dynaTrace Ajax:前端性能分析利器(2)
在 Web2.0 应用程序中,JavaScript 的执行常常会阻碍浏览器端资源的下载和增加页面的 Loading 的时间,导致这个问题的因素主要有:
浏览器本身的因素,例如在 IE 浏览器下 ,CSS Selectors 的查找速度相比其他浏览器如 Firefox 相对会慢很多
CSS 对相同对象的查询次数太多
存在太多 Ajax 的 XMLHttpRequest 请求
JS、CSS、图片数量过多,增加了网络传输开销
DOM 的尺寸太大,一方面会增加内存的占用,另一方也会影响页面的性能,例如 CSS 的查询操作
丰富的 DOM 操作,例如创建新的 DOM 元素或是作为 HTML 形式添加新的元素等
过多的事件处理绑定(Event Handler Bindings)等
下面将结合实际工作中碰到的案例,介绍如何使用 dynaTrace 来跟踪和分析客户端的性能问题。
应用案例分析
下面记录的结果是以我们目前正开发的一个实际项目(IBM Docs)中的一个案例 - 在 Web 中打开一个 PPT 文档,根据 dynaTrace 收集的信息来分析存在的性能问题。
Performance Report( 性能报告视图 )
从 Cockpit 面板中打开 Performance Report 视图,如图 6 所示:

图 6. 性能报告
性能报告视图中记录了所有访问的网页的详细信息,从这个视图当中我们可以得到以下信息:
1.载入页面所消耗的时间 :OnLoad Time[ms] 显示从页面开始载入到浏览器派发 onload 事件所经历的时间;Total Load Time[ms] 显示页面全部 load 完总共消耗的时间
2.JavaScript 执行时间 :On Client[ms] 通过 JS API 或库执行的所有 JavaScript 函数所消耗的总时间
3.网络请求花了多长时间: 从 Remark 中可看到总共有多少请求数,其中有多少 XHR 请求等信息
4.服务器端所消耗时间: On Server[ms] 指客户端发出的所有请求在服务器过了多长时间开始响应所消耗的总时间
5.从右下方的各个面板中可以得到总体的性能分析报告(更详细的信息可查看 Cockpit 面板中的相应节点),例如:
1)NetWork 中可看出有多少资源是从浏览器缓存中读取的,有多少的 HTTP 转发请求消耗了不必要的网络传输时间;合并同一个 domain 中的 CSS、JS 的请求可节省多长网络传输时间。
2)TimeLine 中显示了页面的生命周期:该图反映了页面进程中网络资源下载,JavaScript 执行,页面发生渲染,CPU 使用情况,以及发生了哪些事件,例如:Load 事件、XMLHttpRequest 等信息。
在我的例子中,以下内容引起了我的注意:
1.网络耗时较长,请求数目太多:总共有 896 网络请求,其中有 300+ 个 request 是对图片的请求,300+ 个是从 cache 中对相同图片的读取。
2.JavaScript 执行时间总耗时 22 秒: 从右下方的 JavaScript/Ajax(A) 报告中可看出有一个 OnLoad 的事件就消耗了总共 13 秒 的时间,双击可从右边窗口看出它的前后调用栈信息。
3.Server 端处理总共花了 20 秒 的时间 : 这说明 Server 端也可能存在性能问题,可推荐大家使用 Performance Inspector工具去分析 Server 端的性能问题,这里不再详述。
4.Remark 栏还显示了页面总共发出了 23 个 XMLHttpRequest 请求: 这可以从时间轴的 event 行中找出发生的时间点。下一节将会针对这些问题进行更详细的讨论。
Timeline( 时间轴视图) - 页面生命周期
时间轴视图可以通过双击 Cockpit 面板中的 TimeLine 节点打开或者在 Performance Report 中通过在某个 URL 上点击右键,选择“DrillDown-TimeLine ”打开。根据 性能报告视图 打开耗时比较长的 URL 的 TimeLine, 通过工具栏或右键菜单,可以打开更多选项,比如内容类型和 JavaScript 触发器的颜色值,或者显示更多事件,比如鼠标移动、点击和键盘事件。打开本案例的时间轴视图,如图 7 所示:

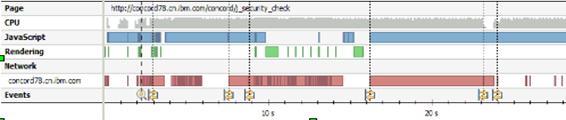
图 7. 时间轴
在此视图下,我们可观测到:
CPU 占用率可显示 JavaScript 的执行导致浏览器占用 CPU 的时间
JavaScript 执行所占用的时间:从上图中观察到右边蓝色块的那一段耗时比较长,鼠标悬停在这段上可以看到是由于 load event on 触发的,耗时将近 13 秒 的时间
浏览器 Rendering,悬停上去可发现大部分是由于在计算 layout 所需要的时间,一般在 IE 上面执行相对会比较明显
原文转自:http://www.uml.org.cn/Test/201309062.asp





