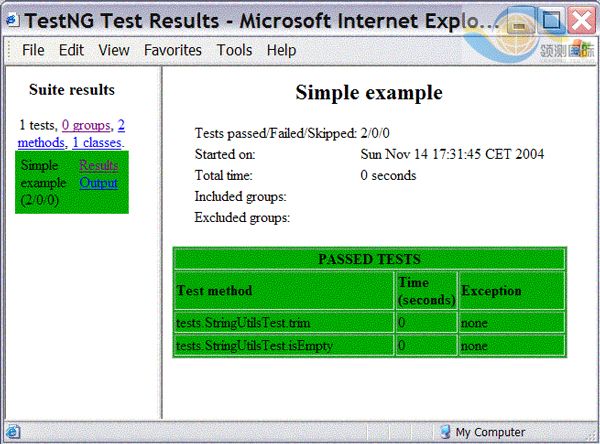
如果一切正常,那么应当在控制台中看到测试结果。而且,TestNG 还在当前目录下自动创建了一个叫做 test-output 的文件夹,并在其中创建了一份非常好的 HTML 报告。如果打开该报告并装入 index.html,就可以看到与图 1 中的页面类似的页面。
图 1. TestNG 创建的 HTML 报告

定义测试组
TestNG 另外一个有趣的特性是其定义测试组的能力。每个测试方法都可以与一个或多个组相关联,但可以选择只运行某个测试组。要把测试加入测试组,只要把组指定为 @Test 标注的参数,使用的语法如下:
| @Test(groups = {"tests.string"}) |
在这个具体的例子中,您声明:标注的方法属于 tests.string 组。因为参数 groups 是一个数组,所以可以指定多个组,组名之间用逗号分隔。例如,在示例应用程序中,您可以为 String 、Number 以及 boolean 创建不同的测试,然后如清单 4 所示配置 TestNG, 有选择地运行它们.
清单 4. 带有不同组的配置文件
| <!DOCTYPE suite SYSTEM "http://beust.com/testng/testng-1.0.dtd" > <suite name="My suite"> <test name="Simple example"> <groups> <run> <include name="tests.string" /> <include name="tests.math" /> <exclude name="tests.boolean"/> </run> </groups> <classes> .... list classes here.... </classes> </test> </suite> |
显然,当运行不同的测试组时,HTML 报告能够在单一列表中显示所有测试,也可以在独立的列表中显示每个组的测试,从而能够立即理解问题的来源。
延伸阅读
文章来源于领测软件测试网 https://www.ltesting.net/










