JavaScript的单元测试工具(4)
你可能已经注意到了在清单13中:
1. setUp()方法是可用的。YUI在测试用例和测试套件层面都提供了setUp()和tearDown()方法。
2. 测试方法的名称以test这一词作为开始,他们包含有断言。
3. 该例子使用的是Y.Assert.areEqual()这一断言类型,其类似于QUnit中的equal()函数。
4. YUI Test提供了多种多样的断言方法,比如说:
4.1. Y.Assert.areSame(),该断言相当于QUnit中的strictEqual()。
4.2. 数据类型断言(Y.Assert.isArray(), Y.Assert.isBoolean(), Y.Assert.isNumber()等)。
4.3. 特殊值的断言(Y.Assert.isFalse(), Y.Assert.isNaN(), Y.Assert.isNull()等)。
若要发起YUI中的测试,使用Y.Test.Runner对象。你需要把套件或是测试用例添加到这一对象中,然后调用run()方法来运行测试。清单14展示了如何运行清单13中创建的测试。
清单14. 运行YUI测试
Y.Test.Runner.add(suite); Y.Test.Runner.run(); |
默认情况下,结果被输出在浏览器的控制台中(如果你的浏览器支持控制台的话),一种更好的做法是使用Yahoo! Console组件来输出结果。若要使用Yahoo! Console组件,你需要采用Y.Console的构造函数,并把该控制台和HTML运行器的一个DOM元素绑在一起,如清单15所示。
清单15. Yahoo! Console
var console = new Y.Console({
verbose: true,
newestOnTop: false,
width: "600px"
});
console.render('#testLogger');
|
清单15说明了如何使用几个参数来配置控制台,该控制台会在一个其id等于testLogger的DOM元素内部进行渲染。
HTML运行器需要更新,添加控制台所引用的DOM元素,如清单16所示。
清单16. HTML运行器更新为支持Yahoo! Console
<body class="yui3-skin-sam"> <div id="testLogger">< /div> </body> |
该例子设置< body>的class,class的名称为yui3-skin-sam,该class负责定义控制台的皮肤。
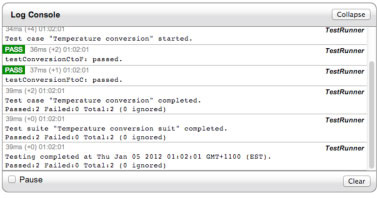
图3显示的是运行测试之后的控制台
图3. YUI Test的结果

JSTestDriver带来的轻松测试
使用功能强大的JSTestDriver(JSTD)工具,你可以通过命令行来在多种浏览器中运行JavaScript。与JSTD一起发布的有一个JAR 文件,该文件让你启动服务器,捕获一个或多个浏览器,以及在浏览器中运行测试。你不需要像前面讨论的那两个框架那样,用到HTML运行器,不过要用到一个配置文件。清单17给出了一个配置文件。
清单17. 配置文件(jsTestDriver.conf)
server: http://localhost:4224 load: - js/src/*.js test: - js/test/*.js |
该配置文件是使用YAML编写的,该语言为配置文件提供了一种很好的格式。配置文件包含了一些信息:要启动的服务器,源代码和测试文件所在位置等。
若要使用JSTD执行测试:
1. 启动测试服务器。通过命令行,进入到存放jsTestDriver.jar的文件夹,然后运行下面的命令:
1.java -jar JsTestDriver-1.3.3d.jar -port 4224
清单17中指定的端口应该和配置文件中指定的是一样的。默认情况下,JSTD会在JAR文件驻留的同一目录下查找jsTestDriver.conf文件。
2. 复制和粘贴http://localhost:4224/capture这一URL到用于测试的浏览器中,以此来在服务器中注册一个或多个浏览器。
测试你在前面例子中使用的同一源代码(清单5),不过这次使用的是JSTD语法。清单18展示了如何转换清单10中的QUnit测试用例和清单14(译者注:参照上下文,疑为清单13)中的YUI Test测试用例。
原文转自:http://www.uml.org.cn/Test/201301152.asp





