敏捷自动化测试(2)
Selenium RC是通过在浏览器加载时“注入”JS函数来操纵后续的浏览器行为,Selenium WebDriver则通过直接调用各个浏览器内置的本地事件来达到这一目的。WebDriver目前已经作为W3C规范草案,提交由Google、Mozilla等浏览器厂商讨论。
WebDriver规范定义一组与平台、语言无关的接口,包括发现和操作页面上的元素以及控制浏览器行为,主要用于支持Web应用的自动化测试。WebDriver的核心是通过findElement方法返回DOM对象(WebElement),通过WebElement可以对DOM对象进行操作(获取属性、触发事件等)。其中findElement方法需要的元素定位器(Locator)支持ID、XPath、CSS、超链接文本等多种方式。
“WebDriver”顾名思义就是“Web浏览器驱动”,它专注于解决如何通过外部命令(通常为测试用例)操作浏览器的问题。至于测试用例按照什么顺序执行、执行过程中如何传递数据、测试结果如何断言、如何报告,则可以通过集成其它优秀的专业测试框架(比如,TestNG)来实现(WebDriver没有必要重复造轮子)。
下面用以“用户管理”为例,来看看用WebDriver实现的“增加”和“删除”测试脚本(只示意部分关键代码)。
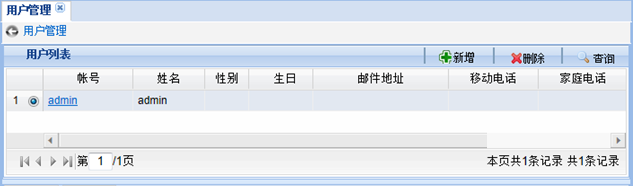
1、在用户列表页面点击“新增”按钮,跳转到新增用户页面:
webDriver.findElement(By.xpath("//a[contains(@id,'addUserBtn')]//button")).click();. |

脚本解读:
1、By.xpath()表示通过XPath来定位页面元素;
2、click()表示在找到的当前控件上执行点击操作;
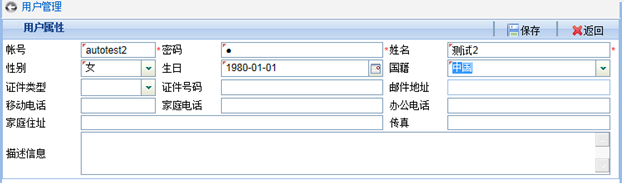
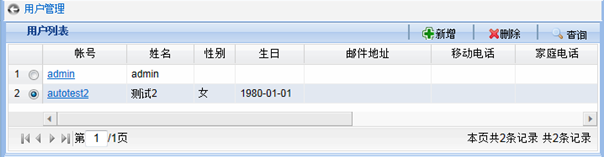
2、在新增用户页面,输入“帐号”、“密码”、“姓名”,选择“性别”、“生日”和“国籍”,然后点击“保存”按钮,回到用户列表页面,并判断是否增加成功:
String account="autotest2";
2) webDriver.findElement(By.xpath("//div[contains(@id,'account_userForm')]//input")).sendKeys(account);
3) webDriver.findElement(By.xpath("//div[contains(@id,'password_userForm')]//input")).sendKeys("1");
4) webDriver.findElement(By.xpath("//div[contains(@id,'name_userForm')]//input")).sendKeys(account);
5) webDriver.findElement(By.xpath("//div[contains(@id,'sex_userForm')]//input")).click();
6) webDriver.findElement(By.xpath("//span[text()='女']")).click();
7) webDriver.findElement(By.xpath("//div[contains(@id,'birthdate_userForm')]//input")).click();
8) webDriver.findElement(By.xpath("//div[contains(@id,'nationality_userForm')]//input")).click();
9) webDriver.findElement(By.xpath("//span[text()='中国']")).click();
10) webDriver.findElement(By.xpath("//a[contains(@id,'userSaveBtn')]//button")).click();
11) WebElement ele = webDriver.findElement(By.xpath("//div[text()='"+account+"']"));
12) Assert.assertNotNull(ele);
|

脚本解读:
1)sendKeys ()表示在找到的当前控件上输入字符;
2)2~9行表示通过输入或点击选择的方式为用户相关属性赋值;
3)第10行表示点击“保存”按钮(点击后会自动转向用户列表页面);
4)11~12行表示查找页面上文本内容为新增帐号的div,并断言该div是存在的(不为空);
3、删除刚刚增加的人员,然后判断是否删除成功:
webDriver.findElement(By.xpath("//a[contains(@id,'deleteUserBtn')]//button")).click();
2) WebElement ele = webDriver.findElement(By.xpath("//div[text()='"+account+"']"));
3) Assert.assertNull(ele);
|

原文转自:http://www.uml.org.cn/Test/201307154.asp





