改进你的实施方法:
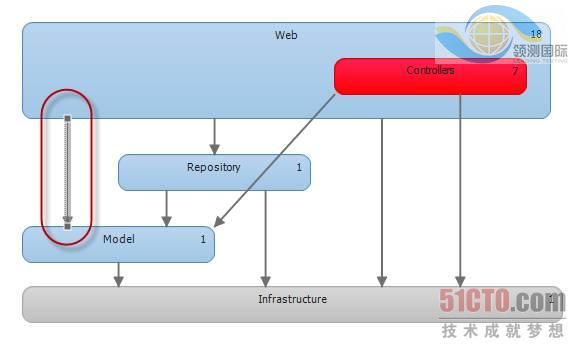
在这里我们有一副图描述了哪些已经被实际构建。但是我对这幅图有一个疑问:在MVC模式中我们不想让View直接和Model对话。这种情况往往发生在所写的代码直接访问数据层而没有通过适当的业务逻辑层(一个很容易犯的低级错误)。下面就让我们通过删除这一个“箭头符号”来解决这个问题:

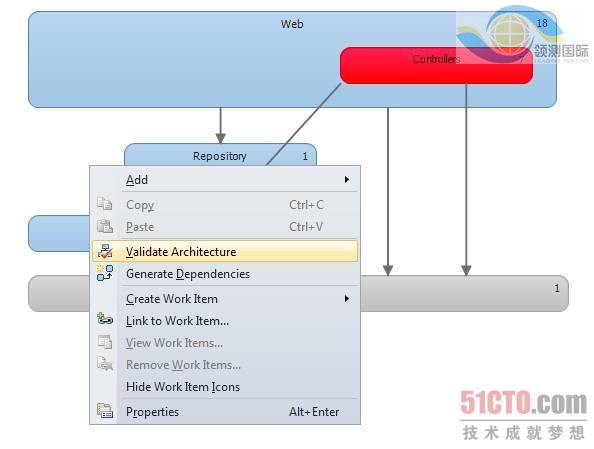
在我们删除这一“箭头符号”后,我们可以用鼠标右键单击图形,然后选择验证架构(Validate Architecture):

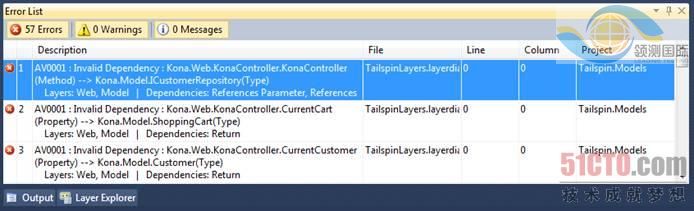
在这里,Visual Studio将会分析所有的依赖关系,并查找其中任何违背这个层次图的依赖关系,然后错误就会出现在错误列表中:

现在,我可以浏览并修改我的代码了,并重复使用验证架构直到没有任何错误为止。
在构建中执行分层:
这里我有一个清晰的架构和相应的实施方法。我们都知道接下来将发生什么:由于任务被执行、错误被修复,该代码将再次从架构中漂移(drift)。因此我们需要找到一种方法来保持同步。
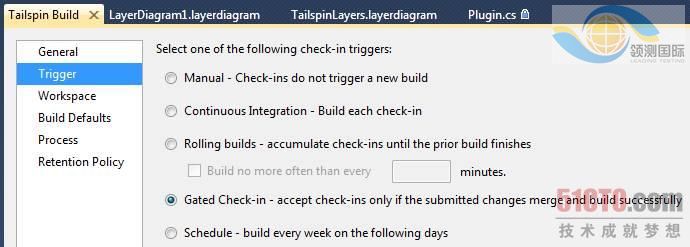
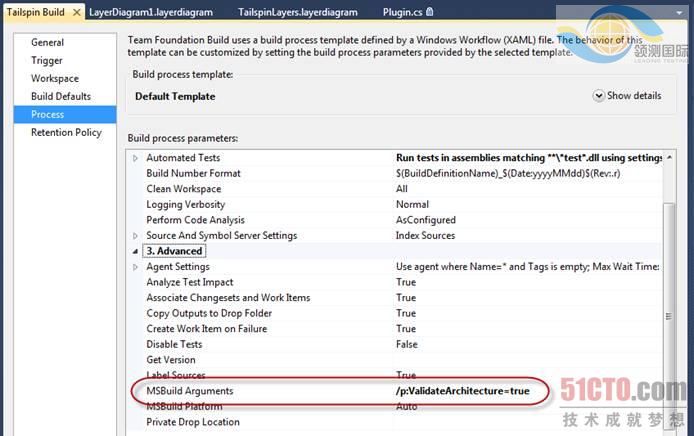
为了解决这个问题,我们将添加一个新的TFS Build Definition,通过运用Gated Check-in来执行这一架构:

当你运用Gated Check-in的时候,所有你提交到TFS的变化抖必须首先通过全部的常规测试。在这种方法中,如果你存在错误,所有的变化将不会被应用,也不会进入构建中。在这种情况下,我们只需要在进程选项卡中多加一个步骤即可。

此时,构建过程将启动架构验证步骤,以防止任何违规事件对TFS进行检查。
总结:
有几个关键的概念需要明确:
如果你正在写一个全新的代码,你可以从逻辑设计开始并朝着实现你设计的方向努力。
如果你是从现有的代码开始,你将发现你已经拥有的东西,也能朝着一个完美的逻辑设计方向努力。
一旦你的物理和逻辑得到同步,你就可以用防止漂移(drift)的自动方法(如gated check-in)来实现你的设计。
文章来源于领测软件测试网 https://www.ltesting.net/










