软件测试 > 测试技术 > 软件测试工具 > Rational软件测试工具 >
用 Rational Method Composer 创建反馈表
概述
IBM Rational Method Composer 7.0 对于被发布的内容提供了一个反馈弹出窗口的机制。来自于使用者的反馈对于维护来说是非常关键的,并能使发布的方法保持最新。一个被基于方法内容的IBM® Rational Method Composer(RMC)发布的站点,提供了到一个外部站点上的反馈表格的链接。这个文档说明了如何创建表格,来提供关于当他们正在给予反馈时一个使用者正在查看内容的最大限度的信息。尽管创建这个"智能" 反馈表格不是困难的,本文假定你具有HTML,特别是表格和Javascript语言™方面的工作知识,但是在我们进入到细节之前,我们将以一个已经发布站点的基本回顾来开始。
用户透视图
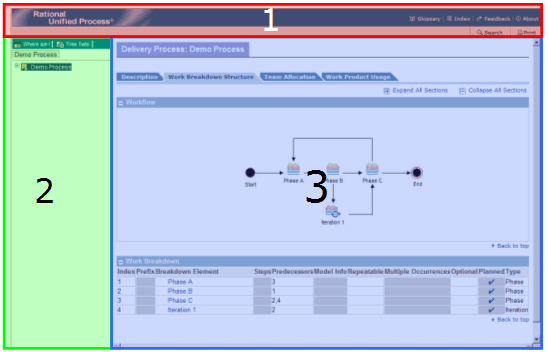
图1显示的是由Rational Method Composer发布的一个站点的一个屏幕截图。
图1. 一个已发布的Rational Method Composer站点

正如图1中所示的,RMC的站点可以被分离成三个不同的格:
- 顶格(红色)-站点基本的标题信息在这个区域中。这个长方格保持不变,无论其它格中是什么正在被查看,同时它包括一个到词汇表,索引,反馈,关于,搜索和打印功能的链接。
- 左导航格(绿色)-在这个树形浏览器中浏览各种阶段,迭代和活动。通过扩展目录树和选择一个项目,内容格的页被改变了。
- 内容格(蓝色)-主要的格,显示的是正在被评审的项目。
指定反馈链接
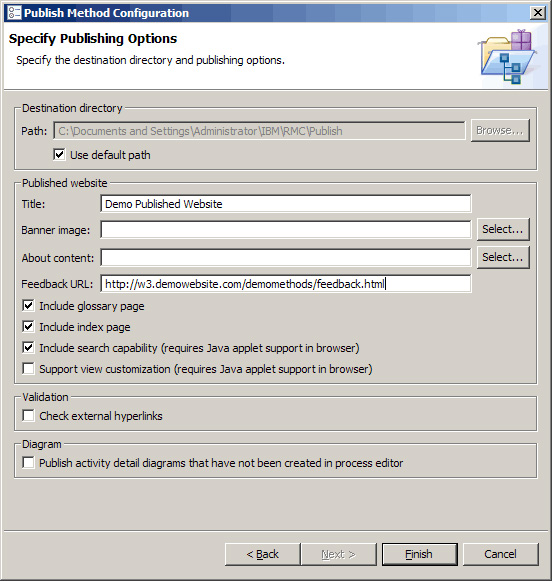
通过RMC教程和帮助菜单中的指令指引,在一个给定的配置中被创建的内容可以由RMC在一个站点被发布。图2显示的是Published Method Configuration窗口。
图2. Publish Method Configuration对话框

正如图2中显示的,你在已发布站点之下指定的反馈 URL必须是一个完全有资格的URL,它指向一个将要在被发布站点之外定位的页面。这和关于内容区域形成对比,它是一个和RMC生成内容合并的页。
创建你的反馈页
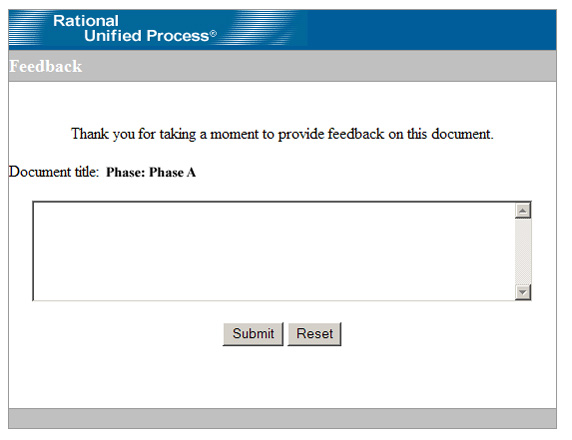
开始就象打开你最喜爱的HTML编辑程序和文本编辑程序一样简单。出于此文档的目的,我们的目标是创建一个与图3中显示的相似的表格。更进一步的设计、内容,等等,被留给了内容创建者。
图3. 一个单一的反馈表格

创建反馈表格页
在开始时,表格的HTML应当看起来有些象代码块1。
代码块1. 基本的HTML表格
|
请注意由内容创建者开发适当的CGI(例如,myscript.pl)脚本来处理表格的提交。
访问内容表格中的信息
反馈表格的目标是"理解" 哪个文档正在被查看,因此当使用者提交反馈时要将这个信息传递过去。在图形3的例子中,文档标题同样被显示作参考。当显示在内容表格中的网页被生成时,它们通过它们生成处的信息来编码。表格1显示了信息,这些信息对于分辨显示在内容表格中的页很有帮助。
表格1. 确定内容表格的项目
| Field | Description | Examples |
|---|---|---|
uma.type |
Document type | Task descriptor, Phase, Activity, etc. |
uma.name |
Document name | PhaseA, PhaseB, etc |
uma.presentationName |
Presentation name. Same as the title of the page being viewed. | PhaseA, PhaseB, etc |
| URL | This is the fully qualified filename of the page; the value is a generated name and might not be fully readable. | http://www.demowebsite.com/...Phase%20A,_8f27wMhEEdqWq6XOMWQGVw.html |
表格1中的一些项目在HTML中被保存为"在标志之后" 并且可以被使用代码块2中的代码检索。
代码块2. 访问在标志之后的功能
|
这个应当使用<head>…</head>来在你的反馈表格中标志出来,它允许在反馈页中Javascript™的其它部分访问标志后缓冲表。
关于代码块2应当注意的:
- 反馈窗口是一个从顶格弹出的窗口,因此打开者访问这个框架。opener.parent访问到主页。
- 内容表格的框架是
ory_doc并且可以被mainpage.ory_doc访问。
得到显示的内容表格信息
用代码块2中的无用信息表格,使用者容易得到显示的信息。代码块3在网页中创建了一行,它显示了使用者将要给予反馈的文档类型和文档名称。
代码块3. 显示内容表格信息
|
得到表格提交的内容表格信息
既然在内容表格信息可以被使用之前HTML被交付,确定内容表格网页需要的信息需要是关于表格提交的。第一,我们需要在表格中创建位置来保存信息。正如代码块4所描述的这个通过为代码块1增加隐藏区域表格来实现。
代码块4. HTML表格中的隐藏区域
|
接下来,代码块5显示的是需要被增加到代码块2中描述的已经存在于<head>…</head>中的<script>…</script>之间的功能。
代码块5. 增加HTML表格的信息
|
最后,代码块6显示的是需要被增加到代码块1中的输入区域的东西以便formFill()可以在表格被提交之前被启动。
代码块6. 修改提交例程
|





