2.2.4 图表 设置完相关参数后,选中该负载测试点击鼠标右键选择【运行测试】或者点击 运行该负载测试。
在与性能过程中,可以了解如图14的信息
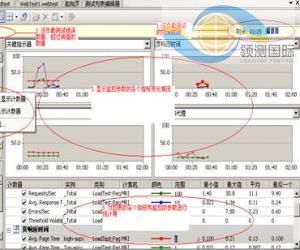
图14

在该正在运行的图标中,可以知道如下信息:
1) 该负载测试的剩余时间
2) 该负载测试在测试过程中的错误数 量、超过阀值的数量
3) 显示监控参数的各个指标的变化情况
4) 添加其他需要监控的参数
5) 对监控的参数的各个指标的运行情况进行统计等
负载测试运行完之后如图:
图13

2.2.5 根据图表分析 在该例子中仅以 “页面响应时间”为例,其他的参照其分析。
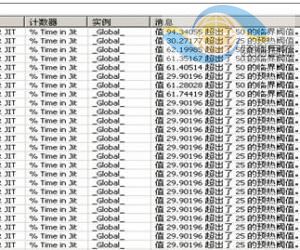
1) 负载测试完成后,如图13中会显示与设置的阀值冲突的数量,点击【N阀值冲突】(N代表与之冲突的数量),就显示所有的冲突的列表,并显示该冲突值的类别、计算器、设置的阀值和实际运行的值等,如图14
图14

2) 负载测试完成后,如图13中会显示在运行过程中的错误情况,点击【N错误】(N代表与之冲突的数量),显示如图15
图15

在该图中显示该错误的子类型和其建议解决方案。
3) 点击 返回到测试完成后的主界面;在主界面的左下角显示该次负载测试的一个整体概述,如图16
图16

4) 选择某个监控的指标具体分析,如图17选择页面响应时间图
图17

如图选择【页面响应时间图】,则计数器表中就把该页面响应时间提至最佳视野处。在该图中,每个不同颜色的曲线代表不同的页面。
在改图中,点击某个曲线则在计算器中则高亮度显示其所代表的页面;相反在计数器中点击相应的参数则在图表中其曲线就高亮度显示。
对此可以分析该页面响应时间的最小值、最大值、平均值。
如果需要其他的计数器值则在左则相应的计数器里添加至图表中即可。
5) 修改阀值优化系统
如图17,存在很多的阀值冲突,修改其中的阀值从而了解系统的最优情况。如:程序运行过程中在模拟的数量内(根据需求)占用CPU的最大值、最小值、平均值,从而选择最好的服务器硬件配置。










