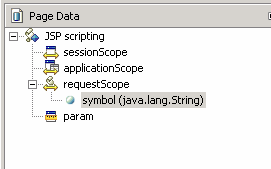
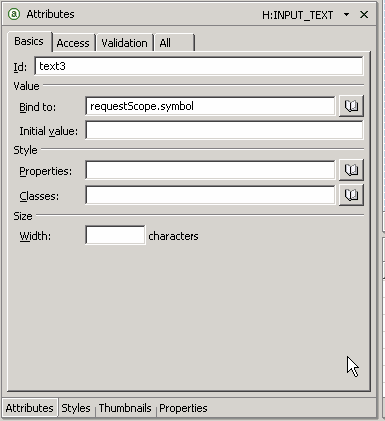
确保创建了 symbol 变量,并把输入框绑定到 symbol 变量。


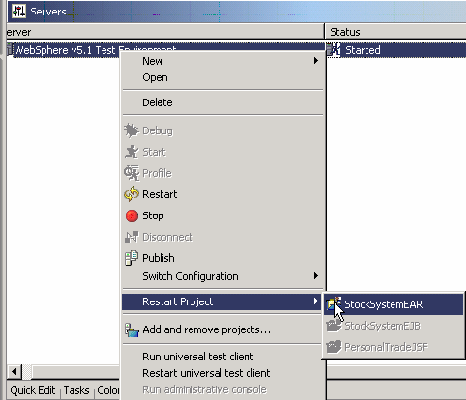
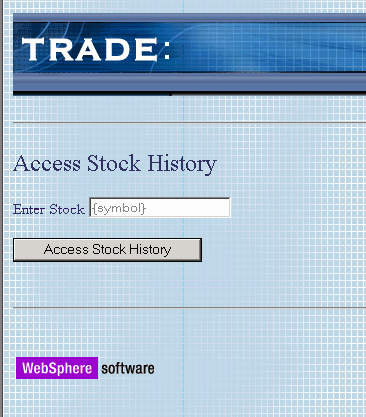
完成表单后预览并测试该页面。您将需要重新启动应用程序服务器。

除标题之外,新页面看起来与先前创建的页面相似。

保存并关闭文件。
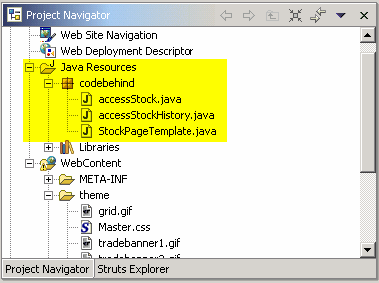
转到 Project Navigator 视图,然后展开 Java Resources 文件夹。在 codebehind 包下面,您将看到生成的与 JSP 页面相应的 Java 代码。

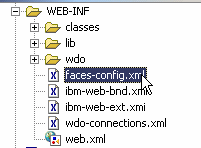
另外,生成的每个 Java 类是作为 JSF 管理的 Bean 被添加的。打开 WEB-INF 文件夹中的 faces-config.xml 文件来检查文件,该文件的内容如清单 1 所示。

清单 1. faces-config.xml
<managed-bean>
<managed-bean-name>cb_StockPageTemplate</managed-bean-name>
<managed-bean-class>codebehind.StockPageTemplate</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>cb_accessStock</managed-bean-name>
<managed-bean-class>codebehind.accessStock</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>cb_accessStockHistory</managed-bean-name>
<managed-bean-class>codebehind.accessStockHistory</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
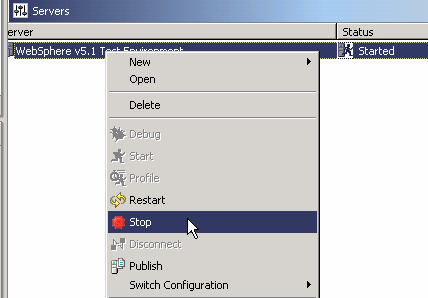
完成后停止服务器。

结束语
在本系列文章的第 2 部分,我们已经成功地构建了两个 JSF 表单。在此过程中,我们也看到了 JSF 可视选项板如何方便地提供了用于构建开放且功能强大的 Web 站点的 JSF 组件。在第 3 部分,我们将利用 Web Data Object(WDO)技术(它是 WebSphere Studio V5.1.1 的另一项预览技术。)来继续构建 Stock History 页面的结果。
文章来源于领测软件测试网 https://www.ltesting.net/
版权所有(C) 2003-2010 TestAge(领测软件测试网)|领测国际科技(北京)有限公司|软件测试工程师培训网 All Rights Reserved
北京市海淀区中关村南大街9号北京理工科技大厦1402室 京ICP备2023014753号-2
技术支持和业务联系:info@testage.com.cn 电话:010-51297073










