高效的JavaScript代码单元测试方法(4)
18 |
"This field is required"; |
19 |
error = false; |
20 |
} |
21 |
|
22 |
return error; |
23 |
}; |
在清单 2 中,ApplicationUtil 对象提供一个简单验证:用户名和密码字段都已填充。如果某个字段为空,就会显示一条错误消息:This field is required。
上面的代码能够在 Internet Explorer 8 和 Safari 5.1 上工作,但无法在 Firefox 3.6 上工作,原因是 Firefox 不支持 innerText 属性。通常,(上述代码和其他类似 JavaScript 代码中的)主要问题是不容易发现编写的 JavaScript 代码是不是跨浏览器兼容的。
这个问题的一个解决方案是进行自动化单元测试,检查代码是不是跨浏览器兼容。
JsTestDriver
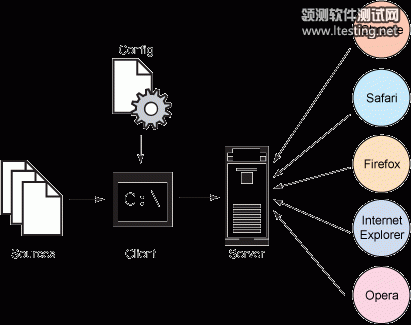
JsTestDriver library 是最好的 JavaScript 单元测试框架之一,它为 JavaScript 代码提供了跨浏览器测试。图 1 展示了 JsTestDriver 的架构。
图 1. JsTestDriver 架构

客户端(命令行)需要以下两个主要项目:
JavaScript 文件,即源文件和测试文件
配置文件,用于组织源文件和测试文件的加载
这个架构比较灵活,允许单个服务器从网络中的其他机器捕获任意数量的浏览器。例如,如果您的代码在 Linux 上运行但您想针对另一个 Windows 机器上的 Microsoft Internet Explorer 运行您的测试用例,那么这个架构很有用。
要使用 JsTestDriver 库,请先下载最新版的 JsTestDriver 1.3.2。
jsTestDriver 是开源项目jsTestDriver 是 Apache 2.0 许可 下的一个开源项目,托管在 Google Code 上,后者是一个类似于 SourceForge 的项目存储库。只要使用 Open Source Initiative 批准的 许可,开发人员就能在这个存储库中创建和管理公共项目。
还有许多其他 JavaScript 单元测试工具,请参见下面的 参考资料 部分中的其他工具,比如 Dojo Objective Harness (DOH)。
编写单元测试代码
现在开始编写 JavaScript 测试用例。为简单起见,我将测试以下用例:
用户名和密码字段均为空。
用户名为空,密码不为空。
用户名不为空,密码为空。
清单 3 显示了表示 TestCase 对象的 ApplicationUtilTest 对象的部分代码。
清单 3. ApplicationUtilTest 对象代码的一部分
查看源代码
打印帮助
01 |
ApplicationUtilTest = TestCase ("ApplicationUtilTest"); |
02 |
|
03 |
ApplicationUtilTest.prototype.setUp = function () { |





