在现有应用上设计新功能是一项艰巨的任务。原设计和目前的执行总有一些差别。
集成于Visual Studio Team System 2010中的新架构工具可以帮助您了解您的应用程序,设计新功能,并验证确保您的设计和执行不偏离。
理解您已经拥有的
理解应用程序内部模块之间的依赖关系对找到系统问题所在是非常关键的。此外,一个可视化依赖关系的直观图将帮助您找到最好的地方来实现新的功能。
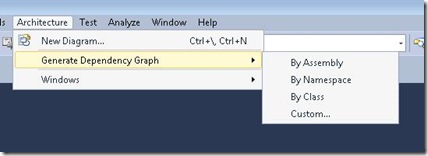
通过“产生依赖关系图”的这个新功能,您能得到一个Directed Graph Markup Language (DGML)图。根据您的需求,它可以用来描述解决方案根据程序集、命名空间、类或自定义过滤器生成的依赖关系:

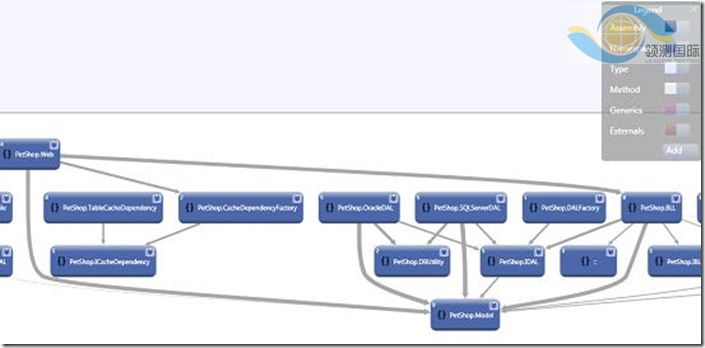
从解决方案生成的DGML文件可以显示成为依赖矩阵、强制定向布局、或者自顶向下布局,如下所示。每个视图可以提供项目结构的不同视角。

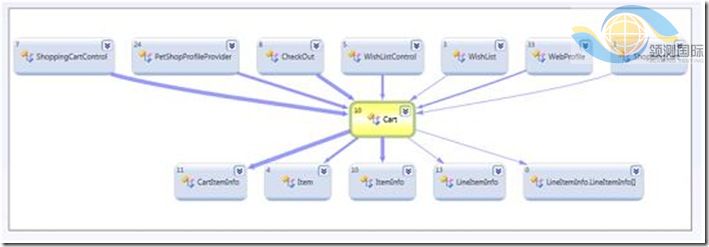
这种高屋建翎的视图是了解您的架构框架的好方式,但理解需要修改的局部模块上的依赖关系根据您的修改的不同可能花上15分钟或者花一个小时。举例来说,可视化和Cart类相连的依赖关系对您做针对购物车的修改会非常有帮助:

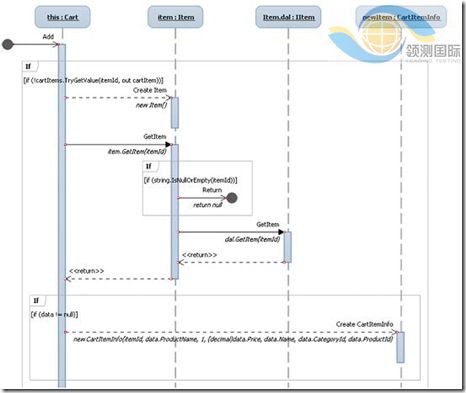
另一种理解您应用程序的很有价值的方法就是可视化应用程序关键部分的调用顺序。在代码编辑器中的“生成顺序图”的功能,能提供应用程序调用的方法序列视图。下图中,你可以看到构成购物车Cart中添加Add方法的调用序列。

设计新功能
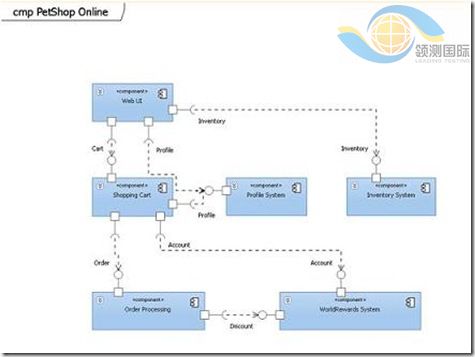
现在,您有对现有的应用有了更全面的了解,能够更好地添加新功能了。协同设计需要一种标准的方式沟通。统一建模语言(UML)图提供了一种其他人可以理解的设计表达方式。例如,您可以创建UML的组件图和类图描述您的设计中存在的结构元素,然后添加新的元素到图中来说明和记录文件的更改。下面是组件图的示例:

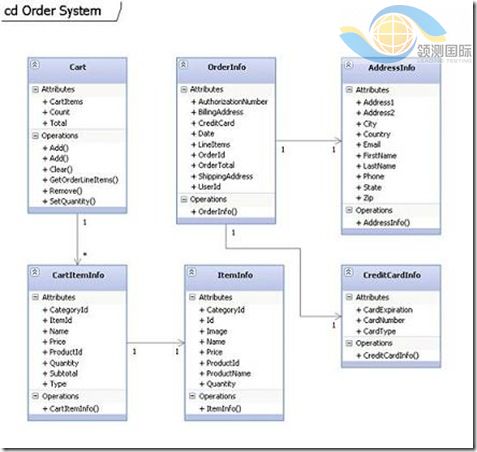
类图的示例如下:

文章来源于领测软件测试网 https://www.ltesting.net/










