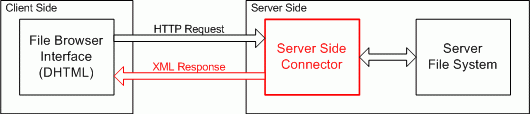
图1:Connector的工作流程图
| 水若寒 回复于:2004-12-05 11:08:21
| 很好,试验中....
| | xmlv 回复于:2004-12-06 10:29:29
| 不错
| | tjyihui 回复于:2004-12-07 17:30:46
| 在使用FCKeditor 2.0时遇到的2个问题
1、汉化问题
FCKeditor 2.0是不支持中文的,不过查看了一下自带的帮助文件,发现可以自定义语言版本,方法如下
(1)编辑edit/lang/fcklanguagemanager.js
将下面语句
FCKLanguageManager.AvailableLanguages =
{
'ar' : 'Arabic',
'bs' : 'Bosnian',
'ca' : 'Catalan',
'en' : 'English',
'es' : 'Spanish',
'et' : 'Estonian',
'fi' : 'Finnish',
'fr' : 'French',
'gr' : 'Greek',
'he' : 'Hebrew',
'hr' : 'Croatian',
'it' : 'Italian',
'ko' : 'Korean',
'lt' : 'Lithuanian',
'no' : 'Norwegian',
'pl' : 'Polish',
'sr' : 'Serbian (Cyrillic)',
'sr-latn' : 'Serbian (Latin)',
'sv' : 'Swedish'
}
添加一行 'zh-cn' : 'Chinese' 从而变成
FCKLanguageManager.AvailableLanguages =
{
'ar' : 'Arabic',
'bs' : 'Bosnian',
'ca' : 'Catalan',
'en' : 'English',
'es' : 'Spanish',
'et' : 'Estonian',
'fi' : 'Finnish',
'fr' : 'French',
'gr' : 'Greek',
'he' : 'Hebrew',
'hr' : 'Croatian',
'it' : 'Italian',
'ko' : 'Korean',
'lt' : 'Lithuanian',
'no' : 'Norwegian',
'pl' : 'Polish',
'sr' : 'Serbian (Cyrillic)',
'sr-latn' : 'Serbian (Latin)',
'sv' : 'Swedish',
'zh-cn' : 'Chinese'
}
然后在参照editor/lang/en.js进行翻译,把翻译的结果以UTF-8编码保存为zh-cn.js的文件保存在
editor/lang目录下就可以了。那么再调用FCKeditor时,就会自动进行加载zh-cn.js完成汉化。但是我按
照这个步骤完成后在调用FCKeditor时会出现错误,不知道问题出在哪里。我已经把自己汉化好的zh-cn.js
上传到我的网站上: http://www.shaof.com/download/zh-cn.js 大家如果有兴趣可以下载下来试试,看
看能否成功。
2、图片文件上传路径问题
安装我文章里面的设置,上传路径设置为UserFiles/,但是上传图片文件时,FCKeditor都自动把文件上传到UserFiles/image目录下面,自做主张的建立了一个image目录,很是不爽。原因不明。
希望对FCKeditor感兴趣的朋友一起来解决这两个问题。
| | Tung 回复于:2004-12-07 22:39:06
| 不支持中文?那怎么应用?观望中。。。
| | tjyihui 回复于:2004-12-08 07:11:59
| to Tung
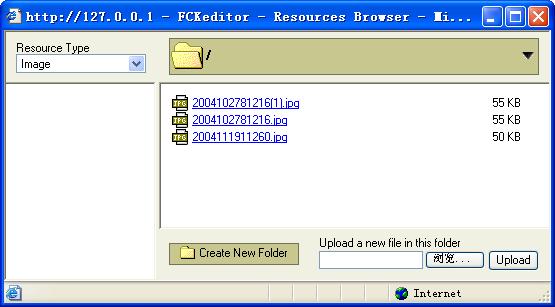
不是不支持中文输入和显示,而是FCKeditor的界面不能实现汉化,见我上传的图2中,如upload,应该显示为“上传”的。
| | xmlv 回复于:2004-12-08 08:43:40
| 楼主在天津?有空拜访拜访
| | Tung 回复于:2004-12-08 08:46:39
| [quote:f7de2f5ba1="tjyihui"]to Tung
不是不支持中文输入和显示,而是FCKeditor的界面不能实现汉化,见我上传的图2中,如upload,应该显示为“上传”的。[/quote:f7de2f5ba1]
呵呵,不好意思,理解错误。
界面汉化可以更好推广,Try。
| | muyan 回复于:2004-12-08 09:42:14
| 2、修改配置文件FCKeditor\editor\filemanager\browser\default\connectors\php\connector.php
// Get the "UserFiles" path.
