用摄像头来改变网页字体大小吧!
在“前端攻城师”的圈子里,响应式网页设计早已成为热门关键字。采用这种设计的网站能够根据网页的实际宽度变化,从而更换网站的排版,可以灵活地适应不同设备的屏幕宽度——换言之,采用响应式设计的网页,能够同时适应桌面、平板、手机三种设备对排版的不同要求,是一种一劳永逸的网页设计方案。
说起来新的网页规范确实极大地丰富了网页的表现力,响应式网页设计依赖新的 CSS3 规范。而 HTML5 如今仍然在进化当中,每年新增的 API 接口,增强了网页与设备本身的交互,也为新的响应式网页设计方法提供思路。
Marko Dugonjić 是流行比较网页字体效果 Typetester 的设计者,也是积极、前卫的前端工程师。最近他利用摄像头,设计出能够根据人脸距离屏幕原因,从而改变字体大小的响应式网页。
打开这个网页,允许浏览器使用电脑的摄像头之后,网页下方就会出现一个“人脸识别”的窗口,当你的脸距离屏幕越近,网页的字体就变得越小,反之,网页字体就变得越大。测试过程中,我更换了两个网络,可能受网络条件,图像识别的影响(一个深色背景,一个浅色背景),一个识别速度较慢,一个识别速度较快。

体验过 Dugonjić 的前端实验,忍不住在内心里面赞一句: “酷!”
将摄像头与网页结合起来,Dugonjić 是如何做到?
他使用了 Audun Mathias Øygard 去年 6 月开发出来的 JavaScript 类库 headtrackr。这个类库能够实时跟踪人脸以及头部与电脑屏幕之间的位置,这个位置不局限于前后,还包括上下以及左右。前端工程师能够利用 headtrakr 提供的位置信息,从而展开不同的交互方式。
作为技术示范,Audun 开发了几个基于 headtrackr 的 DEMO,其中一个我们比较熟悉,是人机交互先锋 Jonny Lee 五年前利用 Wii 的遥控器所制作的“交互电子白板”,同样是基于“摄像头”的交互创新。
经 Audun 介绍,headtrackr 使用了 JavaScript 类库 ccv 来进行脸部识别,通过 3D 类库 three.js 来识别脸部的正面、侧面,并采用一些算法人脸与屏幕的距离。而整个 headtrackr 的技术基础,是来自 webRTC,再挖深层次一点,整个技术的实现依赖于 HTML5 里新定义的 getUserMedia API。

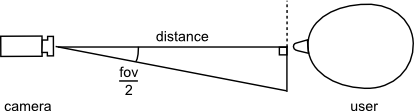
原理图

测定人脸与摄像头距离的计算方式
因为 HTML5 进步太快,一些浏览器尚未完全支持,getUserMedia API 就是如此。从下方的表格中可以看出,目前支持 getUserMedia API 的浏览器,只有桌面版的 Chrome、Firefox、Opera,移动浏览器 Safari、Opera Mini、Android 4.2 的内置浏览器、BlackBerry 的浏览器均不支持该 API。因此 Dugonjić 基于人类识别的响应式网页设计,估计仍然需要一段时间才能成为现实。

红色代表不支持
不过,在试用 iPad mini 的过程中,我已经感受到不同设备的屏幕尺寸,对应用排版的影响,Dugonjić 的实验不能说完全没有实际意义。
在 iPad 上阅读《商业周刊》的体验是很好的,字体、段间距等等都调整得比较完美,但到了 7.9 英寸,1024 x 768 分辨率的屏幕上,《商业周刊》的字体就变小而且较为模糊,阅读体验下降。解决方案很简单,就是加入调整字体大小的选项,或者采取响应式网页设计的思路,自动匹配版式——如果利用移动设备的摄像头,进行人脸识别,然后调整字体或者版式的大小,那么不光用户省力,连前端工程师的工作也能变得省力。
Dugonjić 在 Mozilla 发布了一篇文章,详细地描述了自己的设计过程,如果你对这个基于摄像头的网页交互感兴趣,可以参考自己动手实验一下。
“第六感”、Google 眼镜、Kinect 等等,乃至 headtrackr 的出现,体现了“基于摄像头的交互”这一趋势,未来也许会有基于摄像头更多的技术创新出现。
原文转自:http://www.ifanr.com/248715





