随着Internet和Intranet/Extranet的快速增长,Web已经对商业、工业、教育、政府和娱乐及我们的工作和生活产生了深远的影响。因为Web能提供支持所有类型内容连接的信息发布,容易为最终用户存取,更多传统的信息和数据库系统正在被移植到互联网上;电子商务正迅速增长,范围广泛的、复杂的分布式应用也正在Web环境中出现。基于Web的系统在变得越来越复杂的同时,Web应用软件的缺陷危机也更加严重、更加广泛。
在Web工程过程中,基于Web系统的测试、确认和验收已成为一项重要而富有挑战性的工作。Web测试也毫无例外地必须进行自动化测试。以期能通过自动化测试工具按照测试工程师的预定计划进行自动化测试,来减轻手工测试的劳动量,从而达到提高软件质量的目的。
两种基于Web的测试方法
笔者长期以来一直从事Exchange Server 2007、E14(未来的Exchange Server 2009)的基于Web的帮助功能及UI测试,OWA(Outlook Web Access)的功能和UI测试。在实际工作中也深感各种应用Web化已经是大势所趋。
Microsoft Exchange的Web功能和UI测试大部分是基于自动化测试,在此希望和大家一起讨论和分享一下Web自动化测试的方法和经验。
基于Web的测试基本上采用两种思路和方法:一种可以称为“Browsers测试”(浏览器端测试)。这种测试通常是模拟浏览器端的一些操作,比如在TextBox输入一些文本,选择ComboBox中的某个选项。因为可以得到具体的操作界面,这种方法更多地应用到UI和Localization方面的测试。在进行OWA的46种语言的Localization方面测试时,我们就采用了这种方法,对各种操作产生出来的界面进行抓图,然后对这些screenshot进行分析,以发现一些UI和Localization方面的问题。
另一种方法称为“Protocol测试”(协议测试)。这种方法是建立在HTTP协议级的测试,通过POST或Web Service向服务器发送请求,然后对服务器响应回来的数据进行解析、验证。对一些功能测试,会更多地采用这种方法。最简单的应用就是检查链接的有效性,向服务器发送URL请求,检查响应回来的数据,来判断链接是否指向正确的页面。
在实际项目中,我们可以根据具体需求进行选择。以下是这两种方法优缺点的比较:
| 测试方法 | 优点 | 缺点 |
| 浏览器测试 | 能够测试客户真实的操作场景 | 慢 |
| 协议测试 | 快,稳定 | 不能对UI和一些javascript:tagshow(event, '%BD%C5%B1%BE');" href="javascript:;" target=_self>脚本进行测试 |
览器端测试的具体应用
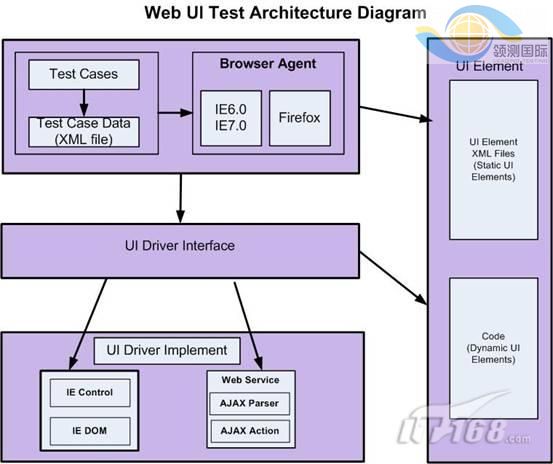
对于这种模拟浏览器端操作的测试,微软已经有了非常成熟的测试框架,其中应用比较广泛的是ECHO和KAF。ECHO是一个可以驱动Web UI的、面向对象的测试架构,它允许终端用户使用XML或受.Net托管的编程语言,如C#来编写自动化测试用例。而KAF可谓ECHO的后继者,目前基于ECHO的测试项目都在逐渐向KAF迁移。这是因为KAF不但包括ECHO的大部分功能,而且支持多种浏览器(目前支持IE和Firefox),对页面上的动态元素也有很好的支持,灵活性更强。当然这些测试架构都是微软内部使用的工具,是不允许对外发布的。但大部分的Web UI测试架构都是建立在如下的设计思路,按照这样的设计思路,我们完全可以构建封装适合自己项目的Web UI测试架构进行浏览器端的测试(见图1)。

图1
文章来源于领测软件测试网 https://www.ltesting.net/










