//config.ImageUploadURL = config.BasePath + "filemanager/upload/php/upload.php" ;
//config.ImageUploadURL = config.BasePath + "filemanager/upload/jsp/upload.jsp" ;
改为
//##
//## Image Browsing
//##
config.ImageBrowser = true ;
// Custom Page URL config.
ImageBrowserURL = "filemanager/browse/sample_html/browse.html" ;
config.ImageBrowserURL = config.BasePath + "filemanager/browse/sample_php/browse.php" ;
//##
//## Image Upload
//##
config.ImageUpload = true ;
// Page that effectivelly upload the image.
config.ImageUploadURL = config.BasePath + "filemanager/upload/php/upload.php" ;
最后再修改2个文件:
/FCKeditor/filemanager/upload/php/upload.php
第22行
$UPLOAD_BASE_URL = '/userimages/';
/FCKeditor/filemanager/browse/sample_php/browse.php
第20行
$IMAGES_BASE_URL = '/FCKeditor/userimages/';
这两处定义了图片上传到哪个目录,可以自行定义,不过一定要确保该目录存在,不然上传图片时会报错。
然后我们把FCKeditor目录下的用不到的.asp、.jsp、. cfm文件和_test、_ aspnet、_developers、_docs、_jsp目录都删掉以节省空间。好啦,FCKeditor的基本使用方法就讲到这里,大家感兴趣的话可以到我的网站来看看效果:http://www.shaof.com 。
补充:
在FCKeditor官方的网站注明FCKeditor目前支持3种浏览器:IE5+,Mozilla and Netscape。但在实验中发现使用IE5.0是不支持图片上传功能,只有将IE升级到5.5或者6.0才能支持图片上传功能。而对于刚出的Mozilla Firefox 1.0 RC1以及Mozilla1.6(
Linux环境),则完全无法使用FCKeditor。
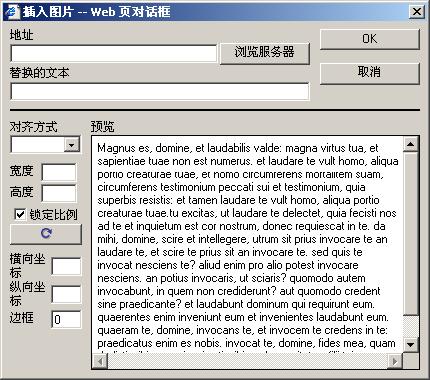
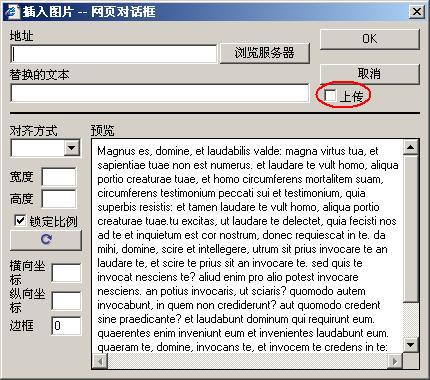
以下是使用IE5.0和IE6.0时的截图。

|
FCKeditor截图

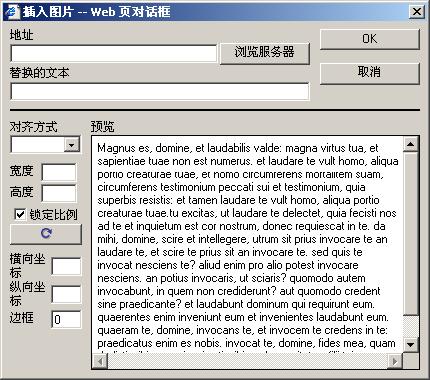
| 使用IE5.0时,看不到“上传”提示
| SATAND 回复于:2004-10-31 17:28:06
| 粗读了js文件,可扩展性还好但是功能有限
放弃,作为纪念品收藏
| | tjyihui 回复于:2004-10-31 18:20:08
| to SATAND
能介绍一下有哪些更好的在线编辑器吗?
