Visual Studio 2010中Silverligh实现页面动态装配(1) 软件测试
.NET 4.0中提供了一个MEF框架用于开发支持插件的软件系统,幸运的是,Silverlight 4也支持MEF,这就使得我们可以很容易地实现页面的动态装配功能。
.NET 4.0中提供了一个MEF框架用于开发支持插件的软件系统,幸运的是,Silverlight 4也支持MEF,这就使得我们可以很容易地实现页面的动态装配功能。
用户在访问Silverlight应用程序时,开始可以只显示一个“初始的简单的”页面,当用户需要时,动态从Web网站上下载新的程序集,然后,Silverlight客户端应用程序再使用MEF将动态下载的程序集中所包容的页面组件“组装”为一个新的功能增强了的页面,示例解决方案DynamicComposePage展示了相关的技术细节。下面简要介绍一下其开发步骤。
1 使用Visual Studio 2010创建一个名为DynamicComposePage的Silverlight Business Application项目,Visual Studio 2010将会帮助我们创建一个名为DynamicComposePage.Web的ASP.NET网站,它引用名为DynamicComposePage的Silverlight项目。
在解决方案资源管理器中展开DynamicComposePage项目节点,在其Views文件夹下可以看到Visual Studio 2010生成的一个Home.xaml页面,等一会我们将修改此页面实现页面的动态装配。
2 现在需要提供一个MEF部件都遵循的接口,为此,向解决方案中添加一个“Silverlight类库(Silverlight Class Library)”项目[1]MyPartContract,并向其中添加一个IMyPart接口,为简单起见,本例不为此接口添加任何成员,当然,在实际开发中可以依据需要为其添加合适的成员。
namespace MyPartContract { public interface IMyPart { } }
注意:这不是普通的“类库”项目,Silverlight所使用的程序集是重新编写的,与标准的.NET Framework不一样。
3 下面定义可供动态组合的Silverlight页面组件。
向示例解决方案中添加一个名为“MyPageParts”的“Silverlight类库(Silverlight Class Library)”项目,注意在弹出的对话框中选择“Silverlight 4”。然后,向MyPageParts项目中添加一个“Silverlight User Control”,取名“MyEditorControl”,在这个页面中我们将放置一个RichTextArea控件充当文字编辑器:
现在,需要让此用户控件可以被MEF动态装配,为此,需要完成两个步骤:
(1)给本项目(也包括前面创建的Silverlight项目DynamicComposePage)都添加对包容了IMyPart接口的Silverlight类库MyPartContract的引用。
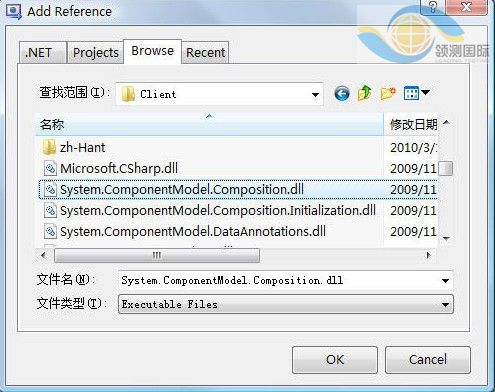
(2)给本项目(也包括前面创建的Silverlight项目DynamicComposePage)都添加对MEF核心程序集System.ComponentModel.Composition.dll的引用,将要负责完成“装配”工作的Silverligh项目DynamicComposePage还需要添加对另一个核心程序集System.ComponentModel.Composition.Initialization.dll的引用。注意:在以下位置才能找到上述程序集:C:\Program Files\Microsoft SDKs\Silverlight\v4.0\Libraries。下面是支持MEF动态装配的Silverlight 4用户控件的相应代码,注意其中的“[Export]”标记:

[Export(typeof(IMyPart))] public partial class MyEditor : UserControl,IMyPart { public MyEditor() { InitializeComponent(); } }
4 现在开发进行“动态装配”的Silverlight页面(位于DynamicComposePage项目Views文件夹中的Home.xaml),在页面上放置一个Button用于启动装配过程,另一个TextBlock用于显示提示信息,更重要地,放置一个ContentControl作为部件容器,用于显示动态装配出来的页面部件:
文章来源于领测软件测试网 https://www.ltesting.net/