$GLOBALS["UserFilesPath"] = '/UserFiles/' ;
UserFiles为文件上传的路径,与本文开头所给的例子相对应,大家可以自行修改。
第二步不需要
// Get the "UserFiles" path.
$GLOBALS["UserFilesPath"] = '' ;
if ( isset( $_GET['ServerPath'] ) )
{
$GLOBALS["UserFilesPath"] = $_GET['ServerPath'] ;
if ( ! ereg( '/$', $GLOBALS["UserFilesPath"] ) )
$GLOBALS["UserFilesPath"] .= '/' ;
}
else
$GLOBALS["UserFilesPath"] = '/UserFiles/' ;
// Map the "UserFiles" path to a local directory.
$GLOBALS["UserFilesDirectory"] = GetRootPath() . str_replace( '/', '\\', $GLOBALS["UserFilesPath"] ) ;
源文件中有判断,应该更改$GLOBALS["UserFilesPath"] = '/UserFiles/' ;默认路径
| | fans1 回复于:2004-12-08 15:55:45
| /*
* FCKeditor - The text editor for internet
* Copyright (C) 2003-2004 Frederico Caldeira Knabben
*
* Licensed under the terms of the GNU Lesser General Public License:
* http://www.opensource.org/licenses/lgpl-license.php
*
* For further information visit:
* http://www.fckeditor.net/
*
* File Name: en.js
* English language file.
*
* Version: 2.0 RC1
* Modified: 2004-11-26 01:58:51
*
* File Authors:
* Frederico Caldeira Knabben (fredck@fckeditor.net)
*/
var FCKLang =
{
// Language direction : "ltr" (left to right) or "rtl" (right to left).
Dir : "ltr",
ToolbarCollapse : "Collapse Toolbar",
ToolbarExpand : "Expand Toolbar",
// Toolbar Items and Context Menu
Save : "保存",
NewPage : "新建页面",
Preview : "预览",
Cut : "剪切",
Copy : "拷贝",
Paste : "粘贴",
PasteText : "纯文本粘贴",
PasteWord : "来自Word的粘贴",
Print : "打印",
SelectAll : "选择全部",
RemoveFormat : "去除格式",
InsertLinkLbl : "链接",
InsertLink : "插入/编辑 链接",
RemoveLink : "去除链接",
InsertImageLbl : "图片",
InsertImage : "插入/编辑 图片",
InsertTableLbl : "表格",
InsertTable : "插入/编辑 表格",
InsertLineLbl : "水平线",
InsertLine : "插入水平线",
InsertSpecialCharLbl: "特殊字符",
InsertSpecialChar : "插入特殊字符",
InsertSmileyLbl : "表情符号",
InsertSmiley : "插入表情符号",
About : "关于FCKeditor",
Bold : "粗体",
Italic : "斜体",
Underline : "下划线",
StrikeThrough : "文字删除线",
Subscript : "下标",
Superscript : "上标",
LeftJustify : "左对齐",
CenterJustify : "居中对齐",
RightJustify : "右对齐",
BlockJustify : "两端对齐",
DecreaseIndent : "减少缩进",
IncreaseIndent : "增加缩进",
Undo : "撤销",
Redo : "还原",
NumberedListLbl : "自动编号",
NumberedList : "插入/删除 自动编号",
BulletedListLbl : "项目符号",
BulletedList : "插入/删除 项目符号",
ShowTableBorders : "显示表格线",
ShowDetails : "显示明细",
Style : "样式",
FontFormat : "格式",
Font : "字体",
FontSize : "字体大小",
TextColor : "字体颜色",
BGColor : "背景色",
Source : "Html格式",
Find : "查找",
Replace : "替换",
// Context Menu
EditLink : "编辑链接",
InsertRow : "插入行",
DeleteRows : "删除行",