| | SATAND 回复于:2004-10-31 21:02:19
| 其实要看完成什么功能了
我觉得如果是编辑一个帖子,FCKeditor足够了
但是如果真的是在线编辑网页,还没有见过能够胜任这项工作的
我的想法是基于xml做类似于瘦身frontpage的东西作为client,必须足够精简到作为控件下载,一切编辑工作仍在本机运行,但是可以很方便的post到www的接受组件
其实,我觉得FCKeditor选择了js是方向上的错误,他们选择了错误的语言,功能也就止于此了
| | tjyihui 回复于:2004-10-31 23:07:44
| FCKeditor的确不能和FrontPage或是DW相比,但是我们真的需要FCKeditor实现更强大的功能以实现替代FP或DW的水平吗?我想使用FCKeditor无非是为了更方便的实现类似“新闻发表系统”或是网站后台管理的功能。而且使用js,可以实现在client上跨平台操作。
| | SATAND 回复于:2004-10-31 23:26:41
| 无论新闻发表系统还是站点后台都应该用更精致的模板
所以FCKeditor不可取
但是模板的编辑确实需要自定制的瘦编辑器配合,用以提供可见即所得的模板制作方式 - 其间的关键不是瘦编辑器,而是现在的编辑器没有将代码和相应的文件向脚本地址post的功能
如果是跨平台,phpgtk,java都能够很好的实现,想对而言js可以说是功能最弱的了
FCKeditor固然有优秀之处,但是用以编辑网页并post,它胜任不了,用于论坛是最合适的
| | tjyihui 回复于:2004-11-01 08:54:27
| to SATAND
也许是我没有见过老兄所说的专业新闻发表系统,所以对你所说的
“模板的编辑确实需要自定制的瘦编辑器配合,用以提供可见即所得的模板制作方式 - 其间的关键不是瘦编辑器,而是现在的编辑器没有将代码和相应的文件向脚本地址post的功能”不能够透彻的理解,如果方便的话,SATAND能否提供一个例子来供小弟参考一下呢。
| | tjyihui 回复于:2004-11-01 08:58:35
| 我觉得在线编辑器应该是值得大家关注的一个话题,值得大家深入探讨。
| | SATAND 回复于:2004-11-01 10:05:11
| 作为一个在线编辑器,有2部分功能,第一为网页编辑,第二为数据post
将所有的数据连同引用文件post的功能FCKeditor几乎实现了,但是网页编辑功能有一定的局限 - 并不是说用它做不出精致的模板来,因为即便往里敲html代码也可以完成模板编辑工作,关键是它在这项工作中做出了多少贡献
你可以尝试用它做一个很简单、简洁的新闻模板,比如我现在用的
http://newsy.org/news/news/SATAND/newsy/2004-10-30/1099141665.html
看需要多长时间,能不能做到没有缺陷
而且,我觉得这个模板的代码已经够简洁了
详细模板代码可以在登陆系统后的帮助文档查阅
附,这个是我用自己的gtk编辑器改的,可惜因为安全问题和需要本地装载,gtk编辑器不能被启用
| | csona 回复于:2004-11-01 12:57:59
| 我感觉经过我修改FCK我们用啦,我也可以用fck实现SATAND所说的功能
| | abin30 回复于:2004-11-01 14:51:22
| 我个人觉得 HTMLEDITOR 要比 FCK 好一点,可以看看.
| | tjyihui 回复于:2004-11-02 16:39:24
| 补充:
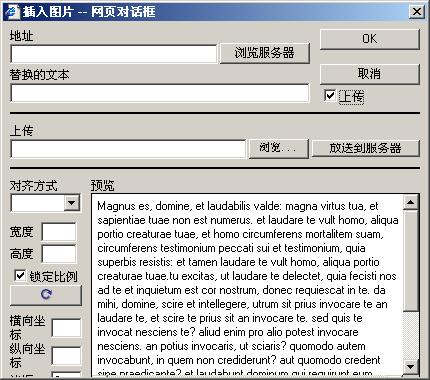
在FCKeditor官方的网站注明FCKeditor目前支持3种浏览器:IE5+,Mozilla and Netscape。但在实验中发现使用IE5.0是不支持图片上传功能,只有将IE升级到5.5或者6.0才能支持图片上传功能。而对于刚出的Mozilla Firefox 1.0 RC1,则完全无法使用FCKeditor以及Mozilla1.6(Linux环境)。IE6.0时的截图。

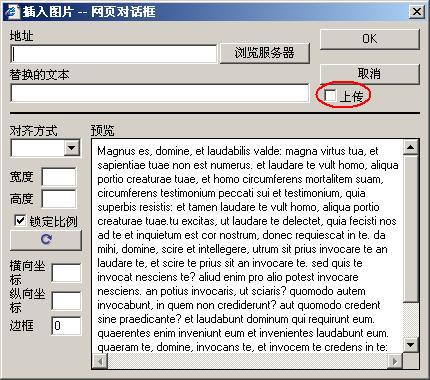
| 使用IE6.0时,就可以看到“上传”提示

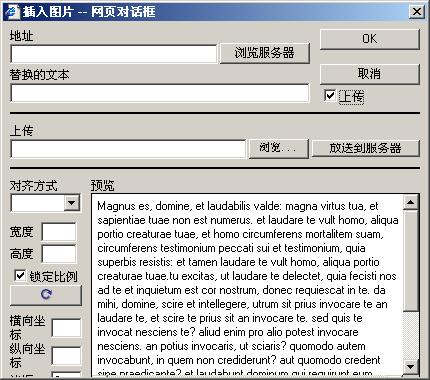
| 选中“上传”选项框,就会在下方出现“发送到服务器”和“浏览”按钮,用来实现图片上传的功能。
| | 水若寒 回复于:2004-11-02 22:59:53
| 我上传的图片无法显示,源码:
<IMG height=212 alt=\"\" src=\"/FCKeditor/userimages/1.jpg\" width=283 border=0>
查看图片属性:URL为:
http://127.0.0.1/"/FCKeditor/userimages/1.jpg/"
其中多了一对"//",导致出错,我应该改哪个文件?!
