领测软件测试网
从图0-2中可以看到,在使用UpdatePanel实现的Ajax数据表格页面中,客户端的功能丰富了一点,即多了一个用来管理页面局部更新的JavaScript组件。而对于服务器端,则基本和传统的ASP.NET编程模型没有什么区别,依然是先根据客户端的请求计算并取得相应的数据,但在页面呈现时,ASP.NET AJAX将只呈现UpdatePanel中的内容,并将这部分内容发送给服务器。
在我们的数据表格场景中,若用户点击了数据表格上的“下一页”按钮,则客户端将同样仅仅把“下一页”这个信息通知给服务器,不过这种通知是采用XMLHttpRequest对象以“柔和”的异步方式进行的。然后,服务器如同普通ASP.NET页面一样,根据当前的上下文(当前的页码)计算出下一页数据在整个数据集合中的位置,并从数据库中得到这一段数据,随后使用数据网格控件(GridView或DataGrid)将其填充到一个HTML
标签中。但在最后的页面呈现环节中,服务器将不再重新生成页面中页眉、页脚、导航栏、菜单等其他内容,而是只生成UpdatePanel中的那个以及其中的内容,并将该发送回客户端。当这个HTML片段返回到客户端之后,客户端的局部更新管理器将用其替换页面上原有的那个,这样就实现了数据表格的翻页功能。
ASP.NET AJAX客户端编程模型
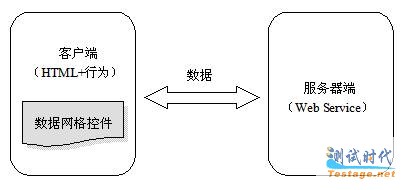
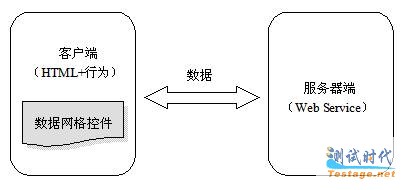
我们同样可以使用ASP.NET AJAX的客户端编程模型来实现上述需求,这也正是本卷中将要重点介绍的内容。这时的客户端模型和服务器端模型将如图0-3所示。

图0-3 ASP.NET AJAX客户端编程模型
从图0-3中可以看到,在完全使用ASP.NET AJAX客户端编程模型的页面中,客户端承担了非常重要的职责,负责将用户的操作转化为对服务器端的请求,并用指定的样式呈现出服务器端返回的数据(图0 -1和图0-2中的数据网格控件已经从服务器端移到了客户端)。而服务器端的职责则明显少了——只为客户端提供数据,不包含任何数据的表现样式。
关于ASP.NET AJAX客户端数据网格等数据绑定控件,将在第8章中介绍。
在我们的数据表格场景中,若用户点击了数据表格上的“下一页”按钮,则ASP.NET AJAX将在客户端根据当前数据表格的状态(当前页数、每页条目数等)计算出接下来要显示的内容范围在数据集合中的位置,并将这个位置信息发送给服务器,而不是像前面两种模型那样只发送“下一页”命令。服务器端Web Service接收到这个内容范围之后,可以很容易地根据该信息从数据库中取得到所需的数据,并直接将这个数据(可能是Array,或是更加强大的 DataTable)发送回客户端,而并不需要发送一个填充了这些数据的HTML。在客户端ASP.NET AJAX框架得到服务器端的响应之后,将会使用位于客户端的数据网格控件把这一段数据按照一定的样式进行格式化,并显示到页面中。
文章来源于领测软件测试网 https://www.ltesting.net/