Automan 在不同浏览器中的兼容性问题浅析
1)浏览器发展趋势
常见的网页浏览器包括 Microsoft 的 Internet Explorer、Mozilla 的Firefox、Google的Chrome和Appale的Safari。
IE 浏览器( Internet Explorer)以其捆绑在 windows操作系统中的免费销售方式(无需单独安装)及其操作的简便方式,赢得了大部分计算机用户。但是 IE 浏览器最大的缺点是该软件安全缺陷较多,而且未安装功能插件时功能薄弱,可以说它在功能方面弱于所有其它浏览器。
火狐(Mozilla Firefox)浏览器是由 Mozilla 公司开发的具有跨多个操作系统平台(Windows、Linux和 MacOS等),也是当前十分流行的一款浏览器产品。火狐浏览器最大的特色就是“兼容”,目前已能支持 86 种语言。
以Webkit为内核的Chrome和Safari浏览器,由于软件体积小,浏览网页速度快,本身安全性较高,使得市场份额迅速普及开来。
从去年10月到今年10月Statcounter的数据显示,国内排名前五的浏览器分别为IE(85.25%),Chrome(6.84%),遨游(3.21%),FireFox(3.02%),Safari(1.05%);而全球排名前五的浏览器为IE(42.24%),FireFox(26.38%),Chrome(24.95%),Safari(5.93%),Opera(1.8%)。由上述数据可以看出,微软市场份额的下降给了其他浏览器更多的机会,同一时段内,Google Chrome 浏览器市场份额增长趋势最为明显,苹果 Safari 浏览器的市场份额也一直在增长。
根据浏览器的版本再细分,国内IE6.0,IE8.0,FireFox3.6,Chrome12.0的用户数相对较多,而全球使用IE8.0,FireFox3.6,Chrome12.0,Safari5.0的用户较多,其中,不论全球还是国内,虽然IE9.0目前的用户数不多,但用户数量呈明显上升趋势,不容忽视。
淘宝是一个开放式的电子商务平台,其子产品被划分为不同的业务线,某些业务线由于前台样式展示和JS问题,对浏览器兼容性有强烈需求。Automan是淘宝网自主研发的一款用于UI自动化测试的测试框架,目前Automan兼容了IE(6\7\8\9),FireFox3,Chrome,Safari。
2)什么是浏览器兼容性
W3C对标准的推进,结束了IE雄霸天下的日子,浏览器厂商为了取得更多的市场份额,会促使各浏览器更符合W3C标准,而得到更好的兼容,并且不同浏览器的扩展功能,对W3C的标准也是个推进。但是不同浏览器在处理一个相同的页面时,表现有时会有差异,这种差异可能很小,也可能很大;即使是同一厂商的浏览器,不同的版本也出现不同的解释方式。我们把引起这些差异的问题统称为“浏览器兼容性问题”。
3)出现兼容性问题的主要原因
网页浏览器的作用是在操作系统平台中负责解释、显示网页所包含HTML代码的文件,并让用户与这些文件互动的一种客户端应用程序。
造成浏览器兼容性问题的根本原因,是各浏览器使用了不同的内核,并且他们处理同一件事情时候的思路不同。
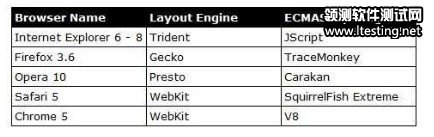
现今常见的浏览器及其渲染引擎及脚本引擎如下:

从浏览器内核的角度来看,浏览器兼容性问题可以分为以下三类:
1) 渲染相关:和样式相关的问题,即体现在布局效果上的问题;
2) 脚本相关:和脚本相关的问题,包括Javascript和DOM方面的问题;
3) 其他类别:除以上两类问题外的问题,一般是浏览器自身提供的功能,在浏览器内核层之上的。
4)Automan如何实现浏览器兼容性
Automan框架在不改动脚本和PageModel的情况下实现浏览器兼容性,使同一个脚本在不同的浏览器上完成脚本的执行。Client端通过choose_adapter这个文件(它相当于一个接口转换器),当用户选择不同的浏览器进行自动化测试时,它会根据browser这个参数对相应的文件进行加载。
5)兼容性中遇到的问题及其解决方案
浏览器Html显示方式不同
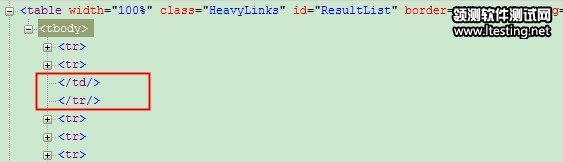
在IE浏览器下tr标签显示异常,如下:

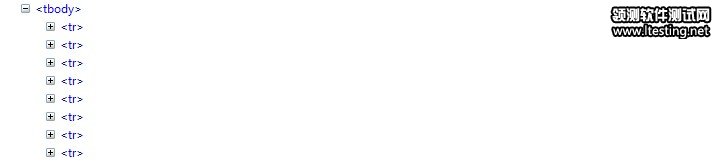
在Chrome、FF浏览器下显示正常,如下:

TBODY的Html为:

问题:
当 selector = tr:nth-child(7)>td 时,在IE和Chrome、FF浏览器下会有差异,查找到的tr不是同一个,因为IE浏览器会把没有关闭的两个标签加上。
解决方案:
更改selector写法,直接定位到要查找的元素,改为 selector = tr:contains(处理后的文本为)>td,这样就能正确获取到元素了。
浏览器Text值不同
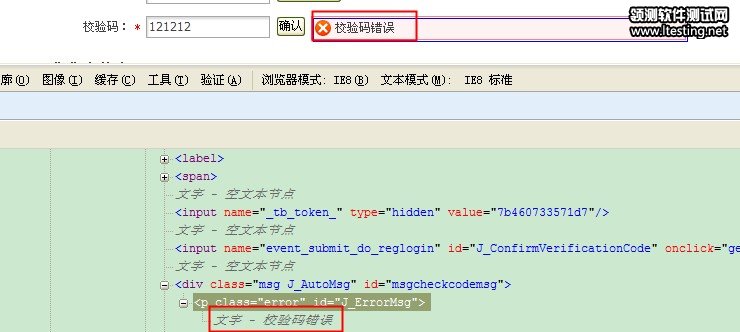
待校验的文本:校验码错误
IE浏览器下的Html如下:

Chrome、FF浏览器下的Html如下:

问题:
IE浏览器下获取到的Text的值为:”校验码错误 “,Chrome、FF浏览器下获取到的Text的值为:”校验码错误”,脚本中有如下语句:CheckText.assert_equal(Text,”校验码错误 “),脚本在IE下能过,其他浏览器下失败。
解决方案:
在获取元素的Text的值时,用strip除去字符串开头/结尾两端的空白类字符,以保证各个浏览器下文本比对正确。(具体做法:Text.strip,注意:不是strip!)
浏览器Text值取不到
待比对的文本为:影响力1
IE浏览器下该元素的Html:






