视觉感知测试(2)
1.视觉感知测试包含以下几个主要的测试步骤:
对于产品版本进行截图(产品线上环境或者类产品环境)
2.首先人工完成第一个软件版本的测试并部署上线,在第二个版本需要进行测试的时候首先对第一个版本的所有界面进行截图。
对于新的发行版进行截图(比如staging环境)
然后对第二个需要进行测试的版本的所有界面也进行截图。
3.配对URL(忽略hostname)
通过配对URL,对所有的截图按照相同的URL进行分组。当然有时候会出现新的界面,有时候老的界面会被删除。对于新的界面就需要人工进行首次验证测试 。
4.像素级别的图形比较
对于分组之后的截图进行像素级别的比较并生产差别图。有时候为了降噪,可以只对局部关心的组件进行比较。
5.人工查看所有不同
最后通过人工审查差别图报告完成测试。
视觉感知测试的一些实例
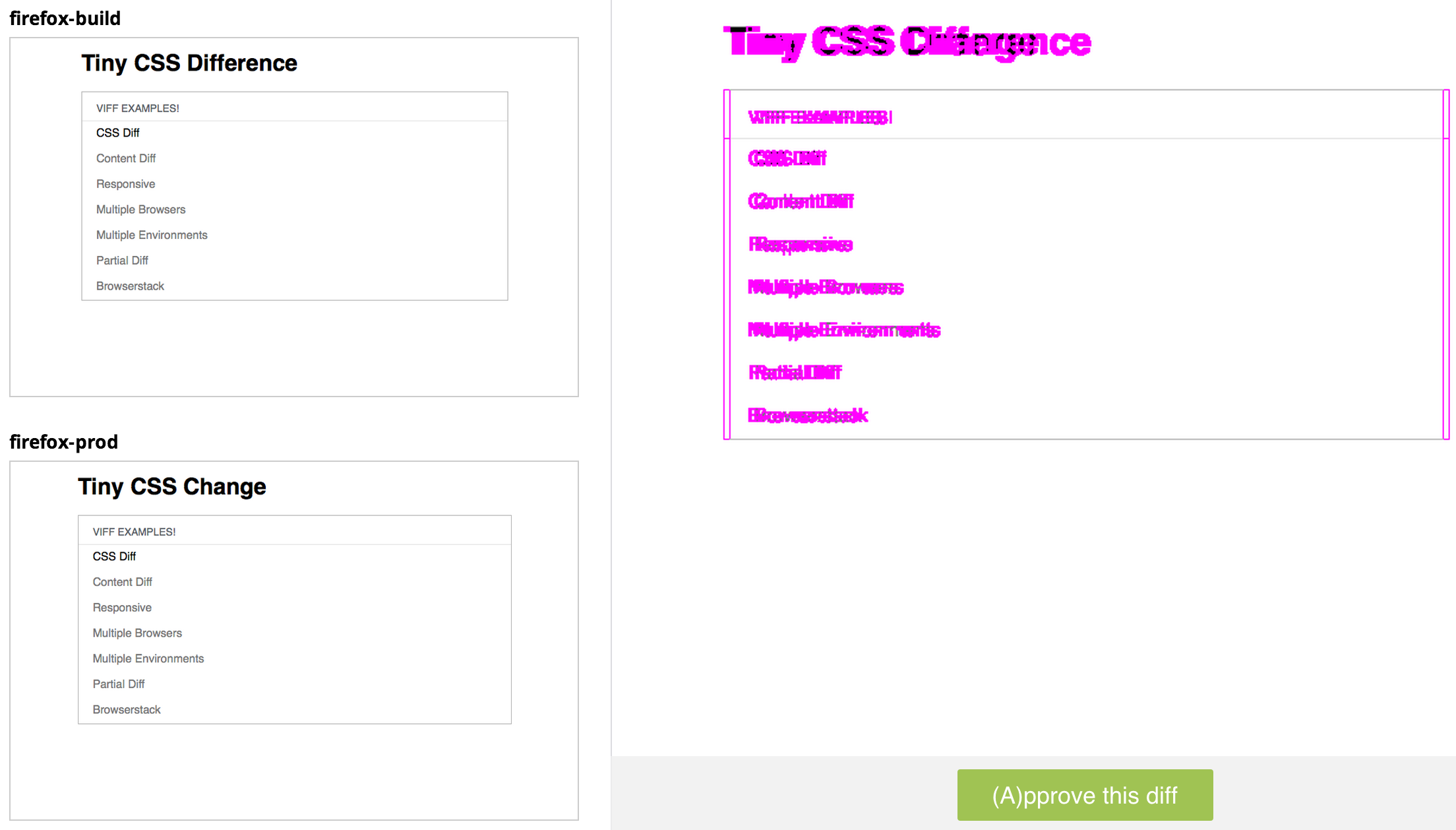
1.CSS的改变
对于开发人员,CSS改变之后的side effect是最头痛的事情,下面展示了当CSS改版之后页面的变化。

图4 CSS的改变
2.内容的改变
对于测试人员,大量复杂页面的微小修改很难发现的,下面展示了如果使用视觉比较找到差异。

图5 内容的改变1

图6 内容的改变2