InsertColumn : "插入列",
DeleteColumns : "删除列",
InsertCell : "插入单元格",
DeleteCells : "删除单元格",
MergeCells : "合并单元格",
SplitCell : "拆分单元格",
CellProperties : "单元格属性",
TableProperties : "表格属性",
ImageProperties : "图片属性",
FontFormats : "Normal;Formatted;Address;Heading 1;Heading 2;Heading 3;Heading 4;Heading 5;Heading 6",
// Alerts and Messages
ProcessingXHTML : "正在处理XHTML. 请稍等...",
Done : "完成",
PasteWordConfirm : "粘贴的内容来自Word. 你需要去除它的格式吗?",
NotCompatiblePaste : "这个操作需要Internet Explorer version 5.5 或以上版本. 你需要粘贴它而不去除格式吗",
UnknownToolbarItem : "未知的工具栏项目 \"%1\"",
UnknownCommand : "未知的命令名 \"%1\"",
NotImplemented : "命令无法执行",
UnknownToolbarSet : "工具栏设置 \"%1\" 不存在",
// Dialogs
DlgBtnOK : "确定",
DlgBtnCancel : "取消",
DlgBtnClose : "关闭",
DlgAdvancedTag : "高级",
// General Dialogs Labels
DlgGenNotSet : "¬ set&",
DlgGenId : "Id",
DlgGenLangDir : "Language Direction",
DlgGenLangDirLtr : "Left to Right (LTR)",
DlgGenLangDirRtl : "Right to Left (RTL)",
DlgGenLangCode : "Language Code",
DlgGenAclearcase/" target="_blank" >ccessKey : "Access Key",
DlgGenName : "Name",
DlgGenTabIndex : "Tab Index",
DlgGenLongDescr : "Long Description URL",
DlgGenClass : "Stylesheet Classes",
DlgGenTitle : "Advisory Title",
DlgGenContType : "Advisory Content Type",
DlgGenLinkCharset : "Linked Resource Charset",
DlgGenStyle : "Style",
// Image Dialog
DlgImgTitle : "图片属性",
DlgImgInfoTab : "图片内容",
DlgImgBtnUpload : "放送到服务器",
DlgImgURL : "地址",
DlgImgUpload : "上传",
DlgImgBtnBrowse : "浏览服务器",
DlgImgAlt : "替换的文本",
DlgImgWidth : "宽度",
DlgImgHeight : "高度",
DlgImgLockRatio : "锁定比例",
DlgBtnResetSize : "重置尺寸",
DlgImgBorder : "边框",
DlgImgHSpace : "横向坐标",
DlgImgVSpace : "纵向坐标",
DlgImgAlign : "对齐方式",
DlgImgAlignLeft : "左边",
DlgImgAlignAbsBottom: "绝对靠底",
DlgImgAlignAbsMiddle: "绝对靠中",
DlgImgAlignBaseline : "基准线",
DlgImgAlignBottom : "靠底",
DlgImgAlignMiddle : "靠中",
DlgImgAlignRight : "靠右",
DlgImgAlignTextTop : "文字顶",
DlgImgAlignTop : "顶端",
DlgImgPreview : "预览",
DlgImgMsgWrongExt : "对不起, 只运行上传以下类型的文件:\n\n" + FCKConfig.ImageUploadAllowedExtensions + "\n\n操作取消.",
DlgImgAlertSelect : "请选择要上传的文件.",
DlgImgAlertUrl : "Please type the image URL",
// Link Dialog
DlgLnkWindowTitle : "链接",
DlgLnkInfoTab : "链接内容",
DlgLnkTargetTab : "目标",
DlgLnkType : "链接类型",
DlgLnkTypeURL : "地址",
DlgLnkTypeAnchor : "书签",
DlgLnkTypeEMail : "E-Mail",
DlgLnkProto : "Protocol",
DlgLnkProtoOther : "&other&",
DlgLnkURL : "URL",
DlgLnkBtnBrowse : "浏览服务器",
DlgLnkAnchorSel : "Select an Anchor",
DlgLnkAnchorByName : "By Anchor Name",
DlgLnkAnchorById : "By Element Id",
