下面再介绍一下事务执行情况,这张图可以帮助我们看到那些action执行时出了问题(红色部分为出错),那些工作良好(绿色为良好)。
lr_report4 style="BORDER-RIGHT: 0px; BORDER-TOP: 0px; DISPLAY: inline; BORDER-LEFT: 0px; BORDER-BOTTOM: 0px" height=484 alt=lr_report4 src="https://www.ltesting.net/attachments/2009/09/54376_2009092715494114LoqX.gif" width=719 border=0>
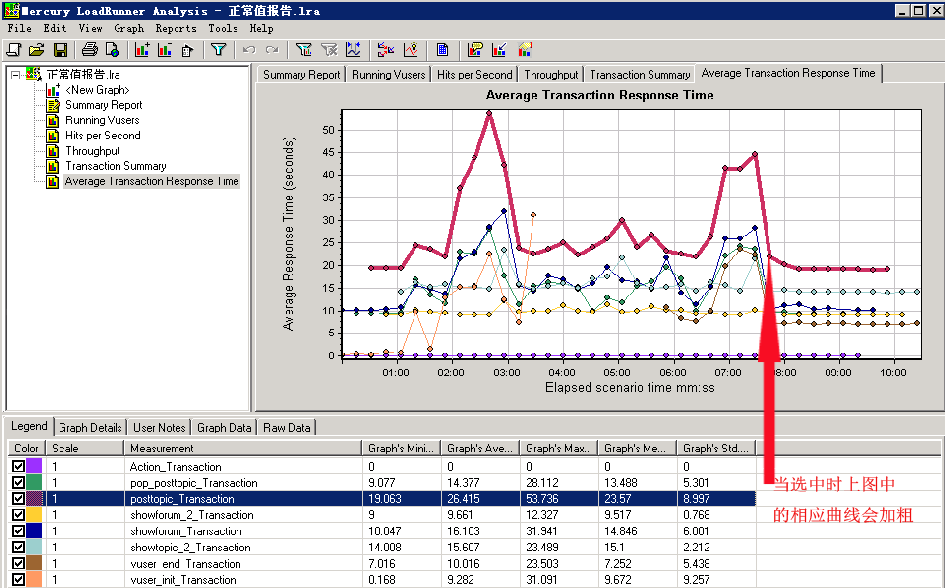
最后一个图就是我经常看的图了,“平均时间响应时间”,它告诉我们那个action的执行时间过长,那些基本稳定,那些先是稳定但大并发来时出了问题。

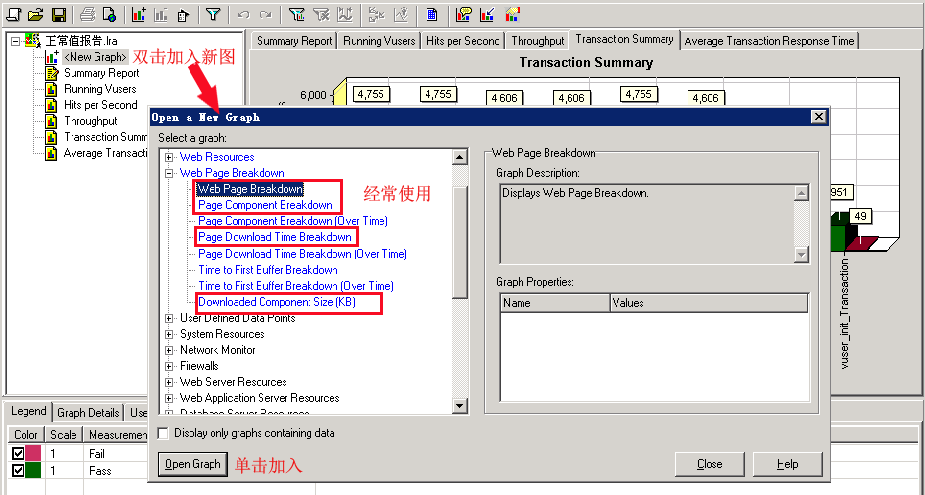
当然,除了这五个图表之后,lr还提供了更多其它方面的图表,比如页面大小,文件(js,css,aspx等)元素加载时间等,比如下图就是我经常添加的图表:

其中:
Web Page Breakdown:会告诉你所做的action中,每个页面(aspx,js,css,img)的加载时间(最大,最小,平均值)
Page Downloaded Time Breakdown: 页面下载时间,包括dns解析时间,首次缓冲时间,发起链接时间等。
Downloaded Component:每个页面体积尺寸,以便于分析那些页面体积过大,从而影响网络传输或处理速度。
最后声明一下,上面这些图只是说明各个图表的性质和作用,并不是优化前的最终测试结果。
在下一篇中,我们通过最终的测试数据来找出系统有那些瓶颈,以及如果优化数据库访问查询,更新等。
好了,今天的内容就先到这里了。
原文链接: http://www.cnblogs.com/daizhj/archive/2009/09/27/1574897.html
作者: daizhj, 代震军
文章来源于领测软件测试网 https://www.ltesting.net/










