了解ASP.NET 的大致的工作原理后,我们就要开始来进行实作了。我们知道ASP.NET 的程序代码最终执行完毕后,会将执行结果制成浏览器了解的HTML(Hypertext Markup Language,超文件标示语言)后再传输给浏览器进行解读,最后再将解读的结果显示给使用者。HTML 语言是全球信息网(World Wide Web)文件(即网页)所使用共同的语言。要让浏览器显示出我们网页想要表现出的样式,必需要用HTML 语言加以设定版面的编排。虽然现在网页制作的新技术很多,但是基本上还是架构在HTML 之上;所以在学习ASP.NET 之前,对HTML 语言有基本的了解是必要的。

HTML 制作工具
编辑HTML 的可视化工具很多,使用FrontPage 比较方便,没有的话用WordPad 也可以。
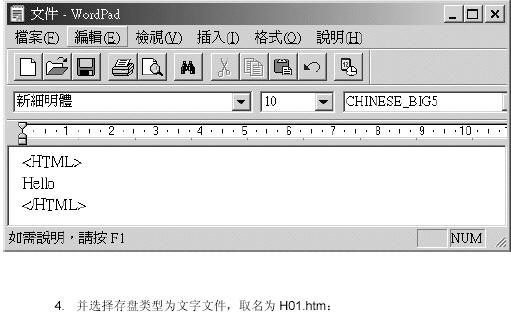
1. 我们先用WordPad 输入如下HTML 内容:



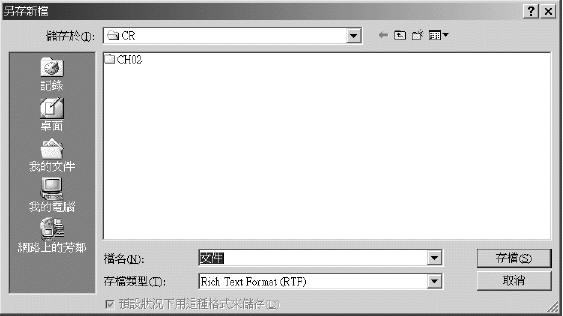
5. 然后使用档案总管,用鼠标在该档案上双击两下,该HTML 档案就会被用浏览器
打开:

HTML 标注
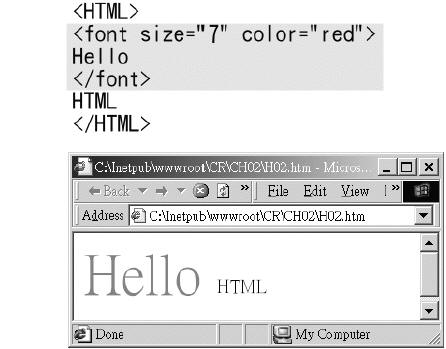
HTML 是由标注、属性及数据组合而成的,例如我们刚刚所输入的HTML 档案中,HTML 标注即为<HTML> 以及</HTML>,而「Hello」则是我们要显示的资料。这里我们还没有用到属性,稍后会带领大家了解。HTML 标注有许多种,每一种都有特定的意义和用途,并规定必须被「<>」符号包含。刚刚的<HTML> 标注即表示以下为HTML,浏览器收到后即进行解读,将「Hello」输出至显示窗口,直到读到</HTML>,即表示HTML 结束。接下来我们将刚刚的HTML 加入如下内容:


我们观察刚才所加入的标注<font size="7" color="red">,font 标注表示标注后面的文字要设定字型变化,而里面的size 以及color 都是属性,分别设定字型的大小以及颜色,属性和属性之间要空一个空格;由双引号引起来的7 及red 分别是属性的设定值,而</font> 表示影响到此为止。所以被<font> 及</font> 所围起来的文字「Hello」大小为7 级,颜色为红色;而在</font>后面的文字「HTML」就没有受到影响。由此我们知道: HTML 标注的影响范围在区块之内,而且不分大小写。所以显示的结果就变成:

HTML 学习工具-FrontPage 2000
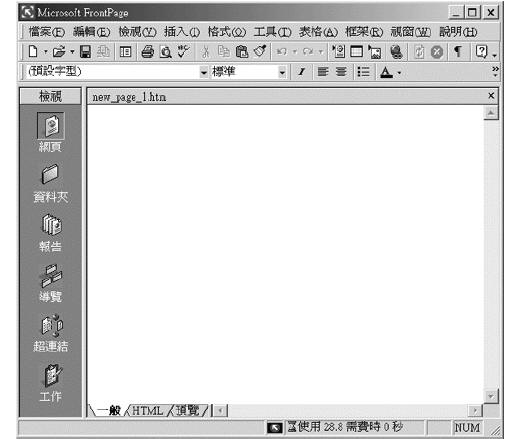
使用FrontPage 来编辑HTML 是最方便不过了,因为它是即见即所得的工具,可以立即看到结果。我们先执行FrontPage 2000,则出现以下画面:

