首先,浏览器对于script的下载是避免并行进行的。HTTP/1.1协议中规定浏览器和同一host之间只建立最多两个连接,也就是说允许的最大并行度为2(当然,对IE和Firefox来说,你都可以通过修改浏览器的设置来扩大这个并行度)。但对于Script的下载来说,浏览器在开始下载Script之后,是不会并行的下载其他element的。不会并行下载script这一点是一个事实,但浏览器为什么要采用这种策略,以及浏览器我们提到的“将Script放到HTML文件中尽量靠近尾部”到底能起到多大的作用,需要注意哪些事项,我希望在这篇文章中进一步的进行讨论。
为了讨论方便,我准备了一个简单的HTML文件:
<HEAD>
<Title>Test javascript download page</Title>
</HEAD>
<BODY>
<Script language="Javascript" src="jsdownload_j1.js"></Script>
<Script language="Javascript" src="jsdownload_j2.js"></Script>
This is a simple page to test javascript download.</br>
<input type="button" value="Click Me" name="testButton" onclick=OnB1Click()></input>
<img src="Sunset_small.JPG">
<img src="Blue_hills_small.JPG">
</BODY>
</HTML>
这个HTML文件include了两个javascript文件,含有两张图片。两个javascript文件内容分别如下:
jsdownload_j1.js:
{
alert("A simple test");
}
jsdownload_j2.js:
function OnB1Click(){
OnJ1B1Click();
}
从代码中看出,这个HTML文件很简单,带有两张图片和一个button,当button被click的时候,调用jsdownload_j2.js的OnB1Click()函数,而OnB1Click()函数是简单的调用jsdownload_j1.js文件中的OnJ1B1Click()函数。
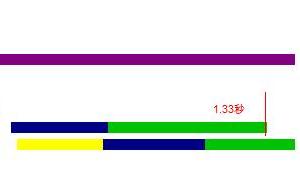
我们来看看用IBM Page Detailer工具获得的IE浏览器访问该页面时的页面元素下载图:
110593_200903241013291qsT1
110593_200903241013291qsT1
110593_200903241013291qsT1
110593_200903241013291qsT1
110593_200903241013291qsT1
110593_200903241013291qsT1
文章来源于领测软件测试网 https://www.ltesting.net/