菜鸟学自动化测试(三)----selenium 命令
关于,selenium 命令这一部分,为了便于像我一样的菜鸟理解,我采用通过例子讲命令的方式。边学边总结吧!相互学习。呵呵。
菜鸟Selenium 命令通常被称为selenese,有一系列运行测试案例所需的命令构成。
----// Actions
----// Actions
Actions描述了用户所会作出的操作。
Action 有两种形式: action和actionAndWait, action会立即执行,而actionAndWait会假设需要较长时间才能得到该action的相响,而作出等待,open则是会自动处理等待时间。
================= 例1 ================================================

操作说明:
打开谷歌首页,输入“selenium 环境配置”字段,点击“搜索”按钮。
命令说明:
open
open(url)
- 在浏览器中打开URL,可以接受相对和绝对路径两种形式
- 注意:该URL必须在与浏览器相同的安全限定范围之内
Highlight(locator)
- 暂时将指定元素的背景色改变为黄色,有利于调试。
pause
pause(millisenconds)
- 根据指定时间暂停Selenium脚本执行
- 常用在调试脚本或等待服务器段响应时
type
type(inputLocator, value)
- 模拟人手的输入过程,往指定的input中输入值
- 也适合给复选和单选框赋值
click
click(elementLocator)
- 点击连接,按钮,复选和单选框
- 如果点击后需要等待响应,则用"clickAndWait"
- 如果是需要经过JavaScript的alert或confirm对话框后才能继续操作,则需要调用verify或assert来告诉Selenium你期望对对话框进行什么操作。
goBack()
模拟点击浏览器的后退按钮
close()
模拟点击浏览器关闭按钮
=============== 例2 =======================================

操作说明:
打开谷歌搜索首页,在左上边的选项中选择“更多”,在下拉列表中选择“博客”,然后在搜索栏内输入“虫师”,点击搜索按钮,然后打开我的博客(通过我url的方式)
命令说明:
其实本例中并没有出现新命令,但有一个问题。在搜索的结果中,标红的两行作用是一样的,都能打开我的博客。
click通过页面的字符匹配,点击链接,但打开的新窗口中只有地址栏;用click的方式,如果页面发生变动,没匹配到我想到我输入的关键字,页脚本就会失败。
open直接通过链接跳转,但又失去了前面搜索操作的意义。-----当然,这里只是把它作为一个问题提出来。真实项目中,可能我们是不会遇到这种情况的。
用兴趣的话将上面的例子验证一下,算是对第一个例子的理解和加强吧!
=============== 例3 =======================================
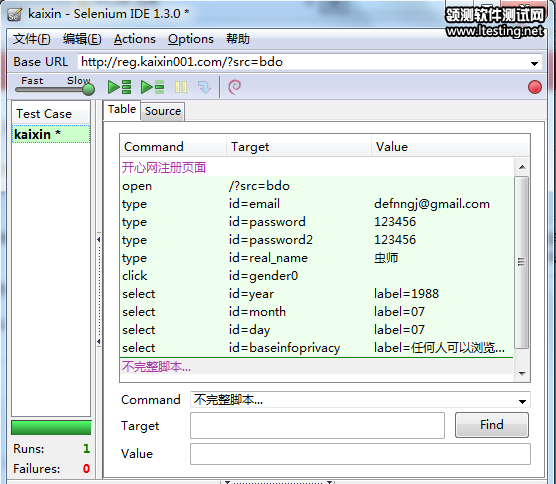
这个例子录制的是开心网的注册页面,这不是一个完整的注册,因为最后一项要求输入验证码。所以,就算录制完成,也无法正常回放,这里只是为了讲解几个命令。(*^__^*) 嘻嘻……
可能通过上面的表格,你依然觉得不够直观。那么,看看下面的截图呢!?

相信截图还是很清晰的说,那就根据上面的截图讲解了。。
操作说明:
打开开心网注册页面, 填写email地址,输入密码,重复密码,输入姓名,选择性别(男女)选择出生年、月、日,选择权限(都谁可以访问我的页面)
命令说明:
select
select(dropDownLocator, optionSpecifier)
- 根据optionSpecifier选项选择器来选择一个下拉菜单选项
- 如果有多于一个选择器的时候,如在用通配符模式,如"f*b*",或者超过一个选项有相同的文本或值,则会选择第一个匹配到的值
陌生的命令就这一个啦,关于命令target部分(就是id=...),我们可以通过firefox的插件firebug工具,进行查看页面元素,前面有讲解,这里就不多说了。
----//例子中没提交的命令
复制代码
下面的命令我还没有找到合适的例子做演示,所以,先罗列出来,有时间在做演示。
fireEvent
fireEvent(elementLocatore,evenName)
模拟页面元素事件被激活的处理动作| fireEvent | textField | focus |
| fireEvent | dropDown | blur |
waitForCondition
waitForCondition(JavaScriptSnippet,time)
- 在限定时间内,等待一段JavaScript代码返回true值,超时则停止等待| waitForCondition | var value="/selenium.getText(""foo"); value.match(/bar/); | 3000 |





