图5.5参考了Randy Miller的《A Hands-On Introduction for Developers》一文,5.3图中的客户管理和事物管理对应于5.5图中的Bank,图5.3中的读卡机、显示、输入设备及点钞机对应于5.5图中的ATM Machina,银行储户就是Customer。初看活动图和顺序图表达的意义很接近。但我们可以注意到顺序图着重时间的顺序,而活动图侧重于各部分之间的相互制约,对于一些并行的活动能够有效的表示出来。例如5.5图中fork和join处,我们可以很清楚的看到一些并行活动的存在。
这个活动图以顾客插入卡为开始,以顾客取卡结束。我们可以看到活动图的重点虽然不在时间顺序,但我们同样可以得到时间的信息。
图5.5 ATM银行系统活动图
5.6协作图
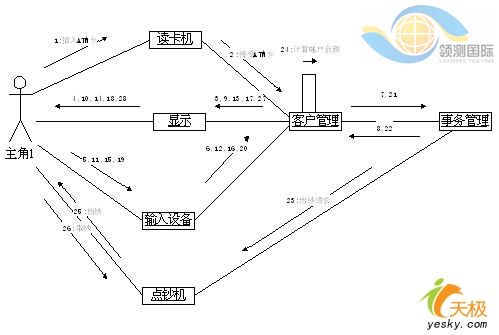
在第四章中我们知道协作图和顺序图是可以无信息损失的相互转换,只是它们的侧重点是不一样的。顺序图着重于对象间消息传递的时间顺序,协作图着重于表达对象之间的静态连接关系。图5.6将5.3图转换为协作图。
1.插入ATM卡
2.接受ATM卡
3.查询密码
4.显示输入密码请求
5.输入密码
6.密码传递
7.请求确认密码合法性
8.确认密码合法性
9.询问服务类别
10.显示输入服务服务类别请求
11.输入取款请求
12.取款请求
13.询问取款数额
14.显示输入数额请求
15.输入取款数额
16.传递取款数额
17.询问取款数额确认
18.显示确认数额请求
19.输入确认
20.传递确认信息
21.数额合法性确认请求
22.确认数额和法性
23.出钞请求
24.计算帐户余额
25.出钞
26.取钞
27.传递余额并询问是否还需要其他服务
28.显示帐户余额并提示选择下面的服务

图5.6 ATM系统协作图
从图上我们可以看出协作图的角色和顺序图的对象是一一对应的,而协作图上的各对象上的协作关系和顺序图上的消息传递是一一对应的。