在FrontPage 下方有三个标签,分别是「一般」、「HTML」以及「预览」。我们最主要就是利
用这三种模式进行HTML 的编辑。

一般窗口
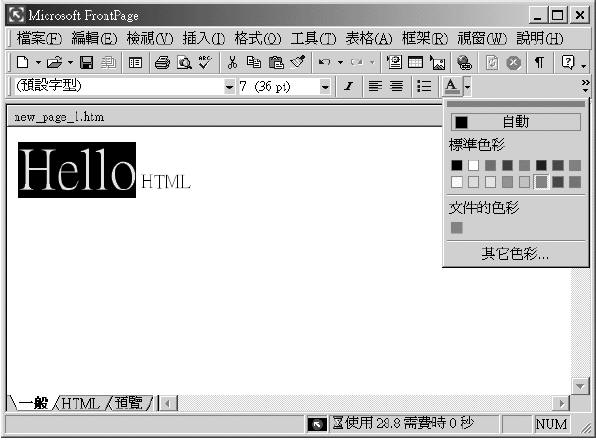
在一般卷标内可以用视觉的方式编辑网页,直接在窗口内输入文字或配置图形,可以不用使用HTML 语言。如果我们只是网页设计师的话,直接使用这个窗口编辑网页即可。可是要动态的产生网页,就必须利用程序产生HTML 才可以。左侧的检视窗口我们目前用不到,可以选择选单的「检视」选项,并将「检视列」的选项取消,让编辑窗口大一点。这个窗口的使用方法和Word很像,直接输入文字后可以设定文字的字型、颜色、大小等属性。由于是即见即所得,当然会马上出现显示结果:

HTML 窗口
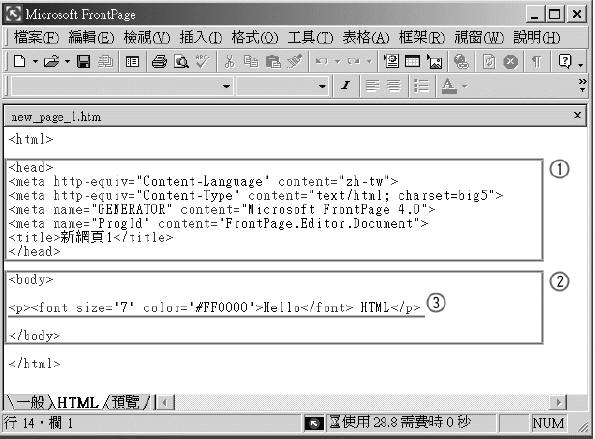
HTML 窗口是让我们以直接输入HTML 的方式编辑网页,我们切换到HTML 窗口,并且观察一下刚刚以直接输入的方式所产生的HTML 檔:

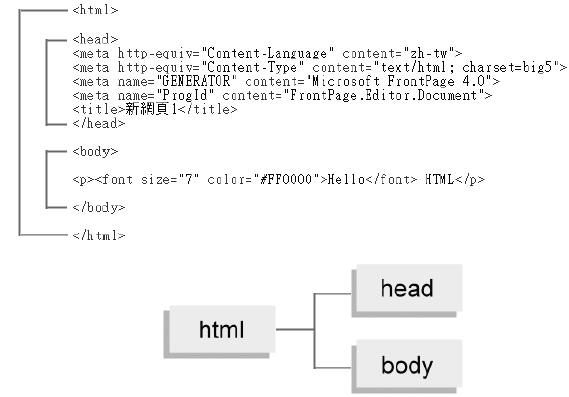
我们看到除了(3)是我们之前所输入的HTML,并被<p> 标注起来之外,还多了(1)head和(2)body 这两个标注。我们将刚刚HTML 标注做分析后,发现如下的阶层:

我们来看看这些标注所代表的意义:
html :表示被<html> 及</html> 所包围起来的内容是一份HTML 文件,不过本标注也可以省略。
head :此标注用来注明此份文件作者等信息,除了<title> 会显示在浏览器的标题列之外,其它并不会显示出来。故<meta> 可以省略。
body :被此标注所围起来的数据,即表示是HTML 文件的内容,会被浏览器显示在显示窗口,不过本标注也可以省略;而里面的<p> 则是代表段落标注,代表所围起来的文字为一个段落。
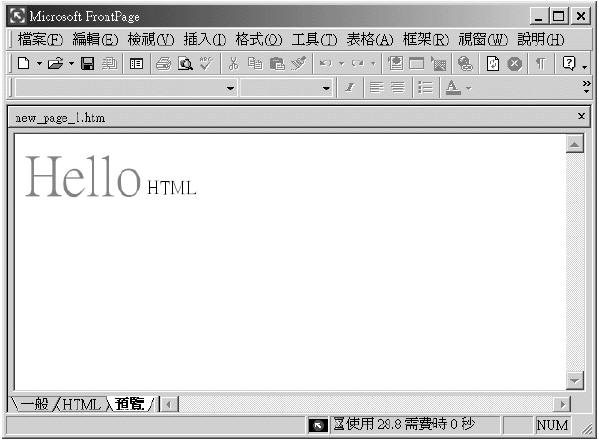
预览窗口
我们用一般窗口或是HTML 窗口所编辑的网页,想要预览在浏览器上输出的状况,可以使用预览窗口:

或是先存盘后选择「用浏览器预览」,使用浏览器来观察:

延伸阅读
文章来源于领测软件测试网 https://www.ltesting.net/










