1.
WEB测试
1.1.
简单配置
1)设置项目名称、保存路径

图1
2)选择测试模板

图2
在图2中:
u
左边是选择项目的类型,如该项目是Visual C#开发的就选择 Visual C#然后选择该类型下的测试项;
u
右边显示的是属于该项目类型的测试模板,根据实际的情况选择适合你测试的模板;
u
“名称”中输入你保存的名字(注:和“解决方案名称”是一致的)
u
“位置”选择该测试项目保存的路径
u
“解决方案”默认就是选中,最好不要改动
u
在右上角中可以根据实际的开发环境的框架进行选择
然后点击“确定”
1.2.
添加新测试

图3
1)选择测试类型

图4
如图4:
u
测试类型包括:WEB测试、单元测试、负载测试、手动测试、数据库测试等。(在本文档中重点介绍WEB测试和负载测试)
u
“测试名称”可以根据实际情况进行修改,也可以保持默认
u
“添加到测试项目”可以默认在 图2 中设置的测试项目,也可以进行修改
注意:在负载测试中可以使用该WEB测试。
然后点击“确定”
1.3.
录制web的脚本

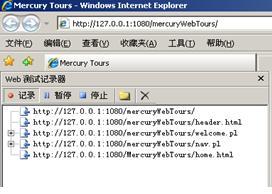
图5
1) 当点击“确定”后,弹出浏览器,然后在浏览器中输入需要测试的WEB
URL地址,并点击跳转或者Enter键
u
如图5中,如果正在录制脚本则“录制”按钮处于被选中状态
u
如图5中,如果选中“暂停”按钮则该按钮处于被选中状态,且暂停录制脚本
u
如图5中,如果点击“暂停”则脚本录制完成,且返回到测试工具主界面
注:如果你使用的是IE8将不会有图5中的 一系列功能。
文章来源于领测软件测试网 https://www.ltesting.net/