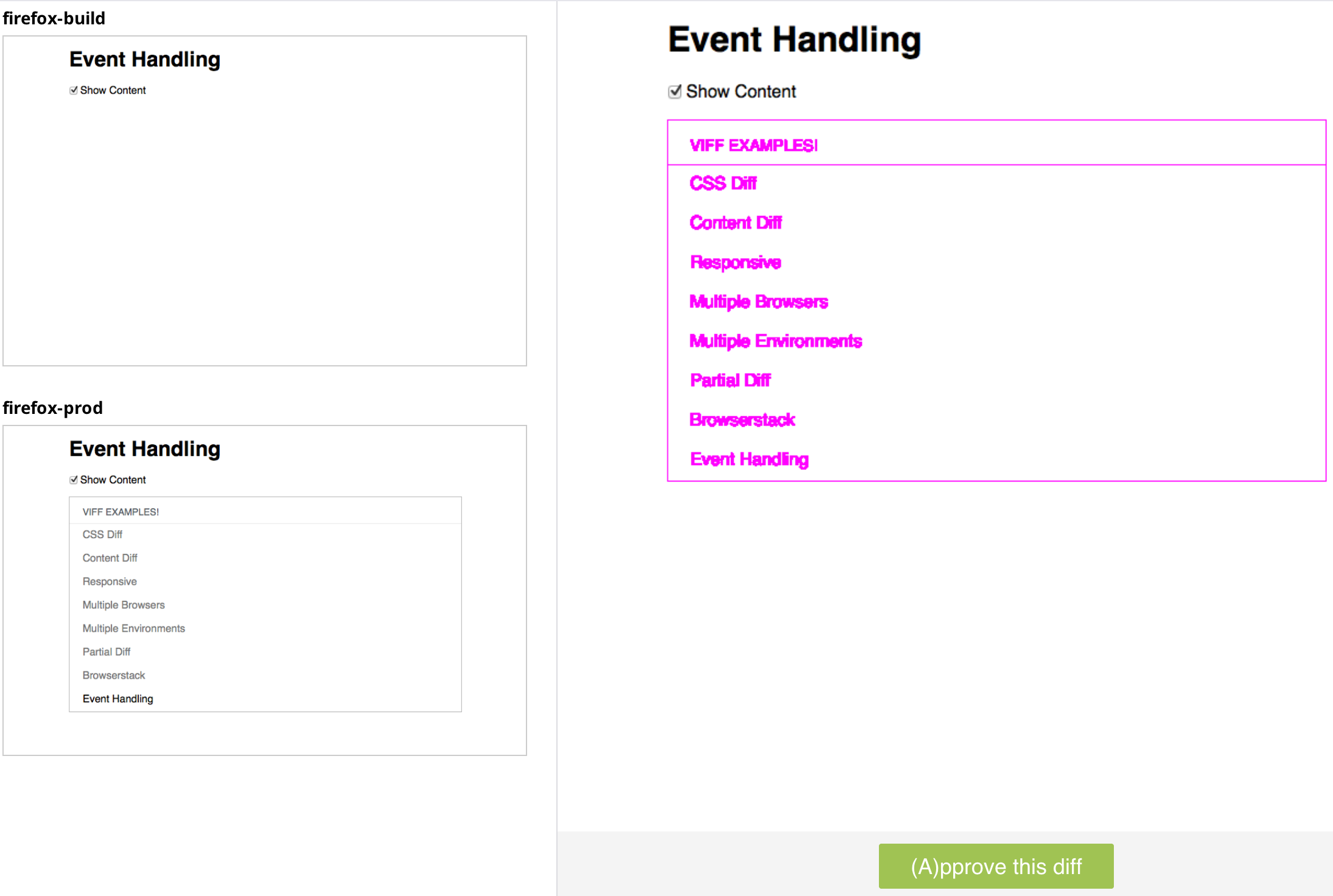
3.事件处理的改变
对于测试人员,有些界面需要鼠标点击或者悬停才能展现出来。而对于这样的界面的测试就必须人工来做。下面展示了一个选择框在鼠标点击之后在两个版本之间产生的差异。

图7 事件处理的改变
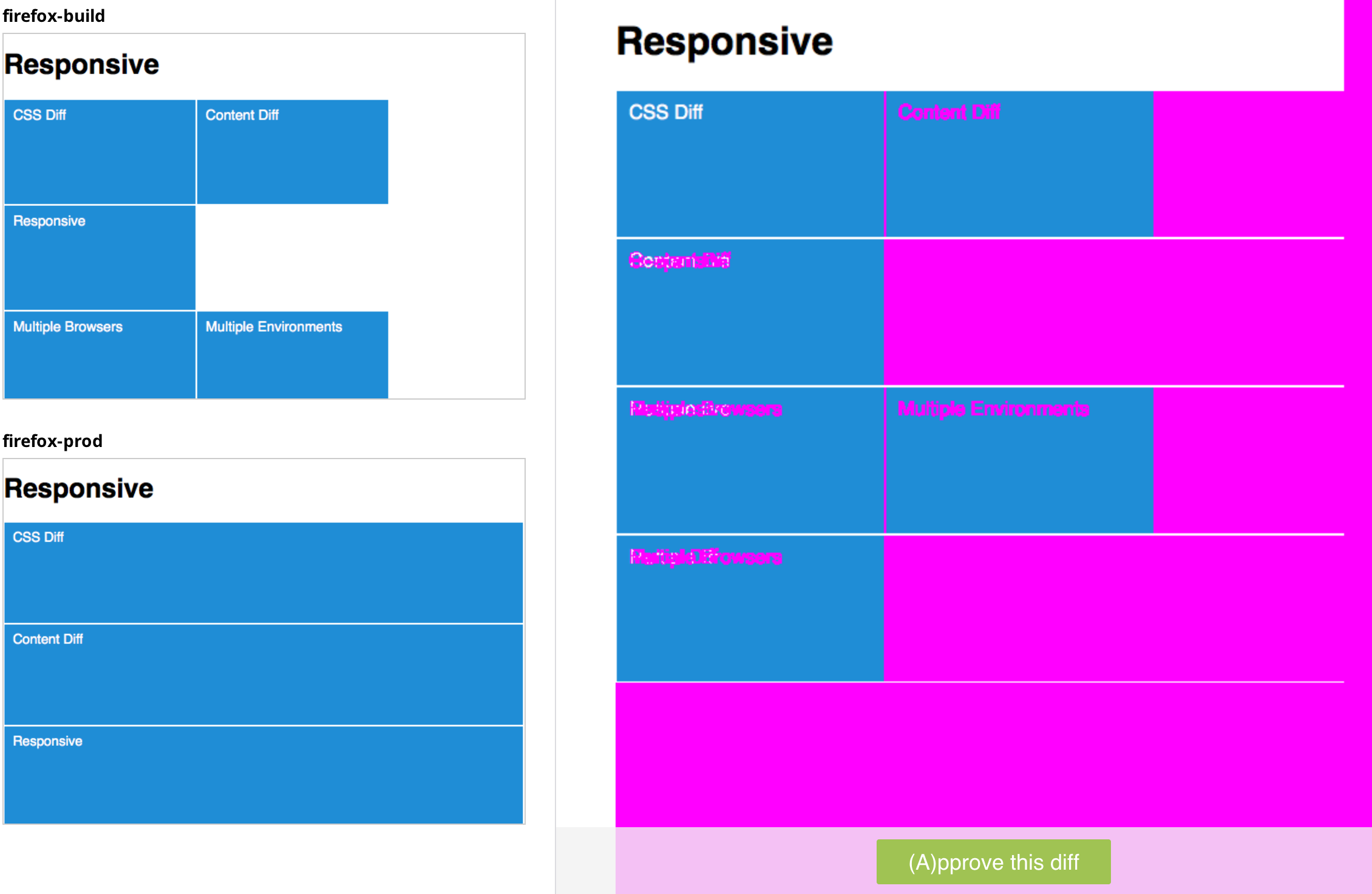
4.响应式设计
对于开发和测试人员,如果要测试响应式设计就必须使用不同分辨率的设备,模拟器或者调整浏览器到各种分辨率,这将是一个费时费力费钱的工作。下面展示了如果视觉比较如果检查响应式设计。

