
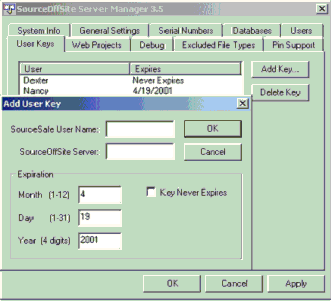
使用“Add Key…”按钮可以弹出“Add User Key”的对话框。该对话框的第一个输入框要求输入要增加的用户在VSS中对应的用户名;第二个输入框要求输入SOS服务器的IP地址,例如“202.100.68.88”,在局域网中可以设置为“192.168.1.1”;(注意,如果配置管理服务器同时具有局域网和广域网的IP地址,并且用户需要从局域网和广域网都可以访问SOS,则对同一个用户需要两个不同的Key文件。在我们的实际工作中,我们只使用SOS进行Internet上的访问,在局域网内还是使用VSS,因此没有这个问题)。下面的Expiration要求输入用户的过期有效时间期限,选择“Key Never Expired”允许用户永不过期。
输入完相应信息后,点击“OK”确认生成用户Key文件。生成的用户Key文件保存在SOS安装目录下,文件名为 [用户名].iky,注意保留此文件,SOS客户端在启动时需要首先导入一个key文件。
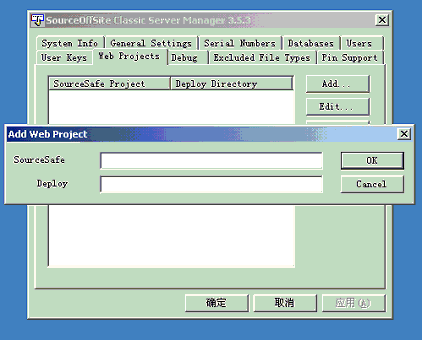
“Web Project”页面用于设置Web Project的发布路径:

在第一个编辑框中填入该工程在VSS中的路径,例如“$/WebProject1/test”,在下面的编辑框中输入发布的路径,例如“d:\temp”。发布路径也可以是在其他机器上的网络路径。
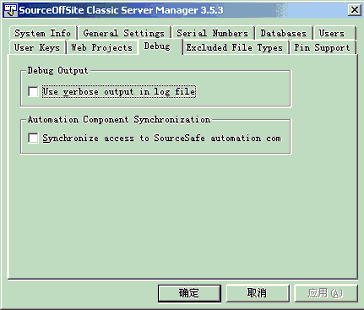
“Debug”页面是两个调试级别的选项:

这两个选项的具体含义在SOS的Manual中也没有明确提到,我们在实际运用中也没有发现该选项的具体作用,建议不选取。
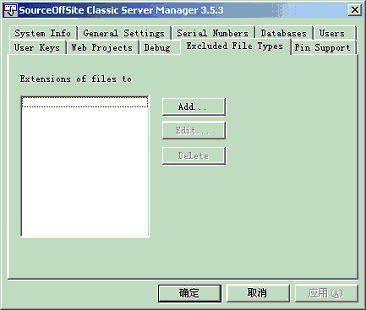
“Excluded File Types”页面设置不允许添加到VSS库中的文件类型:

添加的条目是文件后缀,具有在列表中的后缀的文件都不能被添加到VSS库中。
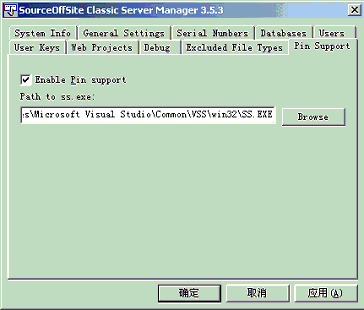
“Pin Support”页面用于设置是否允许PIN操作:

