一些业内的专家称用户延迟的变化和实际测试结果并不相关,当用户众多时即使每个用户活动之间有20秒的延迟也会得到相同的结果。我会争辩说,如果是多年前单服务器架构、静态HTML脚本的情况下我可能会同意,但对于当今多层次、多功能的网站来说这是不可能的了。《科学的网站负载测试》(The Science of Web-site Load Testing)的作者Alberto Savoia对为什么20秒的理论并非事实进行了相当详细解释并提供了真实世界的实例和数学证明。
本文对各级别的TestStudio用户均有帮助,但对中高级用户尤佳。这里我介绍了脚本化不同的数学分布的方法,但你必须自己决定哪种才能最精确地匹配特定的场景。统计学的精确度在最终用户群的模拟上,对于每个网站来说是重要而独特的。
1.确定用户延迟用户登录,浏览主页,填写表格等需要多长时间?通过几种方法并结合网站上的用户活动能够大概获取用户延迟时间。最好的方法当然是使用生产现场上收集到的真实数据,但这几乎是不可能的,因为测试通常发生在网站发布投入使用之前。正因为如此,有时需要根据网站的行为做出有根据的推测。最能接受的四种方法如下:
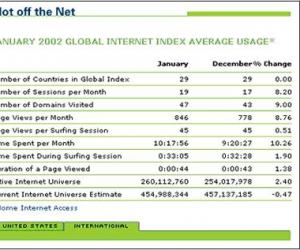
当测试的网站已经投入生产时,你可以从每个页面的日志文件中知道浏览(或打字)的时间,并从中提取出平均差和标准差,并确定实际值和分布状态。有了这个信息,每个页面的用户延迟时间就可轻易确定。你的生产现场也可能拥有能直接提供这类信息的网站流量监测软件,例如WebTrends或LiveStat等。 在日志文件或时间、资源记录缺乏的情况下无法进行详细的日志分析时,你可以利用一些(调查)公司已经收集到的度量和统计数字。这些统计数据来自于用户或站点的客观抽样,提供了平均页面浏览时间和用户会话持续时间。尽管这些数字不是来源于你的特定站点,但是作为近似值来说已经很不错了。图1是来自NetRatings的一个样本数据。图1 NetRatings提供的样本数据 如你所见,这是非常高层次的信息,对模拟实际用户或许有用,也或许没用。图中最有用的信息是“观看页面的持续时间”(Duration of a Page Viewed),报告了用户观看所有类型网页的平均时间。其余的统计信息由浏览网站的庞大的用户群组合统一汇总而成。 假如你没有日志文件,或者认为来自其它公司的度量指标不具备代表性的话,你可以通过员工、客户、朋友或家庭成员们运用简单的内部实验来进行,例如,新用户和老用户的页面观看时间是不同的。这种方法也被认为是“剪贴板和秒表法”。对于还没有投入运行的网站,或者通过其它方法收集到的数据进行验证,我觉得这是一种非常有效的数据收集方法。 最后的手段是通过你的直觉或猜测来评估这些延迟的范围。对于逼真的负载测试来说,即使是这种最后的方法也要比忽略用户延迟的变化好得多。每个用户在每个页面消耗同样时间,这样的负载测试虽然简单,但不逼真,并且会产生令人误解的结果。?? 2. 了解延迟的范围和分布情况
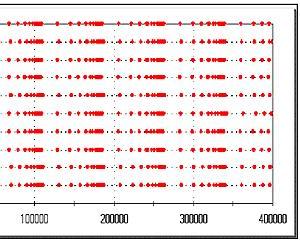
现在你已经知道了用户在页面上所花的时间及其范围,但还没有最终完成对用户延迟的模拟。你必须使用户的延迟时间多样化,否则服务器将会呈现如图2的负载情况。
110593_200903180934171p9aH
110593_200903180934171p9aH
文章来源于领测软件测试网 https://www.ltesting.net/