| | tjyihui 回复于:2004-11-03 08:39:59
| to 水若寒
应该是你的FCKeditor中有关图片上传的路径没有设置好
------------------------------------------------------------------
最后再修改2个文件:
/FCKeditor/filemanager/upload/php/upload.php
第22行
$UPLOAD_BASE_URL = '/userimages/';
/FCKeditor/filemanager/browse/sample_php/browse.php
第20行
$IMAGES_BASE_URL = '/FCKeditor/userimages/';
这两处定义了图片上传到哪个目录,可以自行定义,不过一定要确保该目录存在,不然上传图片时会报错。
------------------------------------------------------------------
如果这两个文件的路径没有设置正确,图片肯定无法正确显示出来。
| | seaman4444 回复于:2004-11-03 09:26:45
| 顶一下再说,感谢楼主,我很清楚地知道,我要仔细研究这个,因为我一定要用在线编辑器.有问题我再来请教.
| | longnetpro 回复于:2004-11-03 12:05:47
| 但事实是,从专业角度来说,用所谓在线编辑器是最不专业的做法,一般只适合于玩玩,绝对不适于做稍大一点的项目。所以资深及专业人员一般不用这种在线编辑器,而多数用专用的本地发布系统。另外,用JS的做法本身就值得商榷。我认为,在可能的情况下,尽量不要用JS,以免引起不必要的麻烦。在客户端用JS大量生成HTML,更是为人所忌讳的。纵然节省了服务器资源,但造成了更多的麻烦。总之我个人认为,这些东西以花架子居多,事实上专业人士很少用或是根本不用。如果你确实需要,我建议不如用FLASH来做。
| | tjyihui 回复于:2004-11-03 12:24:40
| [quote:93e1587e75="longnetpro"]但事实是,从专业角度来说,用所谓在线编辑器是最不专业的做法,一般只适合于玩玩,绝对不适于做稍大一点的项目。所以资深及专业人员一般不用这种在线编辑器,而多数用专用的本地发布系统。另外,用JS的做法本身就值..........[/quote:93e1587e75]
to longnetpro
你说的“专用的本地发布系统”是不是就是建立在C/S结构上呢?通过几天对FCKeditor使用,发现基于JS的设计确实有其局限性,在几种浏览器中,只有高版本的IE才能完全支持。老兄说到的利用Flash来实现的确是个好想法。可以摆脱对浏览器的依赖。以前学过Flash,但是当时(Flash5)仅仅支持HTML 1.0,不知道现在有没有进步。
| | seaman4444 回复于:2004-11-04 11:37:29
| 我在插入图片的时候碰到问题.提示
/filemanager/upload/php/upload.php第50行有错..
但我不知道错在哪里.我修改了上传文件目录.我在各子目录下都建立了这个目录.因为我不知道该建在哪..
请用过这个编辑器的高手指点一下.谢谢
| | tjyihui 回复于:2004-11-04 12:45:24
| [quote:cb9a2d3997="seaman4444"]我在插入图片的时候碰到问题.提示
/filemanager/upload/php/upload.php第50行有错..
但我不知道错在哪里.我修改了上传文件目录.我在各子目录下都建立了这个目录.因为我不知道该建在哪..