DlgLnkNoAnchors : "&No anchors available in the document&",
DlgLnkEMail : "E-Mail Address",
DlgLnkEMailSubject : "Message Subject",
DlgLnkEMailBody : "Message Body",
DlgLnkUpload : "上传",
DlgLnkBtnUpload : "发送到服务器",
DlgLnkTarget : "目标",
DlgLnkTargetFrame : "&frame&",
DlgLnkTargetPopup : "&popup window&",
DlgLnkTargetBlank : "新建窗口 (_blank)",
DlgLnkTargetParent : "父框架 (_parent)",
DlgLnkTargetSelf : "相同框架 (_self)",
DlgLnkTargetTop : "整页 (_top)",
DlgLnkTargetFrame : "Target Frame Name",
DlgLnkPopWinName : "Popup Window Name",
DlgLnkPopWinFeat : "Popup Window Features",
DlgLnkPopResize : "Resizable",
DlgLnkPopLocation : "Location Bar",
DlgLnkPopMenu : "Menu Bar",
DlgLnkPopScroll : "Scroll Bars",
DlgLnkPopStatus : "Status Bar",
DlgLnkPopToolbar : "Toolbar",
DlgLnkPopFullScrn : "全屏 (IE)",
DlgLnkPopDependent : "Dependent (Netscape)",
DlgLnkPopWidth : "宽度",
DlgLnkPopHeight : "高度",
DlgLnkPopLeft : "Left Position",
DlgLnkPopTop : "Top Position",
DlgLnkMsgWrongExtA : "对不起, 只运行上传以下类型的文件:\n\n" + FCKConfig.LinkUploadAllowedExtensions + "\n\n操作取消.",
DlgLnkMsgWrongExtD : "对不起, 以下类型的文件不运行上传:\n\n" + FCKConfig.LinkUploadAllowedExtensions + "\n\n操作取消.",
DlnLnkMsgNoUrl : "Please type the link URL",
DlnLnkMsgNoEMail : "Please type the e-mail address",
DlnLnkMsgNoAnchor : "Please select an anchor",
// Color Dialog
DlgColorTitle : "颜色选择",
DlgColorBtnClear : "清除",
DlgColorHighlight : "高亮",
DlgColorSelected : "已选择",
// Smiley Dialog
DlgSmileyTitle : "插入一个表情符号",
// Special Character Dialog
DlgSpecialCharTitle : "选择特殊字符",
// Table Dialog
DlgTableTitle : "表格属性",
DlgTableRows : "行数",
DlgTableColumns : "列数",
DlgTableBorder : "边框大小",
DlgTableAlign : "对齐方式",
DlgTableAlignNotSet : "<无>",
DlgTableAlignLeft : "居左",
DlgTableAlignCenter : "居中",
DlgTableAlignRight : "居右",
DlgTableWidth : "宽度",
DlgTableWidthPx : "像素",
DlgTableWidthPc : "百分比",
DlgTableHeight : "高度",
DlgTableCellSpace : "单元格间距",
DlgTableCellPad : "单元格填充",
DlgTableCaption : "标题",
// Table Cell Dialog
DlgCellTitle : "单元格属性",
DlgCellWidth : "宽度",
DlgCellWidthPx : "像素",
DlgCellWidthPc : "百分比",
DlgCellHeight : "高度",
DlgCellWordWrap : "自动折行",
DlgCellWordWrapNotSet : "<无>",
DlgCellWordWrapYes : "是",
DlgCellWordWrapNo : "否",
DlgCellHorAlign : "水平对齐方式",
DlgCellHorAlignNotSet : "<无>",
DlgCellHorAlignLeft : "居左",
DlgCellHorAlignCenter : "居中",
DlgCellHorAlignRight: "居右",
DlgCellVerAlign : "垂直对齐方式",
DlgCellVerAlignNotSet : "<无>",
DlgCellVerAlignTop : "顶端",
DlgCellVerAlignMiddle : "居中",
DlgCellVerAlignBottom : "底端",