图8 响应式设计
视觉对比- UI自动化end-to-end测试的最后一公里
持续交付中的视觉感知测试
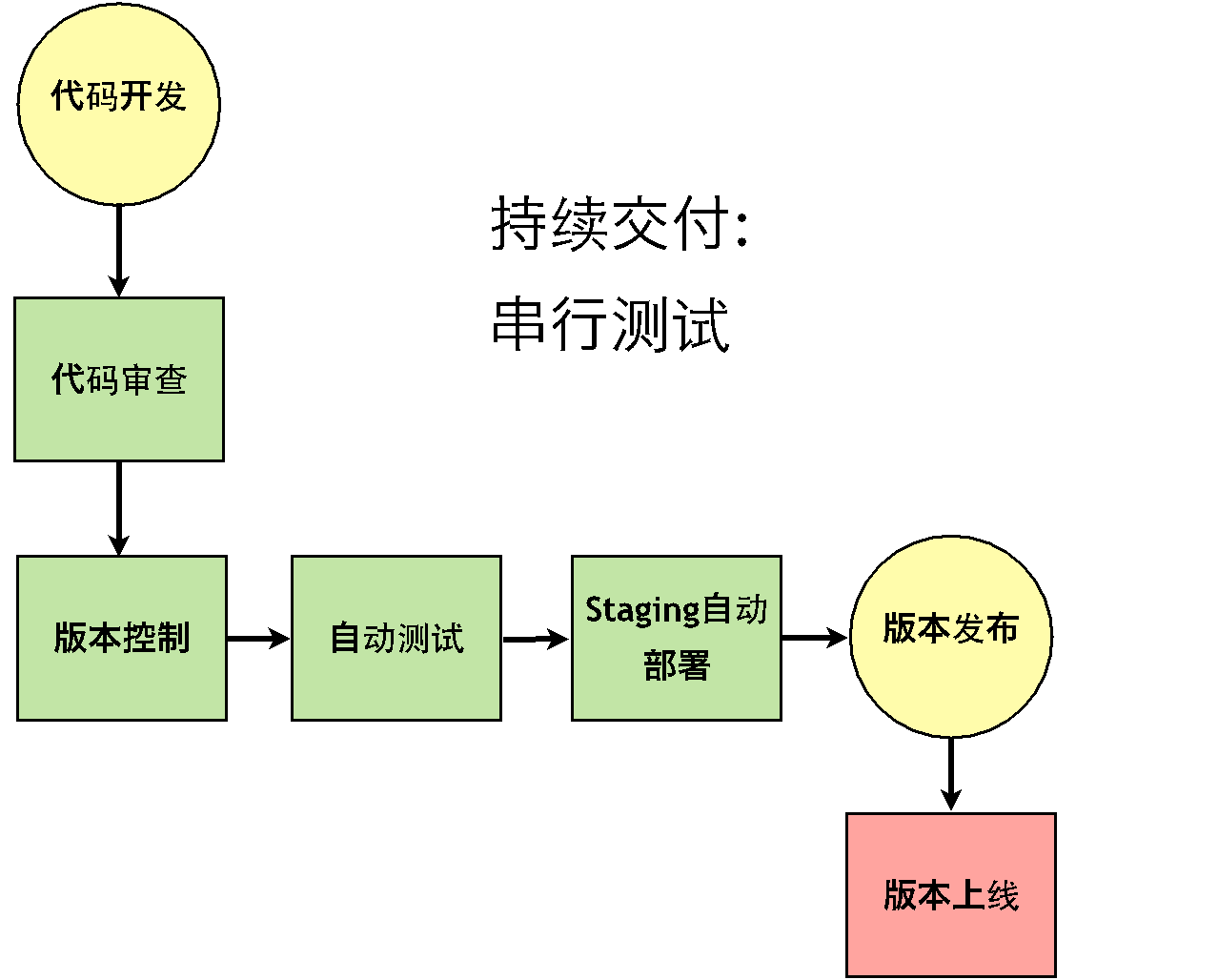
下图为传统的持续交付流程:

图 没有视觉感知的持续交付
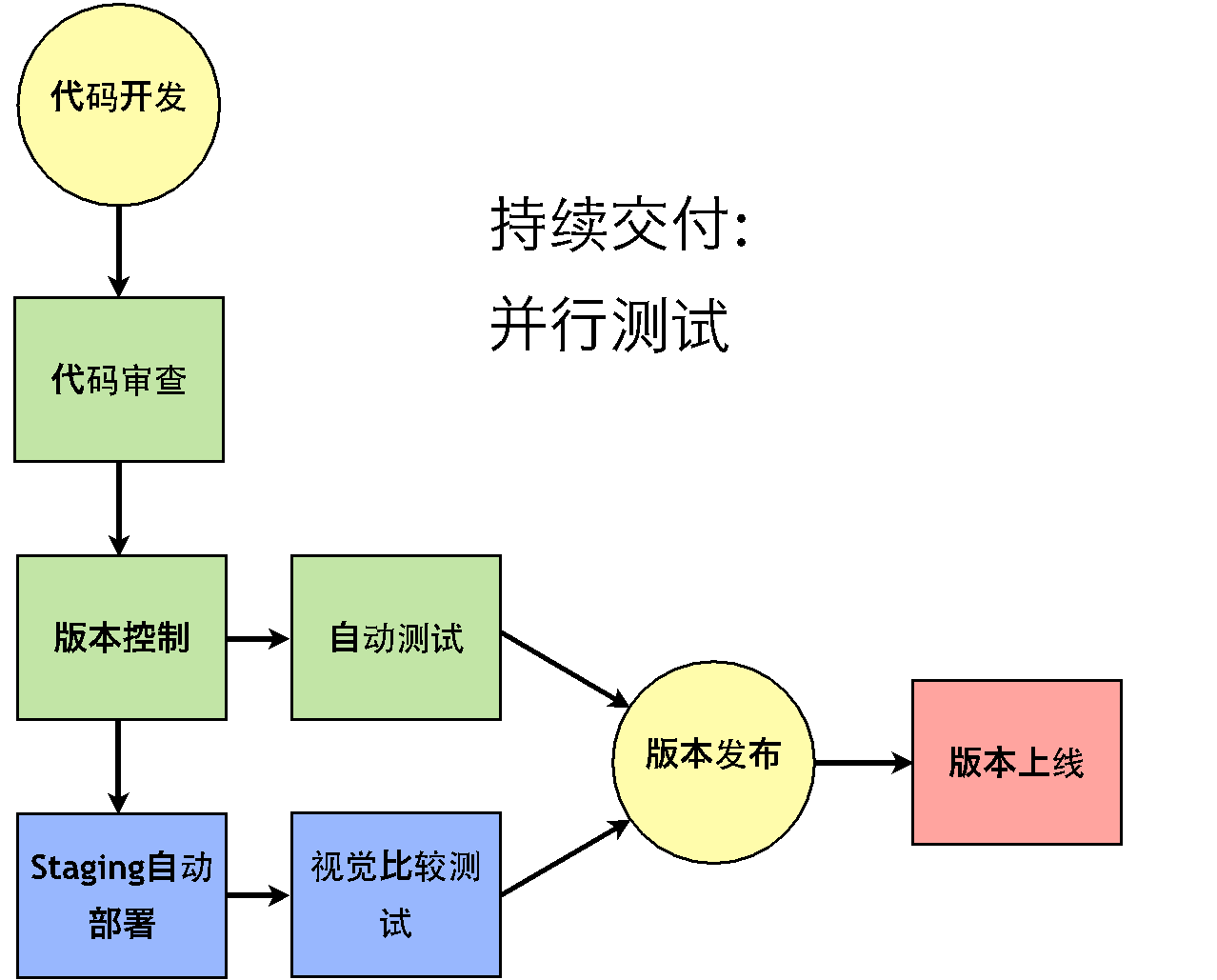
下图为加入了视觉感知测试的持续交付流程,其中主要的区别就是部署之前要并行与其他自动化测试做一次视觉感知测试。

图10 包含视觉感知测试的持续交付
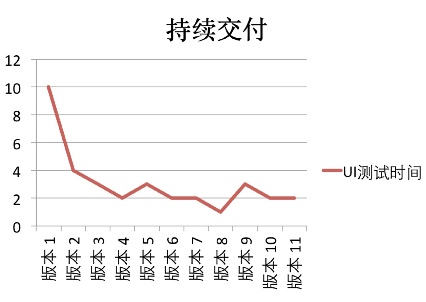
下图为实施了视觉感知测试之后对于界面回归测试的时间示意图

图11 界面回归测试时间示意图
三个视觉感知测试工具
1.Mogotest
来自Mogotest,基于“云”
Restful API开发测试
支持多浏览器
不支持本地化
商用
Mogotest是一个商用的产品,它提供一个“云”测试平台,可以让用户在其平台上使用各种不同的浏览器访问被测试页面,并进行对比。主要目的是测试不同浏览器之间的兼容性,不能测试动态页面等。
2.DPXDT
来自Google,基于Python
默认只支持PhantomJS(Headless)
Restful API开发测试
支持人工认证报表系统
开源,免费
Dpxdt是基于Python和PhantomJS开发的一个 Web Service系统,其中PhantomJS可以理解为一个没有界面的浏览器。用户使用其提供的RESTFul API可以十分方便的对比两个页面,而且它还提供一个功能十分强大的报表系统。对于全部是静态页面的Web系统来说非常适用,不过对于需要手动导航,比如需要进行输入,点击或者鼠标悬停等操作之后才能进行检测的界面,它默认并不支持,需要对其本身进行修改才可以。不过它还提供了一个方式可以把他很方便的部署到GWS上。