请用过这个编辑器的高手指..........[/quote:cb9a2d3997]
我觉得应该还是路径问题,见下面这段话进行相应修改
最后再修改2个文件:
/FCKeditor/filemanager/upload/php/upload.php
第22行
$UPLOAD_BASE_URL = '/userimages/';
/FCKeditor/filemanager/browse/sample_php/browse.php
第20行
$IMAGES_BASE_URL = '/FCKeditor/userimages/';
这两处定义了图片上传到哪个目录,可以自行定义,不过一定要确保该目录存在,不然上传图片时会报错。
| | 水若寒 回复于:2004-11-04 14:00:25
| 完全按照上面的修改了,上传图片没问题,但就是发表的时候显示不出来..
| | seaman4444 回复于:2004-11-04 14:30:20
| 我上传图片的时候报错:(我建的存放图片的目录叫uploadimg,放在FCKeditor根目录下)
Upload in progress...
Warning: move_uploaded_file(/uploadimg/1.jpg): failed to open stream: No such file or directory in E:\clearcase/" target="_blank" >ccnu_1\test\FCKeditor\filemanager\upload\php\upload.php on line 50
Warning: move_uploaded_file(): Unable to move 'C:\WINDOWS\TEMP\php1E.tmp' to '/uploadimg/1.jpg' in E:\ccnu_1\test\FCKeditor\filemanager\upload\php\upload.php on line 50
另,我想问一下,在插入图片那一个对话框里,上面有浏览服务器,我点击可是弹出的对话框的右边不显示图片,这个浏览服务器怎么去掉.我不想让发布者能够浏览服务器..
另.文字编辑的背景色在发布后看不到效果.
谢谢.
| | tjyihui 回复于:2004-11-04 20:25:35
| [quote:1293a72669="水若寒"]完全按照上面的修改了,上传图片没问题,但就是发表的时候显示不出来..[/quote:1293a72669]
你有没有把编辑器中的文件保存进数据库呢。请把你遇到的问题再仔细描述一下,以便分析出问题原因。
| | tjyihui 回复于:2004-11-04 20:35:40
| [quote:c515eb2137="seaman4444"]我上传图片的时候报错:(我建的存放图片的目录叫uploadimg,放在FCKeditor根目录下)
Upload in progress...
Warning: move_uploaded_file(/uploadimg/1.jpg): failed to open stream: No such file or directory ..........[/quote:c515eb2137]
1、我原来在调试的时候也出现了这个错误信息,原因还是路径问题,建议你再仔细检查路径设置是否正确。(前提是一定要深入理解相对路径和绝对路径!)
2、点击“浏览服务器”,就会打开你所建立的上传图片的那个目录,如本例中的uploadimg/,如果你以前没有上传过任何图片文件,那肯定不会显示出图片的。另外,如果你不想发布者浏览服务器,那么只能禁止图片上传功能(取消加载图片上传的那个按钮)。
| | seaman4444 回复于:2004-11-05 08:07:00
| 那我再去仔细看一路径是不是对的.
我不是想限制图片上传功能,因为到时候这个在线编辑中要注册用户也可以上传文章的,但是不能让注册用户修改服务器上的内容.
所以我想问一下,这个浏览服务器,看到图片目录uploadimg里的图片,用户可以在这里修改吗?像删除操作.
如果用户只能看不能修改.那么能看到也无所谓.
| | seaman4444 回复于:2004-11-05 10:04:41
| 路径改对了...
可以上传了.但是不能预览看不到图片.
举例说明.网站总目录为ccnu.
引用编辑器的网页名为news.php
news.php和FCKeditor文件夹在同一目录下.
uploadimg是FCKeditor目录下的一个文件夹,用来存放图片.
上传图片时,浏览服务器是正常的.图片能正常显示.路径为FCKeditor/uploadimg/aa.jpg
可是上传发布之后,图片路径变为了127.0.0.1/uploadimg/aa.jpg了..
这会是什么问题??请指教.谢谢
| | lip199162 回复于:2004-11-15 15:51:53
| 请问谁知道,哪里还有些比较简单的在线编辑器?
| | 水若寒 回复于:2004-11-16 10:04:52
| 2.x版本似乎强很多,不知何时支持PHP?!
| | tjyihui 回复于:2004-11-17 13:47:45
| 对FCKeditor感兴趣的朋友可以访问我的网站继续讨论这个话题。我已经再次对文章进行了修改。网址如下:[url]http://www.shaof.com[/url]
| | FUS 回复于:2004-11-23 17:33:56
| 能不能直接保存为一个html文件在服务上!而不用存在数据中呢。
|
|
|
原文转自:http://www.ltesting.net
|
|
| |
|
|
|