DlgCellVerAlignBaseline : "基准线",
DlgCellRowSpan : "行跨越",
DlgCellCollSpan : "列跨越",
DlgCellBackColor : "背景色",
DlgCellBorderColor : "单元线颜色",
DlgCellBtnSelect : "选择...",
// Find Dialog
DlgFindTitle : "查找",
DlgFindFindBtn : "查找",
DlgFindNotFoundMsg : "指定字符无法找到.",
// Replace Dialog
DlgReplaceTitle : "替换",
DlgReplaceFindLbl : "替换内容:",
DlgReplaceReplaceLbl : "替换为:",
DlgReplaceCaseChk : "区分大小写",
DlgReplaceReplaceBtn : "替换",
DlgReplaceReplAllBtn : "全部替换",
DlgReplaceWordChk : "完全匹配",
// Paste Operations / Dialog
PasteErrorPaste : "你的浏览器安全设置不允许编辑器自动执行粘贴操作。请使用快捷键(Ctrl+V)手工执行.",
PasteErrorCut : "你的浏览器安全设置不允许编辑器自动执行剪切操作。请使用快捷键(Ctrl+X)手工执行.",
PasteErrorCopy : "你的浏览器安全设置不允许编辑器自动执行拷贝操作。请使用快捷键(Ctrl+C)手工执行.",
PasteAsText : "纯文本粘贴",
PasteFromWord : "来自Word的粘贴",
DlgPasteMsg : "The editor was not able to automaticaly execute pasting because of the <STRONG>security settings</STRONG> of your browser.<BR>Please paste inside the following box using the keyboard (<STRONG>Ctrl+V</STRONG>) and hit <STRONG>OK</STRONG>.",
// Color Picker
ColorAutomatic : "自动",
ColorMoreColors : "更多颜色...",
// About Dialog
DlgAboutVersion : "版本",
DlgAboutLicense : "Licensed under the terms of the GNU Lesser General Public License",
DlgAboutInfo : "查看更多信息请到"
}
| | fans1 回复于:2004-12-08 15:58:16
| 其实用firefox的java控制台几下就能调好了,就是一些小问题而已
| | tjyihui 回复于:2004-12-09 08:48:48
| 第一个汉化的问题已经解决啦。原来是那个zh-cn.js不是UTF-8编码格式,所以导致不能使用。 我已经更新了http://www.shaof.com/download/zh-cn.js
大家可以去下载,然后安装我上面说的方法就可以实现界面的汉化了。
| | xmlv 回复于:2004-12-09 09:12:59
| ??我加上zh-cn:Chinese就报错
js错误信息为:
行:21
字符:1
错误:'fcklanguagemanager'未定义
| | minimu 回复于:2004-12-13 10:43:45
| 楼主帮忙
我安装FCKeditor,安装你上面所说的
总是提示fckeditor.html JavaScript错误
说23行缺少":"
| | muyan 回复于:2004-12-17 14:09:04
| 这些都不是问题,关键是6.0下根本没法用
| | xmlv 回复于:2004-12-18 15:40:30
| 怎么让工具条默认是折叠啊?
| | xmlv 回复于:2004-12-18 16:39:55
| get it.
$editor->Config = Array("ToolbarStartExpanded"=>"false");
| | 夜猫子 回复于:2004-12-18 17:05:35
| 在FCKEditor下你可以看到一个fckconfig.js文件,里边有诸如
FCKConfig.CustomConfigurationsPath
FCKConfig.EditorAreaCSS
这样一些东西
通过$FCKEditor->Config,就可以改变这些设置
比如xmlv说的那样
| | 水若寒 回复于:2004-12-19 20:02:22
| Linux作服务器,安装FCK2.0,IE6无法正常显示,FIREFOX可以....
| | cagecn 回复于:2004-12-20 20:34:10
| 我改了
$GLOBALS["UserFilesPath"] = '/UserFiles/' ;
但还是错的
还需要改什么
UserFiles在什么地方
mozilla下有这个错误
错误: this.DOMDocument has no properties
源文件:http://127.0.0.1/FCKeditor/editor/filemanager/browser/default/js/fckxml.js
行:102
ie6(xp sp2)下
frmresourceslist.html文件119行2列错误
提示缺少对象
请求解答,谢谢
| | sobo 回复于:2004-12-20 22:21:23
| 请问楼主,怎么在编辑器中预置一段文字呢?