如果允许“PIN”操作,还需要指定ss.exe文件所在的目录。
设置完成后,需要重新启动SOS服务端,具体方法是在“服务”中启动相应服务:启动服务完成后,服务端的安装设置就已经完成了,接下来我们介绍SOS客户端的安装和使用。
SOS客户端的安装和使用
SOS的客户端分为Windows版本、Solaris版本和Linux版本。Windows版本的安装非常简单,直接执行安装程序就可以顺利安装。Solaris版本的SOS客户端以tar形式发布,首先在Solaris上安装GTK和GLIB,然后展开安装程序到任意目录即可。对Linux版本的SOS客户端,也需要首先安装GTK和GLIB,然后展开相应tar包到任意目录即可。
Solaris、Linux和Windows版本的SOS客户端运行界面都非常类似,下面以Windows版本为例说明其使用。
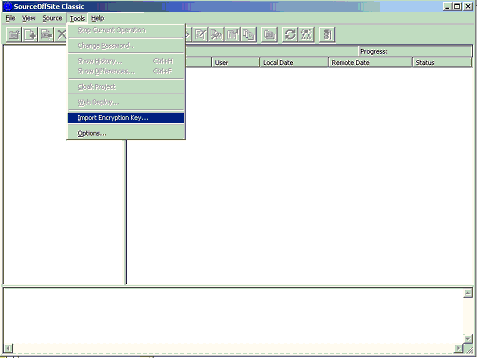
第一次运行SOS客户端时,系统会弹出一个对话框要求输入服务器和端口号。这时用“Cancel”按钮取消,选择菜单项的“Tools”——“Import Encryption Key…”,导入服务端生成的Key文件:

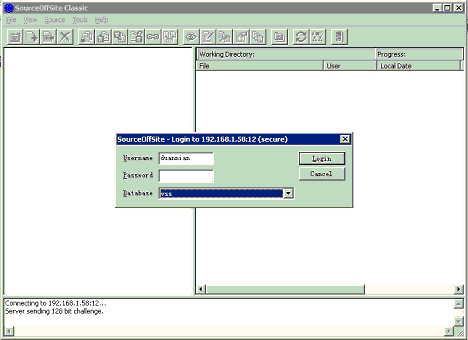
导入完成后,选择菜单项的“File”——“Connect to Server…”,输入服务器IP地址和端口,如果连接成功,系统会给出可以连接的数据库列表,可以从列表中选择合适的数据库进行连接访问。

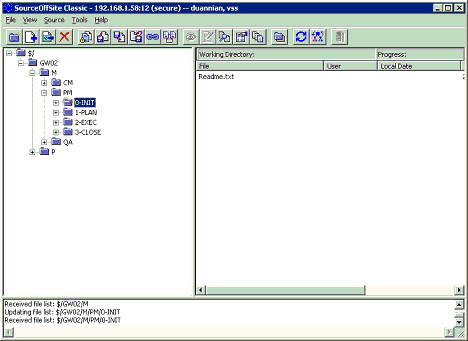
连接成功后,显示的主界面和VSS的基本一致,SOS的操作方式和VSS的也一样,具体可以参见VSS的文档。
下图是SOS的主界面:

当然,SOS在操作上也有一些和VSS不同的地方,下面列出这些不同点:
1、 缺省设置下,SOS中每次登录不会主动刷新工程树和文件列表,需要用工具条上的刷新按钮进行刷新;
2、 SOS的“Search”功能较VSS弱,只能查找Check Out的文件;
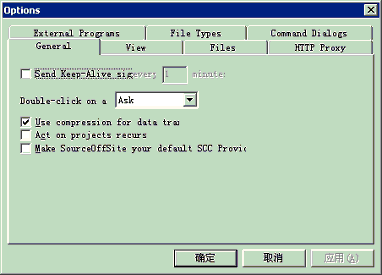
3、 SOS的Option设置项目很多,大部分都是SOS增加的为适应远程连接的设置项:

【小结】本章介绍了VSS、SOS的使用,重点是SOS的安装和使用方法。SOS在使用上其实还有很多小技巧,在此不能一一列举,在sourcegear的网站上都能找到相关的资料。在下一章中,我们将结合配置管理工具介绍配置管理规范的内容。
延伸阅读
文章来源于领测软件测试网 https://www.ltesting.net/