比如:
<?php
$value="test";
//引入在线编辑器
include("./FCKeditor/fckeditor.php") ;
$oFCKeditor = new FCKeditor('FCKeditor1') ;
$oFCKeditor->BasePath = '../FCKeditor/' ;
$oFCKeditor->ToolbarSet = 'Default' ;
$oFCKeditor->InstanceName = 'EditorDefault' ;
$oFCKeditor->Width = '100%' ;
$oFCKeditor->Height = '400' ;
$oFcKeditor->value = $value ;
$oFCKeditor->Create() ;
?>
好像不行,这里应该怎么用呢?
| | tjyihui 回复于:2004-12-21 22:27:51
| to sobo
对于你的疑问建议你看一下FCKeditor自带的范例程序。
下面是我写的一段代码
<?php
//引入在线编辑器
include("../FCKeditor/fckeditor.php") ;
$ArticleContent="test";
$oFCKeditor = new FCKeditor('FCKeditor1') ;
$oFCKeditor->BasePath = '../FCKeditor/' ;
$oFCKeditor->ToolbarSet = 'Shaof' ;
$oFCKeditor->Value = $ArticleContent ;
$oFCKeditor->InstanceName = 'EditorDefault' ;
$oFCKeditor->Width = '100%' ;
$oFCKeditor->Height = '400' ;
$oFCKeditor->Create() ;
?>
应该是没问题的
| | xmlv 回复于:2004-12-22 11:29:50
| 明显的路径错误啊
| | cagecn 回复于:2004-12-22 18:24:06
| rc2出来了
我的问题已解决,有人需要我可以把rc1的文件给他,初步断定是文件的编码不对
| | zhaochao 回复于:2005-01-08 00:52:47
| 我是 新人 大家照顾照顾
| | StartNow 回复于:2005-01-17 15:32:54
| 用了rc 2 发现了一些问题, 在有的机子上是正常的, 有的机子上会提示 js错误 无法正常显示. firefox 下面除了中文部分显示乱码外 其他正常。
一些朋友也同样有这个问题:
http://community.csdn.net/Expert/topic/3639/3639328.xml?temp=.6439783
不解!!!
| | mjy1225 回复于:2005-05-14 02:29:14
| 上传文件那,少了个删除功能,我想添加上去,不知道要修改那一个文件??
| | hightman 回复于:2005-05-16 01:01:23
| 不觉得FCKeditor实在是太慢了吗?
我曾经花了不少时间整合修改, 结果被用户狂骂太慢,而且不支持IE5.0(很多人用win98没升级).... :(
| | mayichao 回复于:2005-06-10 17:53:29
| 兄弟们,有谁解决过这种问题的,帮个忙吧。
在IE中总是说缺少“:”。
| | HonestQiao 回复于:2005-06-10 22:36:46
| 我用过,每什么问题的
| | zyzhao 回复于:2005-06-24 13:42:33
| 请问一下在IE6.0.2800.1106下无法使用,老提示缺少“:”;
请问这个问题怎么解决。
谢谢。
| | smaplet 回复于:2005-07-13 09:57:52
| 不好意思问个初级的问题,就是编辑后的内容,我想把他存入数据库,难道要将生成的html代码都存入到db里吗?
| | sickcat2004 回复于:2005-07-20 02:16:28
| 在php程序里如何获得上传图片的路径,名字,希望让图片的名字得到处理后再
上传,是不是得改fck的源代码?
| | nbxmedia 回复于:2005-07-20 10:31:55
| FCK好是好,但是只支持UTF8,如果你的网站是GB编码的,那最好还是Htmlarea+ImageManager
| | HonestQiao 回复于:2005-07-20 11:54:10
| advanceeditor\editor\filemanager\browser\default\connectors\php
看这里的文件
| |
|